Bootstrap -- 文本,背景,其他樣式 1. 文本樣式:展示了不同的文本顏色 使用文本樣式: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> ...
Bootstrap -- 文本,背景,其他樣式
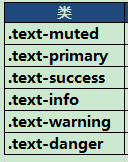
1. 文本樣式:展示了不同的文本顏色

使用文本樣式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <p class="text-primary">樣式 "text-primary"。</p> <p class="text-success">樣式 "text-success"。</p> <p class="text-warning">樣式 "text-warning"。</p> </body> </html>View Code
樣式效果:

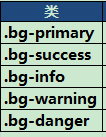
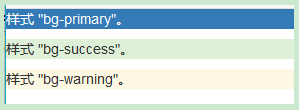
2. 背景樣式:展示了不同的背景顏色

使用背景樣式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <p class="bg-primary">樣式 "bg-primary"。</p> <p class="bg-success">樣式 "bg-success"。</p> <p class="bg-warning">樣式 "bg-warning"。</p> </body> </html>View Code
樣式效果:

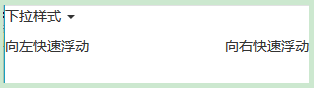
3. 其他樣式

使用樣式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <p>下拉樣式 <span class="caret"></span> </p> <div class="pull-left">向左快速浮動</div> <div class="pull-right">向右快速浮動</div> </body> </html>View Code
樣式效果: