1、什麼是CSS盒模型?CSS盒子模型包括元素、內邊距、邊框、外邊距,如下圖: 2、元素分類:元素可以分為塊狀元素、內聯元素、內聯塊狀元素。 常用塊狀元素:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<fo ...
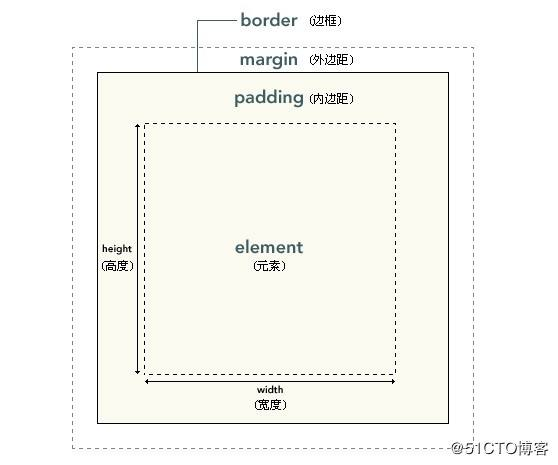
1、什麼是CSS盒模型?CSS盒子模型包括元素、內邊距、邊框、外邊距,如下圖:

2、元素分類:元素可以分為塊狀元素、內聯元素、內聯塊狀元素。
常用塊狀元素:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用內聯元素:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用內聯塊狀元素:<img>、<input>
(1)塊狀元素(也叫塊級元素)特點
- 每個塊級元素都從新的一行開始,並且其後的元素也另起一行。
- 元素的高度、寬度、行高以及頂和底邊距都可設置。
- 元素寬度在不設置的情況下,是它本身父容器的100%(和父元素的寬度一致),除非設定一個寬度。
註:可以使用display: block,將元素轉為塊狀元素,使之具備塊狀元素的特點。
(2)內聯元素(也叫行內元素)特點
- 和其他元素都在一行上;
- 元素的高度、寬度及頂部和底部邊距不可設置;
- 元素的寬度就是它包含的文字或圖片的寬度,不可改變。
註:可以使用display: inline,將元素轉為內聯元素,使之具備內聯元素的特點。
(3)內聯塊狀元素特點
- 和其他元素都在一行上;
- 元素的高度、寬度、行高以及頂和底邊距都可設置。
註:可以使用display: inline-block,將元素轉為內聯塊狀元素,使之具備內聯塊狀元素的特點。
3、盒模型--邊框:邊框涉及到三個點,分別是邊框的粗細、樣式、顏色。如border: 2px solid red,意思為粗細為2px,樣式為實線,顏色為紅色。
粗細:一般使用像素點表示,如2px;
樣式:常用的樣式有solid(實線)、dashed(虛線)、dotted(點線);
顏色:可以使用RGB表示,也可以使用red、blue這種表示。
註:邊框可以分為border-top、border-bottom、border-left、border-right,分別是上邊框,下邊框,左邊框和右邊框。border包括了這四個部分。
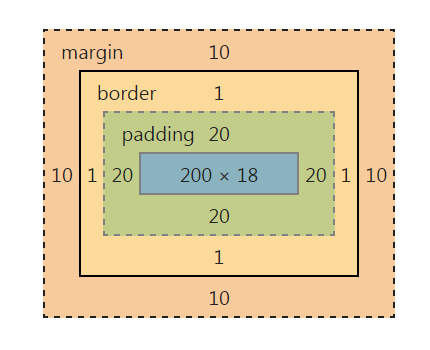
4、盒模型-寬度和高度
寬度=元素寬度+左右內邊框寬度+左右邊框寬度+左右外邊框寬度
=200 +20 * 2 +1 * 2 +10 * 2
=262
高度=元素高度+左右內邊框高度+左右邊框高度+左右外邊框高度
=18 +20 * 2 +1 * 2 +10 * 2
=80

5、盒模型--填充:設置元素與邊框之間的距離,叫做填充。用padding設置,padding也分為四部分,即上右下左(padding-top/padding-right/padding-bottom/padding-left),它們是順時針。
例子:
padding: 10px 11px 12px 13px; <!--順序為上右下左-->
上面也可以寫為
padding-top:10px;
padding-right:11px;
padding-bottom:12px;
padding-left: 13px;
如果上下均為10px,左右均為20px,那麼可以這樣寫
padding: 10px 20px;
如果上下左右相同,均為10px,那麼可以這樣寫
padding: 10px;
6、盒模型--邊界:元素之間的距離就是邊界,也就是外邊框,用margin設置。margin也分為四部分,即上右下左(margin-top/margin-right/margin-bottom/margin-left)。
例子:
margin: 10px 11px 12px 13px; <!--順序為上右下左-->
上面也可以寫為
margin-top:10px;
margin-right:11px;
margin-bottom:12px;
margin-left: 13px;
如果上下均為10px,左右均為20px,那麼可以這樣寫
margin: 10px 20px;
如果上下左右相同,均為10px,那麼可以這樣寫
margin: 10px;



