筆者相信在未來的某一天,Koa一定會完全替代Express,成為Node.js Web框架的主流。 ...
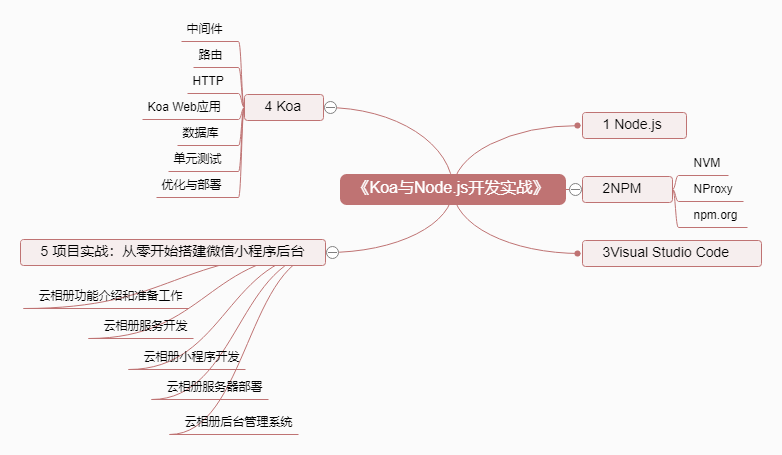
學習架構:

由於Koa2已經支持ES6及更高版本,包括支持async方法,所以請讀者保證Node.js版本在7.6.0以上。如果需要在低於7.6的版本中應用Koa的async方法,建議使用Babel hook。示例代碼如下:
require('babel-register');
// 應用的其餘 require 需要被放到hook後面
const app = require('./app');
1.項目初始化
在安裝Koa之前,讀者需要先創建項目的目錄。新建文件夾koa2-tutorial/用來存放示例代碼,然後在koa2-tutorial/根目錄下初始化項目,生成配置文件package.json。命令如下:
npm init
註意:生成的package.json文件用於管理項目中用到的一些安裝包
項目初始化完成後,在當前目錄下新建app.js文件並輸出所有程式員都熟知的一句話:
console.log(“Hello World”)
打開控制台,進入到目錄koa2-tutorial/,執行如下命令:
node app.js
如果控制台成功輸出“Hello World”,說明環境正常。至此項目的準備工作已經完成。基本的項目結構應該如下所示:
├── app.js
├── package.json
2.安裝Koa
Koa的安裝過程非常簡單,只需通過如下命令即可安裝最新版本:
npm install koa --save
註意:Koa的版本信息會自動保存在package.json中。
3.啟動伺服器
Koa安裝完成之後,修改app.js文件實現啟動Web伺服器的功能。代碼如下所示:
const koa = require('koa');
const app = new koa();
app.listen(3000, () => {
console.log('server is running at http://localhost:3000');
});
然後運行app.js文件並打開瀏覽器訪問http://localhost:3000,正常情況下,頁面將會顯示“Not Found”。這是因為在3000埠下啟動伺服器併進行訪問的時候並沒有對HTTP請求進行響應處理,故而報404 Not Found錯誤。為了讓瀏覽器顯示一些信息,代碼還需要做些調整。修改app.js,加入一個簡單的中間件處理所有請求。代碼如下所示:
app.use(async (ctx, next) => { await next(); ctx.response.type = 'text/html'; ctx.response.body = '<h1>Hello World</h1>'; });
註意:此段代碼需放置在伺服器啟動之前。
重新啟動伺服器後,再次訪問瀏覽器,將會正常顯示“Hello World”。
本節線上視頻地址https://camp.qianduan.group/koa2/2/1/1,掃描二維碼可觀看:

一起跟我來學習《Koa與Node.js開發實戰》這本書吧。