html文檔結構 1.<!doctype html>聲明為html5文件,必須是html文檔的第一行,在<html>標簽之前; 2.<html>、</html>是文檔開始和結束的標記,是HTML頁面的根元素,在它們之間是文檔的頭部(head)和主體(body); 3.<head>、</head>定義 ...
html文檔結構
1 <!DOCTYPE html> 2 <html lang="zh-CN"> #這個lang表示語言,zh-CN中文的意思,整個文檔的內容以中文為主,如果以英文為主,就寫成lang='en' 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>css樣式優先順序</title> 7 </head> 8 <body> 9 10 </body> 11 </html>
1.<!doctype html>聲明為html5文件,必須是html文檔的第一行,在<html>標簽之前;
2.<html>、</html>是文檔開始和結束的標記,是HTML頁面的根元素,在它們之間是文檔的頭部(head)和主體(body);
3.<head>、</head>定義HTML文檔開頭部分,內容不會在瀏覽器視窗顯示,包含文檔元(meta)數據,配置信息等,是給瀏覽器看的;
4.<title>、</title>定義了網頁標題,在瀏覽器標題欄顯示(修改一下title中的內容,然後看一下瀏覽器,你就會發現title是什麼了);
5.<body>、</body>之間的內容是可見的網頁主體內容;
註意:中文網頁需要使用 <meta charset="utf-8"> 聲明編碼,否則會出現亂碼;有些瀏覽器是gbk,需手動設置為 <meta charset="gbk">;
html標簽格式
1.html標簽是由尖括弧包圍的關鍵字,如:<html>,<div>,<span>等;
2.html標簽通常是成對出現,如:<div></div>,第一個是開始,第二個有斜線的是結束;
3.有些標簽是單獨呈現的,如:<br/> 、<hr/>、<img src="222.png">;
4.標簽裡面帶有若幹屬性,也有不帶的;
標簽語法:
<標簽名 屬性1=“屬性值1” 屬性2=“屬性值2”……>內容部分</標簽名>
<標簽名 屬性1=“屬性值1” 屬性2=“屬性值2”…… />
html註釋:
<!--註釋內容--> #找到一行內容ctrl+/能快捷註釋,註釋的內容不會在網頁上顯示出來
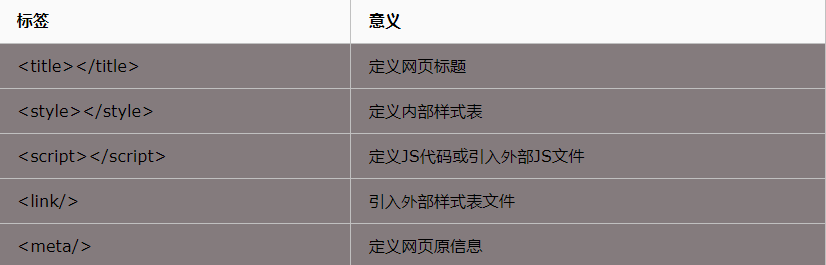
head內常用標簽

meta標簽:
01.<meta>元素可提供有關頁面的元信息(meta-information),針對搜索引擎和更新頻度的描述和關鍵詞;
02.標簽位於文檔的頭部,不包含任何內容,提供的信息用戶是看不見的;
meta標簽組成:
http-equiv屬性和name屬性:
1.http-equiv屬性:相當於http的文件頭作用,向瀏覽器傳回一些有用的信息,正確顯示網頁內容,與之對應的屬性值content,content中的內容是各個參數的變數值;
<!--2秒後跳轉到對應的網址,註意引號--> <meta http-equiv="refresh" content="2;URL=https://www.mi.com"> #如果把URL和後面的內容去掉,就是2秒鐘刷新一次,做瞭解; <!--指定文檔的編碼類型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告訴IE以最高級模式渲染文檔--> <meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微軟的一個全新的瀏覽器,其實就是告訴IE瀏覽器,你按照最高標準來渲染我的頁面,做瞭解;
2.name屬性:主要用於描述網頁,與之對應的屬性值為content,content中的內容主要是便於搜索引擎查找信息和分類信息用的;
<meta name="keywords" content="meta總結,html meta,meta屬性,meta跳轉">
<!-- 關鍵字,也就是別人是可以通過這些關鍵字搜索到我的這個文章的,搜索引擎就是能夠這個content內容來幫別人搜索到你的這個文檔的,SEO就是專門做這些搜索優化的;-->
<meta name="description" content="xxxxxpythonxxx學習"> #是對這個文檔的描述,在百度一些內容的頁面上,f12打開看看
body常用標簽
基本標簽
不加標簽的純文字也是可以在body中寫的 <b>加粗</b> <i>斜體</i> <u>下劃線</u> <s>刪除</s> <p>段落標簽</p> #獨占一個段落 <h1>標題1</h1> <h2>標題2</h2> <h3>標題3</h3> <h4>標題4</h4> <h5>標題5</h5> <h6>標題6</h6> <!--換行--> <br> <!--水平線--><hr> #就是單獨個一個水平線
每次加上一些內容,記得保存再刷新一下才會顯示出效果來;
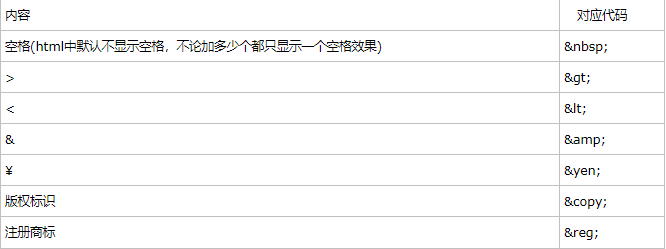
常用特殊字元

div標簽和span標簽
這兩個標簽沒有特別的樣式,<div>xxxx</div>,<span>xxx</span>這是兩個標簽最大的特點,可以通過CSS來控制,網站中多數是他們;
div標簽用來定義一個塊級元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現;
span標簽用來定義內聯(行內)元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現;
塊級元素與行內元素的區別:
塊元素,是另起一行開始渲染的元素,行內元素則不需另起一行。單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響;
這兩個元素是專門為定義CSS樣式而生的;
塊級標簽:p、h1--h6、hr、div
內聯標簽:b、i、u、s
註意:
標簽嵌套:通常塊級元素可以包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其它內聯元素;div是可以包含div的;
p標簽比較特殊,不能包含塊級標簽,p標簽也不能包含p標簽;可以試一下p標簽套p標簽,f12你會發現三個p標簽;
img標簽
<img src="圖片的路徑" alt="圖片未載入成功時的提示" title="滑鼠懸浮時提示信息" width="寬" height="高(寬高兩個屬性只用一個會自動等比縮放)">
src的路徑分為兩種:網上的圖片路徑和本地的圖片路徑(本地路徑又包括相對路徑和絕對路徑)
"." -- 代表目前所在的目錄,相對路徑。 如:<a href="./abc">文本</a> 或 <img src="./abc" /> ".." -- 代表上一層目錄,相對路徑。 如:<a href="../abc">文本</a> 或 <img src="../abc" /> "../../" -- 代表的是上一層目錄的上一層目錄,相對路徑。 如:<img src="../../abc" /> "/" -- 代表根目錄,絕對路徑。 如:<a href="/abc">文本</a> 或 <img src="/abc" /> "D:/abc/" -- 代表根目錄,絕對路徑


a標簽
超鏈接標簽:指從一個網頁指向一個目標的連接關係,這個目標可以是另一個網頁,也可以是相同網頁上的不同位置,還可以是一個圖片,一個電子郵件地址,一個文件,甚至是一個應用程式。
<a href="http://www.oldboyedu.com" target="_blank" >點我</a>
target:
_blank表示在新標簽頁中打開目標網頁
_self表示在當前標簽頁中打開目標網頁
href屬性指定目標網頁地址。該地址可以有幾種類型:
絕對URL - 指向另一個站點(比如 href="http://www.jd.com)
相對URL - 指當前站點中確切的路徑(href="index.htm") #學django的時候會用的比較多
錨URL - 指向頁面中的錨(href="#top"),博客的目錄經常用到,還可以跳轉到 name屬性為p1的a標簽上,<a name='top'>xxx</a>
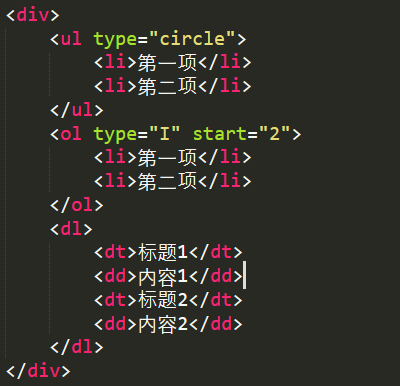
列表
1.無序列表
<ul type="disc"> <li>第一項</li> <li>第二項</li> </ul>
type屬性:
disc(實心圓點,預設值)
circle(空心圓圈)
square(實心方塊)
none(無樣式)
2.有序列表
<ol type="1" start="2"> <li>第一項</li> <li>第二項</li> </ol>
type屬性: start是從數字幾開始
1 數字列表,預設值
A 大寫字母
a 小寫字母
Ⅰ大寫羅馬
ⅰ小寫羅馬
3.標題列表
<dl> <dt>標題1</dt> <dd>內容1</dd> <dt>標題2</dt> <dd>內容1</dd> <dd>內容2</dd> </dl>


表格
表格是一個二維數據空間,一個表格由若幹行組成,一個行又有若幹單元格組成,單元格裡可以包含文字、列表、圖案、表單、數字元號、預置文本和其它的表格等內容。
表格最重要的目的是顯示表格類數據。表格類數據是指最適合組織為表格格式(即按行和列組織)的數據。
表格的基本結構:
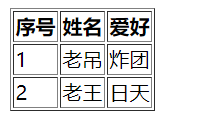
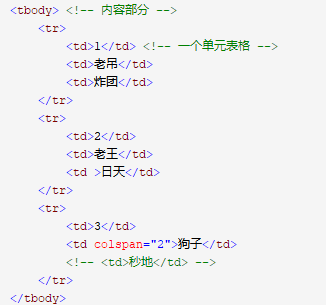
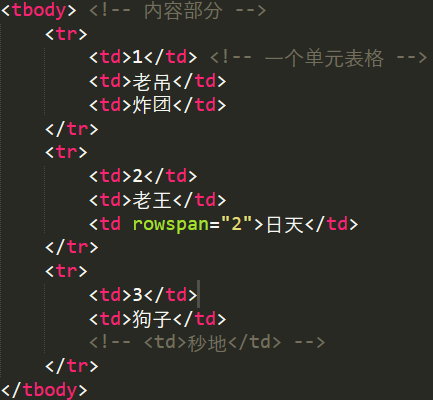
<table border="1"> <thead> <!-- 標題部分 --> <tr> <!-- 表示一行 --> <th>序號</th> <!-- 一個單元表格 --> <th>姓名</th> <th>愛好</th> </tr> </thead> <tbody> <!-- 內容部分 --> <tr> <td>1</td> <!-- 一個單元表格 --> <td>老弔</td> <td>炸團</td> </tr> <tr> <td>2</td> <td>老王</td> <td>日天</td> </tr> </tbody> </table>
效果如圖:

屬性:
border: 表格邊框.
cellpadding: 內邊距 (內邊框和內容的距離)
cellspacing: 外邊距.(內外邊框的距離)
width: 像素 百分比.(最好通過css來設置長寬)
rowspan: 單元格豎跨多少行
colspan: 單元格橫跨多少列(即合併單元格)




一般很少用上面這些屬性
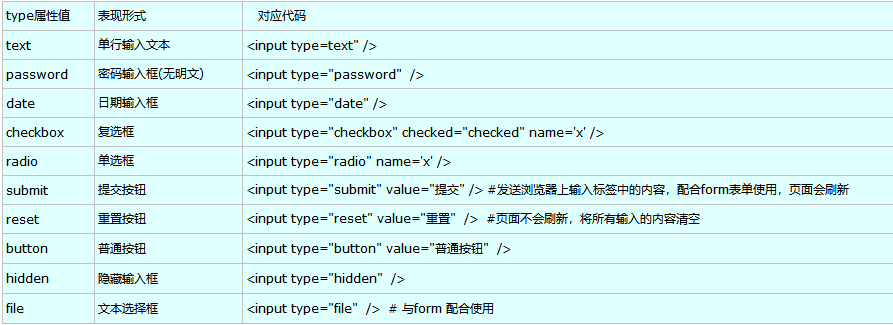
input標簽
<input>元素會根據不同的 type 屬性,變化為多種形態

input屬性說明:
name:表單提交時的“鍵”,註意和id的區別
value:表單提交時對應項的值
type="button", "reset", "submit"時,為按鈕上顯示的文本年內容
type="text","password","hidden"時,為輸入框的初始值
type="checkbox", "radio", "file",為輸入相關聯的值
checked:radio和checkbox預設被選中的項
readonly:text和password設置只讀
disabled:所有input均適用
代碼示例:

<div> <!-- input輸入、單選、多選、文件上傳、日期時間、下拉選項 --> <div> <!-- label for屬性和id一樣就關聯在一起 點擊獲得游標--> <label for="username">賬戶</label> <!-- disabled放在form表單中提交後得不到該值 將disabled="disabled" 改為 readonly = "readonly"只讀即可 --> <input id="username" type="text" name="zh"> </div> <div> <!-- label另一種轉到游標方法 --> <label>密碼 <!-- password不顯示明文 --> <input type="password" name="mm"> </label> </div> <div> <label>頭像 <input type="file" name="avatar"> </label> </div> <div>日期 <input type="date" name="date"> </div> <p>時間 <input type="time" name="time"> </p> <P>性別 <!-- type="radio"單選框 --> <input type="radio" name="boy">男 <input type="radio" name="girl">女 </P> <p>愛好 <!-- type="checkbox"覆選框 checked設置預設選項--> <input type="checkbox" name="hobby" checked value="girl">女 <input type="checkbox" name="hobby" value="boy">男 <input type="checkbox" name="hobby" value="baoj">寶劍 <input type="checkbox" name="hobby" value="dy">電影 </p> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="普通按鈕"> <input type="hidden" value="隱藏輸入框"> <input type="file" name="文本框"> </div>input
顯示效果:

綜合練習代碼:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>qd0201</title> 6 <!-- <link rel="stylesheet" type="text/css" href="qd0203.css"> --> 7 <style type="text/css"> 8 ul{ 9 background: #3CDAE5;color: #FBF9F9 10 } 11 12 </style> 13 </head> 14 <body> 15 <!-- form標簽實現與伺服器數據交流 --> 16 <form action="http://127.0.0.1:8001" method="post" enctype="multipart/form-data"> 17 <a href="https://www.mi.com" target="_blank">點我傳送</a> 18 <a href="#username" target="_self">點我傳送</a> 19 <div>我是div</div> 20 <span>我是span</span> 21 22 <!-- ul無序、ol有序、dl標題 列表 --> 23 <ul type="disc"> 24 <li>Mysql從刪庫到跑路</li> 25 <li>C++從入門到入土</li> 26 </ul> 27 <!-- <ul type="circle"> --> 28 <ul type="square"> 29 <li>大數據</li> 30 <li>Python</li> 31 </ul> 32 <ol type="I" start="2"> 33 <li>我信你個鬼</li> 34 <li>下水道三帥</li> 35 </ol> 36 <dl> 37 <dt>標題1</dt> 38 <dd>內容1 <>©&¥®</dd> 39 <dt>標題2</dt> 40 <dd>內容2 ><&©¥®</dd> 41 </dl> 42 43 <!-- 表格 --> 44 <table border="1" cellpadding="3" cellspacing="3" > 45 <thead> 46 <tr> 47 <th>序號</th> 48 <th>姓名</th> 49 <th>愛好</th> 50 </tr> 51 </thead> 52 <tbody> 53 <tr> 54 <td>1</td> 55 <td>狗子</td> 56 <td>寶劍</td> 57 </tr> 58 <tr> 59 <td>2</td> 60 <td colspan="2">二蛋</td> 61 <!-- <td>日天</td> --> 62 </tr> 63 </tbody> 64 65 </table> 66 67 <!-- input輸入、單選、多選、文件上傳、日期時間、下拉選項 --> 68 <div> 69 <!-- label for屬性和id一樣就關聯在一起 點擊獲得游標--> 70 <label for="username">賬戶</label> 71 <!-- disabled放在form表單中提交後得不到該值 72 將disabled="disabled" 改為 readonly = "readonly"只讀即可 73 --> 74 <input id="username" type="text" name="zh"> 75 </div> 76 <div> 77 <!-- label另一種轉到游標方法 --> 78 <label>密碼 79 <!-- password不顯示明文 --> 80 <input type="password" name="mm"> 81 </label> 82 </div> 83 <div> 84 <label>頭像 85 <input type="file" name="avatar"> 86 </label> 87 </div> 88 89 <div>日期 90 <input type="date" name="date">




