十、課程詳情頁功能 1、課程列表頁面 1.1 前端頁面配置 將前端頁面course-list.html放到templates目錄下, 課程相關的頁面大致和base.html頁面的機構一致,繼承這個頁面即可,重寫block部分: 1.2 課程列表介面 在course/views.py文件中編寫課程相關 ...
十、課程詳情頁功能
1、課程列表頁面
1.1 前端頁面配置
將前端頁面course-list.html放到templates目錄下,
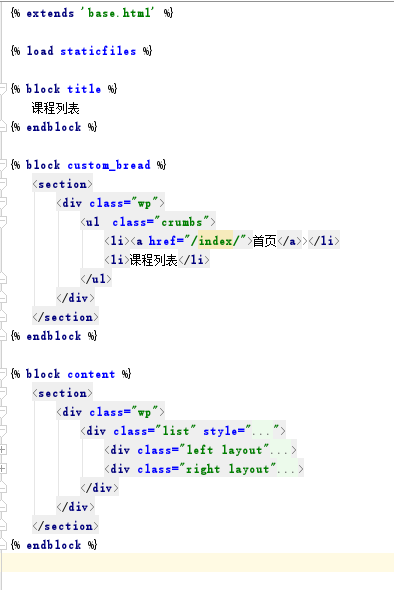
課程相關的頁面大致和base.html頁面的機構一致,繼承這個頁面即可,重寫block部分:

1.2 課程列表介面
在course/views.py文件中編寫課程相關的介面:
1 from django.views.generic import View 2 3 # Create your views here. 4 5 class CourseListView(View): 6 """課程列表頁""" 7 def get(self, request): 8 return render(request, 'course-list.html')
首先在MxOnline/urls.py配置課程的一級路由:
1 urlpatterns = [ 2 path('course/', include('course.urls', namespace='course')), # 課程 3 ]
然後在course下新建urls.py文件,添加課程列表的路由:
1 from django.urls import path 2 3 from .views import CourseListView 4 5 6 app_name = 'course' 7 8 urlpatterns = [ 9 path('list/', CourseListView.as_view(), name='course_list'), # 課程列表 10 ]
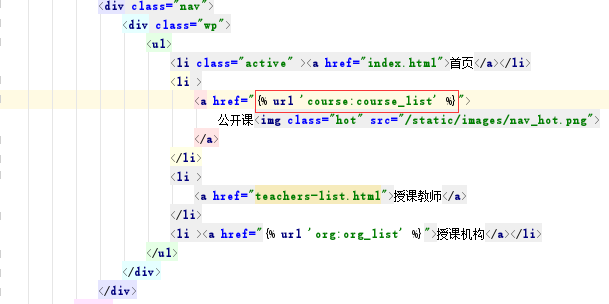
現在在index.html頁面修改跳轉到公開課頁面(課程列表頁)的url:

在首頁點擊公開課即可跳轉到課程列表頁。
完善課程列表介面:
1 class CourseListView(View): 2 """課程列表頁""" 3 def get(self, request): 4 # 獲取所有的課程 5 all_courses = Course.objects.all() 6 7 return render(request, 'course-list.html', { 8 'all_courses': all_courses 9 })
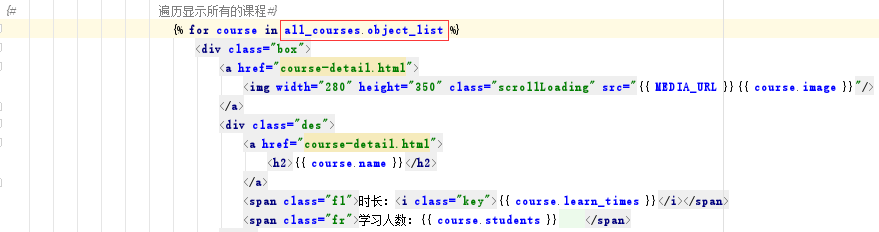
修改課程列表頁面的前端顯示代碼:

1.3 分頁功能
在課程列表介面中完善分頁邏輯:
1 class CourseListView(View): 2 """課程列表頁""" 3 def get(self, request): 4 # 獲取所有的課程 5 all_courses = Course.objects.all() 6 7 # 分頁 8 try: 9 page = request.GET.get('page', 1) 10 except PageNotAnInteger: 11 page = 1 12 p = Paginator(all_courses, 3, request=request) 13 courses = p.page(page) 14 15 return render(request, 'course-list.html', { 16 'all_courses': courses 17 })
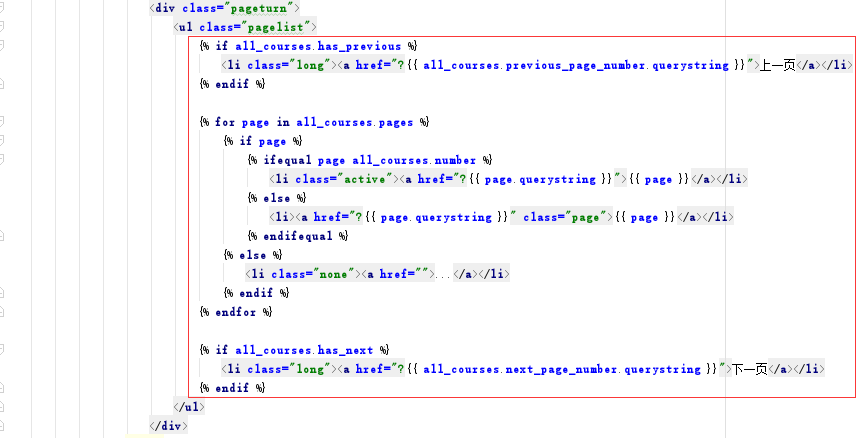
修改課程列表頁面的分頁代碼,在這之前在課程迭代顯示的代碼上需要加上object_list:


1.4 排序功能
在課程列表介面中完善排序的邏輯(根據學習人數和點擊數排序):
1 class CourseListView(View): 2 """課程列表頁""" 3 def get(self, request): 4 # 獲取所有的課程 5 all_courses = Course.objects.all() 6 7 # 排序(學習人數,點擊數) 8 sort = request.GET.get('sort', '') 9 if sort: 10 if sort == 'students': 11 all_courses = all_courses.order_by('-students') 12 elif sort == 'hot': 13 all_courses = all_courses.order_by('-click_nums') 14 15 # 分頁 16 try: 17 page = request.GET.get('page', 1) 18 except PageNotAnInteger: 19 page = 1 20 p = Paginator(all_courses, 3, request=request) 21 courses = p.page(page) 22 23 return render(request, 'course-list.html', { 24 'all_courses': courses, 25 'sort': sort 26 })
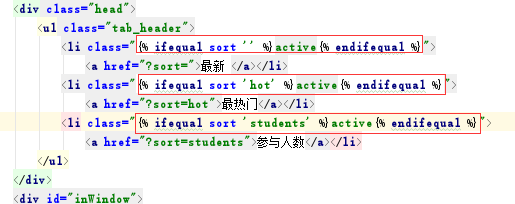
然後修改前端排序選項選中效果的代碼:

1.5 熱門課程推薦功能
在課程列表介面中完善熱門課程推薦邏輯:
1 class CourseListView(View): 2 """課程列表頁""" 3 def get(self, request): 4 # 獲取所有的課程 5 all_courses = Course.objects.all() 6 7 # 排序(學習人數,點擊數) 8 sort = request.GET.get('sort', '') 9 if sort: 10 if sort == 'students': 11 all_courses = all_courses.order_by('-students') 12 elif sort == 'hot': 13 all_courses = all_courses.order_by('-click_nums') 14 15 # 熱門課程 16 hot_courses = all_courses.order_by('-click_nums')[:2] 17 18 # 分頁 19 try: 20 page = request.GET.get('page', 1) 21 except PageNotAnInteger: 22 page = 1 23 p = Paginator(all_courses, 3, request=request) 24 courses = p.page(page) 25 26 return render(request, 'course-list.html', { 27 'all_courses': courses, 28 'sort': sort, 29 'hot_courses': hot_courses 30 })
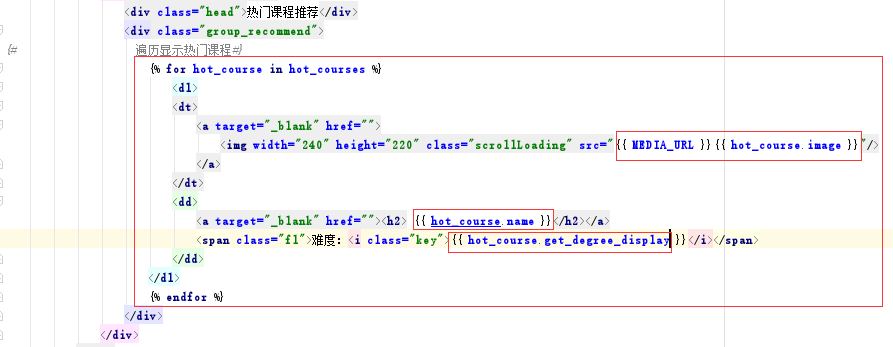
修改課程列表頁面熱門課程推薦顯示的代碼:

2、課程詳情頁面
2.1 前端頁面配置
將前端頁面course-detail.html放到templates目錄下,
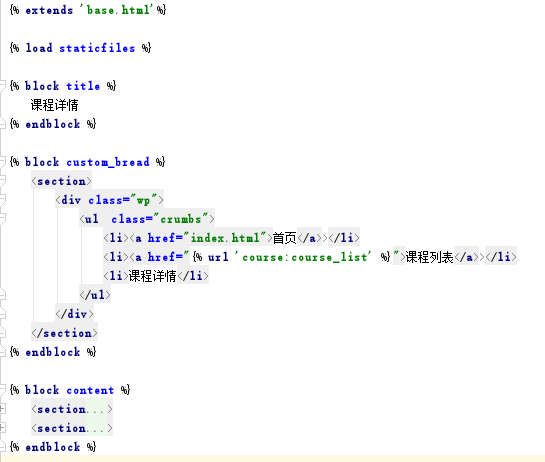
繼承base.html頁面,重寫block部分:

2.2 課程詳情介面
1 class CourseDetailView(View): 2 """課程詳情""" 3 def get(self, request, course_id): 4 return render(request, 'course-detail.html')
配置url:
1 from .views import CourseDetailView 2 3 urlpatterns = [ 4 re_path('course/(?P<course_id>\d+)/', CourseDetailView.as_view(), name='course_detail'), # 課程詳情 5 ]
修改課程列表頁中點擊課程進入課程詳情頁面的url:

現在點擊課程之後,就可以進入課程詳情頁面。
前端顯示需要有課程類別,章節數和學習這門課程的用戶信息,需要在課程model中增加這三個數據的欄位:
1 class Course(models.Model): 2 """課程""" 3 DEGREE_CHOICES = ( 4 ('cj', '初級'), 5 ('zj', '中級'), 6 ('gj', '高級') 7 ) 8 9 name = models.CharField('課程名', max_length=50) 10 desc = models.CharField('課程描述', max_length=300) 11 detail = models.TextField('課程詳情') 12 degree = models.CharField('課程難度', choices=DEGREE_CHOICES, max_length=2) 13 learn_times = models.IntegerField('學習時長(分鐘數)', default=0) 14 students = models.IntegerField('學習人數', default=0) 15 fav_nums = models.IntegerField('收藏人數', default=0) 16 click_nums = models.IntegerField('點擊數', default=0) 17 image = models.ImageField('封面圖', upload_to='courses/%Y/%m', max_length=100) 18 course_org = models.ForeignKey(CourseOrg, verbose_name='所屬機構', on_delete=models.CASCADE, null=True, blank=True) 19 category = models.CharField('課程類別', max_length=20, default='') 20 add_time = models.DateTimeField('添加時間', default=datetime.now) 21 22 class Meta: 23 verbose_name = '課程' 24 verbose_name_plural = verbose_name 25 26 # 獲取章節數 27 def get_zj_nums(self): 28 return self.lesson_set.all().count() 29 30 # 獲取學慣用戶 31 def get_learn_users(self): 32 return self.usercourse_set.all()[:5] 33 34 def __str__(self): 35 return self.name
遷移資料庫。
完善課程詳情介面:
1 class CourseDetailView(View): 2 """課程詳情""" 3 def get(self, request, course_id): 4 # 根據前端的課程id獲取該課程 5 course = Course.objects.get(id=int(course_id)) 6 7 # 只要點擊該課程,點擊數就加1 8 course.click_nums += 1 9 course.save() 10 11 return render(request, 'course-detail.html', { 12 'course': course 13 })
修改課程詳情頁面數據顯示的代碼:


刷新頁面,可以看到這個課程的詳細信息。
右側授課機構要顯示機構教師的數量,所以需要在機構的model中添加一個獲取教師數量的函數:
1 class CourseOrg(models.Model): 2 """課程機構""" 3 CATEGORY_CHOICES = ( 4 ('pxjg', '培訓機構'), 5 ('gx', '高校'), 6 ('gr', '個人') 7 ) 8 name = models.CharField('機構名稱', max_length=50) 9 category = models.CharField('機構類別', max_length=20, choices=CATEGORY_CHOICES, default='pxjg') 10 desc = models.TextField('機構描述') 11 students = models.IntegerField('學習人數', default=0) 12 course_nums = models.IntegerField('課程數', default=0) 13 click_nums = models.IntegerField('點擊數', default=0) 14 fav_nums = models.IntegerField('收藏數', default=0) 15 image = models.ImageField('封面圖', upload_to='org/%Y/%m', max_length=100) 16 address = models.CharField('地址', max_length=150) 17 city = models.ForeignKey(CityDict, verbose_name='所在城市', on_delete=models.CASCADE) 18 add_time = models.DateTimeField('添加時間', default=datetime.now) 19 20 class Meta: 21 verbose_name = '課程機構' 22 verbose_name_plural = verbose_name 23 24 # 獲取教師數量 25 def get_teacher_nums(self): 26 return self.teacher_set.all().count() 27 28 def __str__(self): 29 return self.name
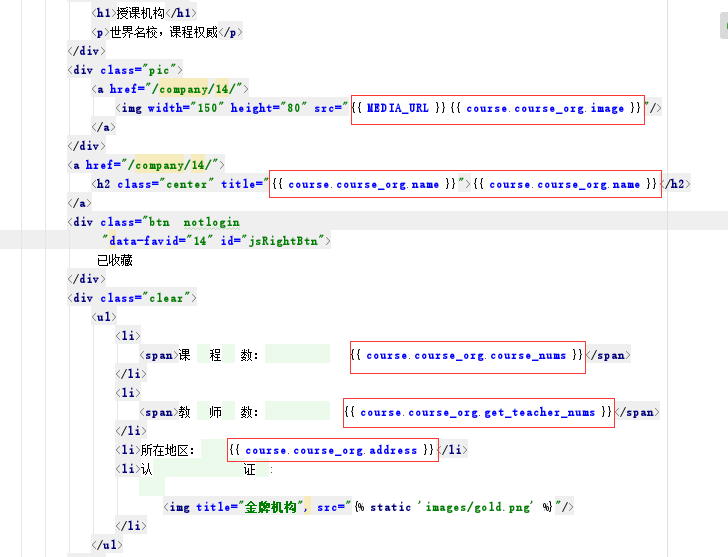
修改課程詳情頁面右側機構的顯示代碼:

右側相關課程推薦,那麼如何判斷推薦的課程呢,需要給課程添加一個tag欄位,如果該欄位相同,那就推薦相同的tag的課程即可,在課程的model中添加欄位:
1 class Course(models.Model): 2 """課程""" 3 DEGREE_CHOICES = ( 4 ('cj', '初級'), 5 ('zj', '中級'), 6 ('gj', '高級') 7 ) 8 9 name = models.CharField('課程名', max_length=50) 10 desc = models.CharField('課程描述', max_length=300) 11 detail = models.TextField('課程詳情') 12 degree = models.CharField('課程難度', choices=DEGREE_CHOICES, max_length=2) 13 learn_times = models.IntegerField('學習時長(分鐘數)', default=0) 14 students = models.IntegerField('學習人數', default=0) 15 fav_nums = models.IntegerField('收藏人數', default=0) 16 click_nums = models.IntegerField('點擊數', default=0) 17 image = models.ImageField('封面圖', upload_to='courses/%Y/%m', max_length=100) 18 course_org = models.ForeignKey(CourseOrg, verbose_name='所屬機構', on_delete=models.CASCADE, null=True, blank=True) 19 category = models.CharField('課程類別', max_length=20, default='') 20 tag = models.CharField('標簽', max_length=10, default='') 21 add_time = models.DateTimeField('添加時間', default=datetime.now) 22 23 class Meta: 24 verbose_name = '課程' 25 verbose_name_plural = verbose_name 26 27 # 獲取章節數 28 def get_zj_nums(self): 29 return self.lesson_set.all().count() 30 31 # 獲取學慣用戶 32 def get_learn_users(self): 33 return self.usercourse_set.all()[:5] 34 35 def __str__(self): 36 return self.name
然後在課程詳情介面中添加課程推薦的邏輯:
1 class CourseDetailView(View): 2 """課程詳情""" 3 def get(self, request, course_id): 4 # 根據前端的課程id獲取該課程 5 course = Course.objects.get(id=int(course_id)) 6 7 # 只要點擊該課程,點擊數就加1 8 course.click_nums += 1 9 course.save() 10 11 # 課程推薦,根據tag判斷 12 tag = course.tag 13 if tag: 14 relate_courses = Course.objects.filter(tag=tag)[1:3] 15 else: 16 relate_courses = [] 17 18 return render(request, 'course-detail.html', { 19 'course': course, 20 'relate_courses': relate_courses 21 })
修改課程詳情頁面右側推薦課程顯示的代碼:

2.3 課程和機構收藏功能
在課程詳情介面中添加收藏的邏輯:
1 class CourseDetailView(View): 2 """課程詳情""" 3 def get(self, request, course_id): 4 # 根據前端的課程id獲取該課程 5 course = Course.objects.get(id=int(course_id)) 6 7 # 只要點擊該課程,點擊數就加1 8 course.click_nums += 1 9 course.save() 10 11 # 課程推薦,根據tag判斷 12 tag = course.tag 13 if tag: 14 relate_courses = Course.objects.filter(tag=tag)[1:3] 15 else: 16 relate_courses = [] 17 18 # 課程收藏,機構收藏 19 has_fav_course = False 20 has_fav_org = False 21 # 未登錄由前端跳轉到登錄頁面 22 if request.user.is_authenticated: 23 if UserFavorite.objects.filter(user=request.user, fav_id=course.id, fav_type=1): 24 has_fav_course = True 25 if UserFavorite.objects.filter(user=request.user, fav_id=course.course_org.id, fav_type=2): 26 has_fav_org = True 27 28 return render(request, 'course-detail.html', { 29 'course': course, 30 'relate_courses': relate_courses, 31 'has_fav_course': has_fav_course, 32 'has_fav_org': has_fav_org 33 })
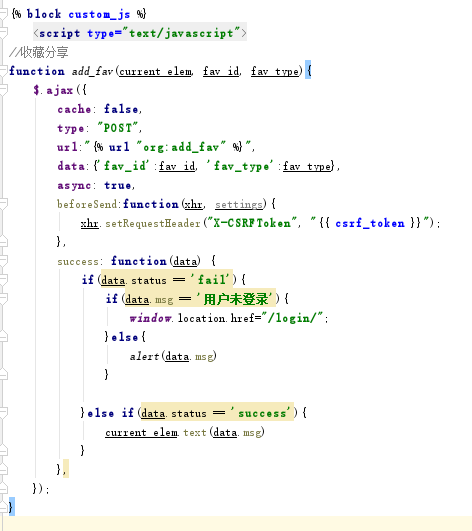
將base.html頁面中的{% block custom_js %}{% endblock %},放到最下麵的位置,因為是js代碼,要最後載入,然後在課程詳情頁面中重寫ajax的js代碼:


然後修改課程詳情頁面課程收藏,機構收藏的代碼: