前段時間,研究了一下mvc路由配置偽靜態,在網上扒了很多最後還是行不通,所以我現在把這些心得整理出來,供大家分享: 1、mvc中預設路由配置是:http://localhost:24409/Home/Index routes.MapRoute( name: "Default", url: "{con ...
前段時間,研究了一下mvc路由配置偽靜態,在網上扒了很多最後還是行不通,所以我現在把這些心得整理出來,供大家分享:
1、mvc中預設路由配置是:http://localhost:24409/Home/Index
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
2、如果要設置成以 .html結尾頁面的頁面,必須要從新配置路由。
第一步:
routes.MapRoute(
name: "index",
url: "index.html",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
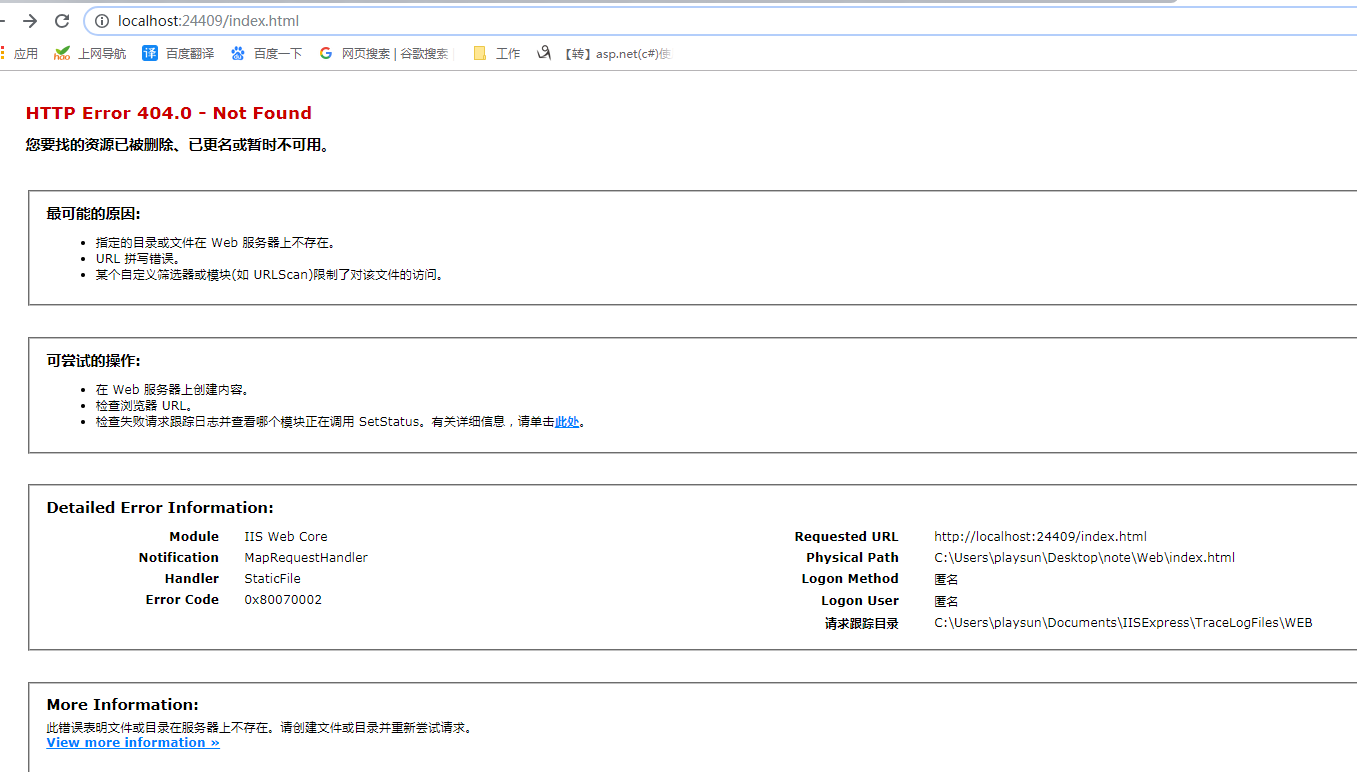
最後按F5啟動項目,瀏覽器中輸入地址 http://localhost:24409/Index.html
還是報錯:

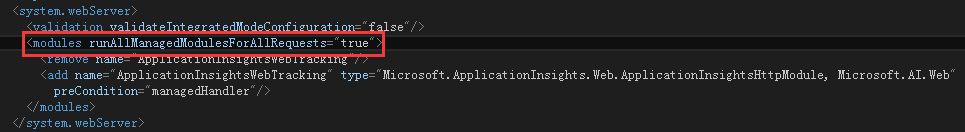
第二步:Webconfig文件中找到system.webServer節點下麵的 modules節點、runAllManagedModulesForAllRequests值並設置value=true;

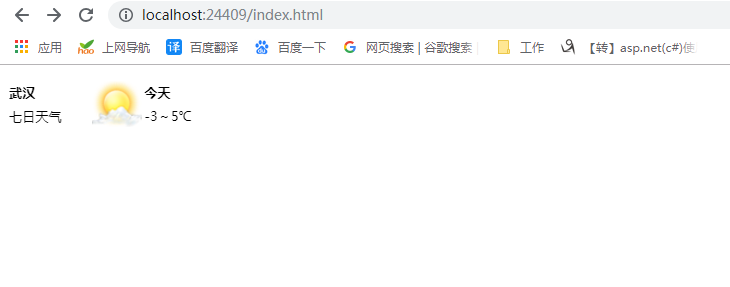
最後再重新啟動項目,發現成功了。

總結:1、由於路由配置文件中設置的路由,是html結尾的靜態頁面文件,所以導致程式不會去處理靜態文件(.html .css .js .jpeg等)的請求了。如果你將runAllManagedModulesForAllRequests設置為true,那麼ASP.NET強制使所有自定義的HttpModule既處理靜態文件(.html .css .js .jpeg等)請求又處理托管文件(aspx, ascx 及 MVC等)請求,預設情況下runAllManagedModulesForAllRequests是為false的。
2、還有一種原因導致不成功,大家都知道在用vs創建MVC項目時(非空項目),項目里自帶了驗證、過濾方法。所以記得刪除不必要的方法。最好是建一個Empty的MVC項目。



