對React的生命周期中一些重要的點,props的初始化設置等進行了系統的總結,以及執行setState之後,發生了啥事兒,虛擬DOM ...
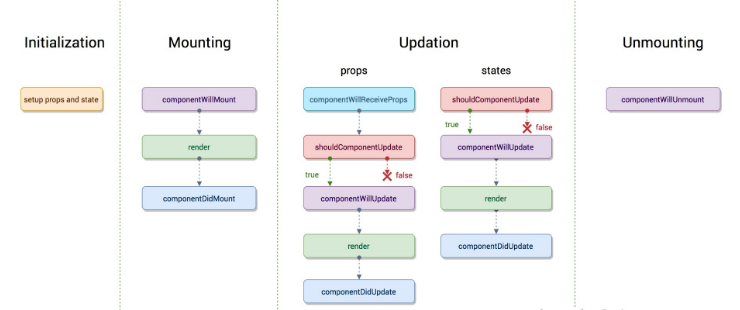
我一直覺得這張圖描述的真是太好了,首先,先看圖。。

初始化階段
constructor(props){ super(props) //可以進行state的設置 this.state={ name: '"拈花煮酒" } }
props的初始設置是在組件的外面
或者在內部使用 靜態屬性 static
class Home extends React.Component { constructor(props) { super(props); this.state={ age: props.age } } } Home.defaultProps = { //進行props的初始設置 age: 18 }
//或者在內部
static defaultProps = {
age: 18 }
componentWillMount(){
因為這個鉤子是在render之前執行的,所以setState()再次方法中同步調用不會觸發額外的渲染,
建議使用constructor()進行初始化設置
}
render(){
//組件進行渲染
}
componentDidMount() {
//一般情況下,我會在這裡做數據的請求
}
componentWillReceiveProps(){
//只會在props更新時執行,第一次渲染時不會執行 存在於生存期
}
shouldComponentUpdate(){
這個鉤子一般用來做優化,不過有時也會有各種各樣的問題,詳細用法可以查看本人的這篇文章
http://www.cnblogs.com/luxiaot/p/10097572.html
}
其他API
與上面的生命周期方法(React為您調用)不同, 下麵的方法是您可以從組件調用的方法
只有兩個: setState() 和 forceUpdate()
setState()將組件狀態的更改排入隊列並告訴React需要使用更新的狀態重新呈現此組件及其子組件,這是用於更新用戶界面以響應事件處理程式和伺服器響應的主要方法
可以將其setState()視為請求而不是立即更新組件的命令。為了獲得更好的感知性能,React可能會延遲她,然後在一次通過中更新幾個組件。React不保證立即更改狀態
setState()並不總是立即更新組件。它可以批量推遲更新或延遲更新,而使用componentDidUpdate或者setState回調函數(第二個參數),其中任何一個都保證在應用更新後觸發。這時我們可能會想到vue的nextTick
setState() 除非shouldComponentUpdate()返回false,否則會重新渲染。
forceUpdate()
如果 render() 方法從 this.props 或者 this.state 之外的地方讀取數據,你需要通過調用 forceUpdate() 告訴 React 什麼時候需要再次運行 render()。如果直接改變了 this.state,也需要調用 forceUpdate()。調用 forceUpdate() 將會導致 render() 方法在相應的組件上被調用,並且子級組件也會調用自己的 render(),但是如果標記改變了,那麼 React 僅會更新 DOM。通常情況下,應該儘量避免所有使用 forceUpdate() 的情況,在 render() 中僅從 this.props 和 this.state 中讀取數據。這會使應用大大簡化,並且更加高效。
虛擬DOM
為什麼要使用虛擬DOM?
虛擬DOM是為了提高DOM渲染性能的,因為瀏覽器的DOM操作是最消耗性能的
把一個真實的DOM樹轉換成js對象樹(createElment),當我們改變頁面的時候,就會產生一個目標的對象樹,兩棵對象樹進行比較,在記憶體中進行比較,比較出的不同點進行渲染
同級比較演算法(一旦發現某個節點沒有了,就刪除這個節點;一旦發現新增了一個節點,就新增一個節點;遇到相同的節點則保留)
逐層比較演算法的問題:
1.兩棵樹如果變化特別大,則次演算法無效
2.如果兄弟節點特別多的時候,插入和排序則變得很低效
逐層比較演算法的好處(高效):
1.演算法的時間複雜度降低(由O(n^3)變為O(n))
兩個假設
1.兩個相同組件產生類似的DOM結構,不同的組件產生不同的DOM結構
2.對於同一層次的一組子節點,它們可以通過唯一的id進行區分
碼字不易,轉載請註明出處,謝謝!!



