來源:http://www.fhadmin.org/webnewsdetail3.html 前臺:支持(5+1[時尚單頁風格])六套模版,可以在後臺切換 官網:www.fhadmin.org 系統介紹: 1.網站後臺採用主流的 SSM 框架 jsp JSTL,網站後臺採用freemaker靜態化模版 ...
來源:http://www.fhadmin.org/webnewsdetail3.html

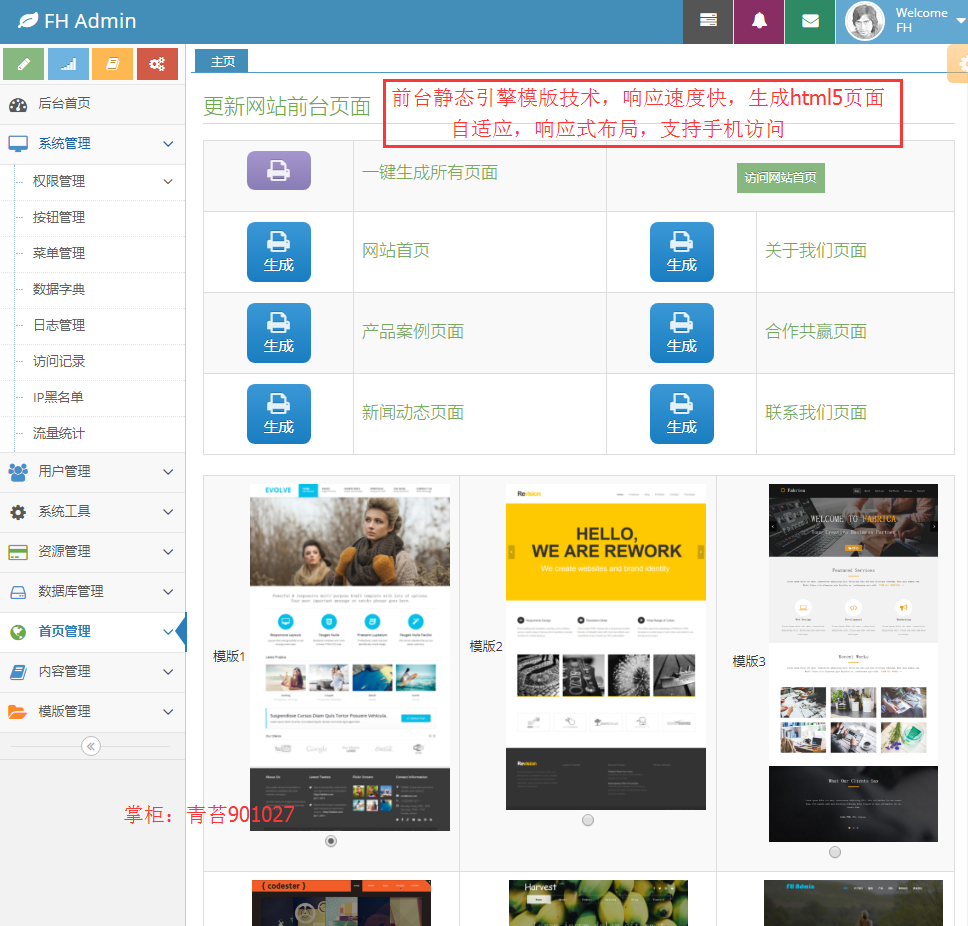
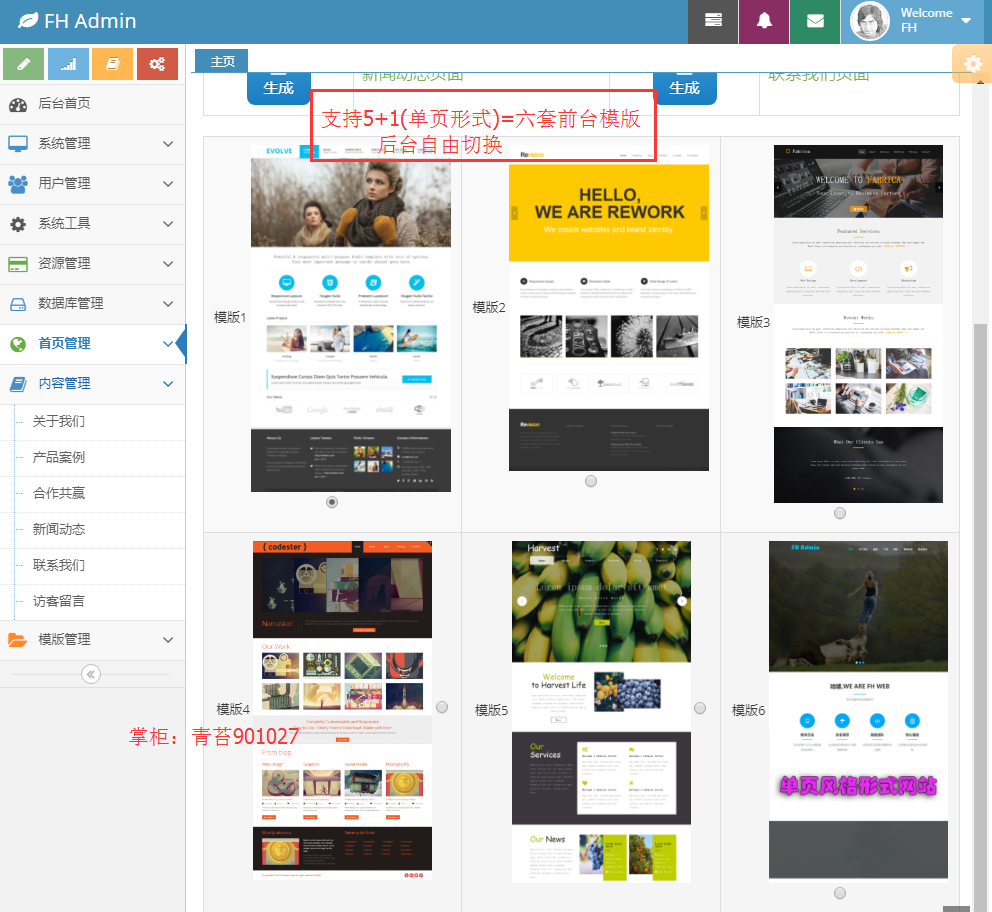
前臺:支持(5+1[時尚單頁風格])六套模版,可以在後臺切換
官網:www.fhadmin.org
系統介紹:
1.網站後臺採用主流的 SSM 框架 jsp JSTL,網站後臺採用freemaker靜態化模版引擎生成html
2.因為是生成的html,所以訪問速度快,輕便,對伺服器負擔小
3.網站前端採用主流的響應式佈局,同一頁面同時支持PC、平板、手機(三合一)瀏覽器訪問
4.springmvc +spring4.3.7+ mybaits3.3 SSM 普通java web(非maven, 贈送pom.xml) 資料庫:mysql
-------------------------------------------------------------------------------------------------------------------------
業務模塊(首頁管理)
1. 網站信息:維護網站基本信息,比如標題、描述、關鍵詞、聯繫方式、地址等
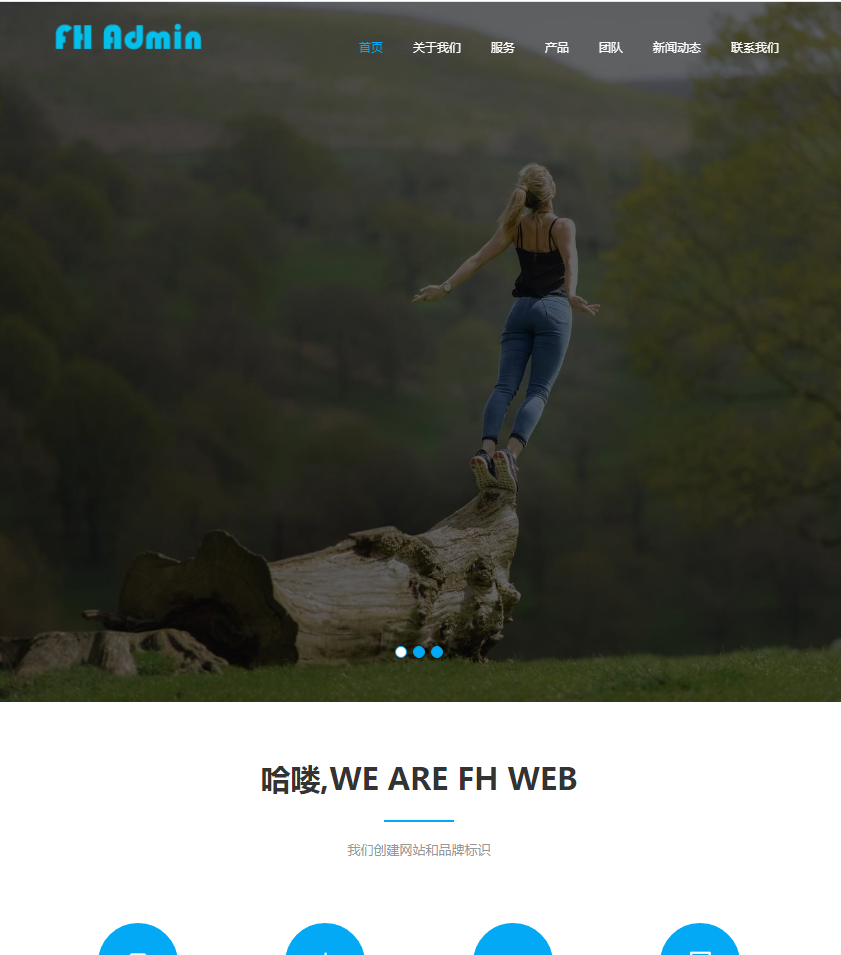
2. 業務說明:網站首頁文字業務介紹
3. 公司理念:網站首頁展示公司的4個理念
4. 輪播圖片:網站首頁上面4個輪播圖
5. 項目案例:網站首頁項目案例
6. 合作伙伴:網站首頁底部展示合作伙伴
7. 技術團隊:網站底部展示技術團隊
業務模塊(內容管理)
1 .關於我們:維護關於我們欄目數據,百度富文本框
2. 產品案例:維護產品案例欄目數據
3. 合作共贏:維護合作共贏欄目數據,百度富文本框
4. 新聞動態:維護新聞動態欄目數據,新聞預覽,權重,隱藏顯示(前臺新聞列表瀑布流展示)
5. 聯繫我們:維護聯繫我們欄目數據 地圖選點獲取經緯度,地圖位置描點用於指示公司位置
6. 訪客瀏覽:列表展示訪客留言數據代碼生成:生成完整的模塊代碼,並保留生成記錄模版,可復用 (超強悍開發利器)
9 . 表單構建:拖拽式快速自定義構建表單,組建元素豐富,有富文本、上傳控制項、下拉框等等
10. 性能監控:監控整個系統的性能,SQL監控,SQL防火牆,URL監控,SPRING監控,SESSION監控等
11. 圖片管理:對批量上傳的圖片統一管理 ,點擊放大,可打開多個,自由切換,絢麗預覽效果
12. 圖片爬蟲:輸入某網址,爬出其圖片顯示在頁面上,可以放大預覽。可保存到伺服器上,到圖片管理裡面
13. 系統設置:修改系統名稱,郵件伺服器配置,簡訊賬號設置,圖片水印配置,微信配置
14. 資料庫備份:可備份單表、整庫,支持本地和遠程資料庫備份
15. 備份定時器:quartz 2.2 強大的任務調度,多線程備份資料庫,任務啟動關閉非同步操作
16. 資料庫還原:歷史備份記錄,還原資料庫 or 單表 ,統計備份時間和文件大小
17. SQL編輯器:強大的SQL編輯器,支持編輯語句複雜查詢語句,生成動態報表,可導出excel
18. 訪問記錄:記錄每個IP訪問的時間,來源地區,網路運營商,統計每個IP的訪問次數和詳細時間
19. IP黑名單:被拉入黑名單的IP禁止訪問網站前臺
20. 流量統計:pv點擊量和獨立IP訪客訪問統計,折線圖、柱狀圖、餅狀圖(地區統計)










模版1

模版2

模版3


【手機平板效果】






【後臺界面】








