Immutable.js(和原生方法不同): 用於深層次的數組和對象的比較 數據結構:Map Set Seq List Rang(和原生不同) 首先:先忘記es5 es6的數組對象方法 官方文檔:https://facebook.github.io/immutable-js/docs/#/ (1)s ...
Immutable.js(和原生方法不同):
用於深層次的數組和對象的比較
數據結構:Map Set Seq List Rang(和原生不同)
首先:先忘記es5 es6的數組對象方法
官方文檔:https://facebook.github.io/immutable-js/docs/#/
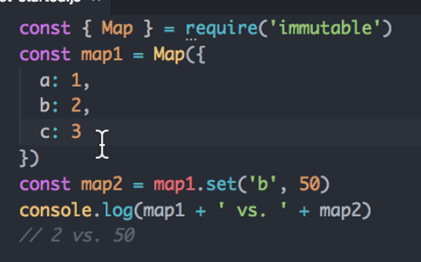
(1)set

Set返回值相當於拷貝
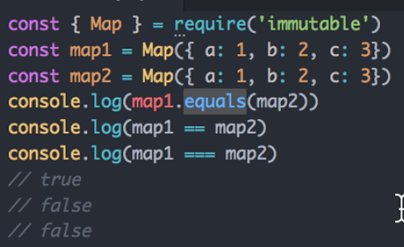
(2)equals 比較值是否相等

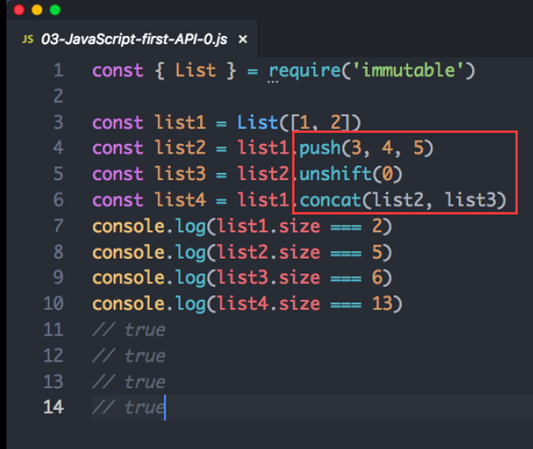
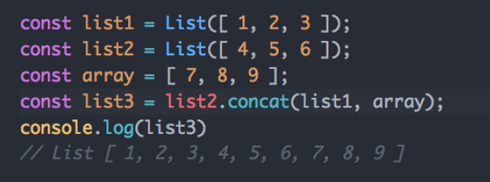
(3)push unshift concat

紅框內是immutable中的方法,並不是原生的,不同是返回的是一個新的數組
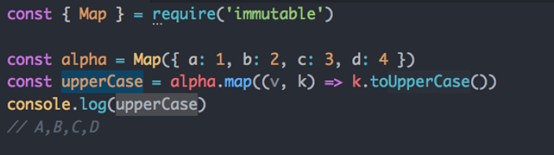
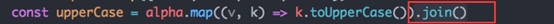
(4)map:

Map類型執行map方法返回一個map類型,會更改每個key:value項的value


Join()會把Map類型的每一項鍵值對的value拿出來變成一個字元串

(5)merge:

誰調用merge方法誰就會被括弧里的對象的重名key覆蓋

因為數組是有序的,所以返回的數組按照從左到右順序
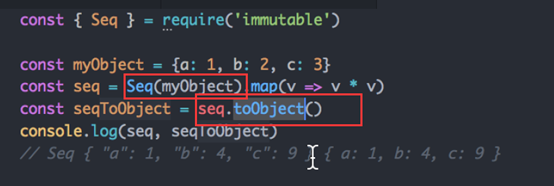
(6)seq .toObject

Seq流對象 數據類型之一 可以用toObject 把seq類型轉換成object類型
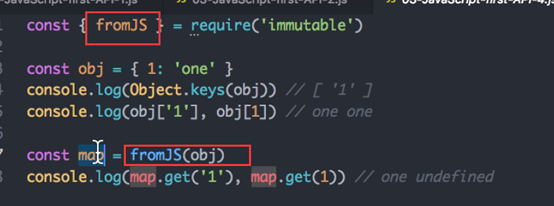
(7)fromJs

fromJs:
把js對象轉換成map,把數組轉換成List
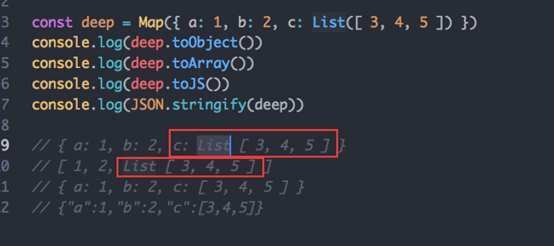
(8)toObject\ toArray:\ toJs:

toObject:只轉一層
toArray:轉成數組類型,同樣只轉一層
toJs:都轉
(9)

getIn([a,b,c]) 表示 a層.b層.c
(10)

Is和equals類似
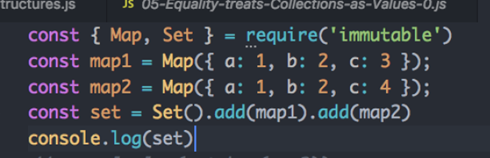
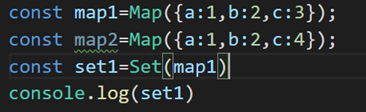
(11)Set()




神奇的發現 居然是有序的
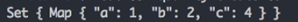
如果map2的c:3 則輸出為下圖

去重
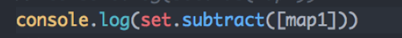
刪除


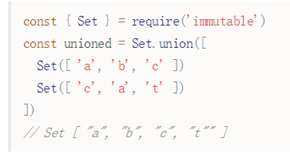
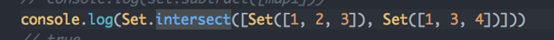
交集


Set()


鍵值對拆開
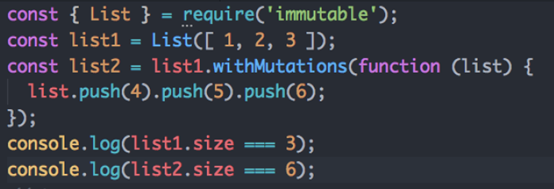
(12)

//true
//true
鏈式操作,push list就是調用方法的這個對象
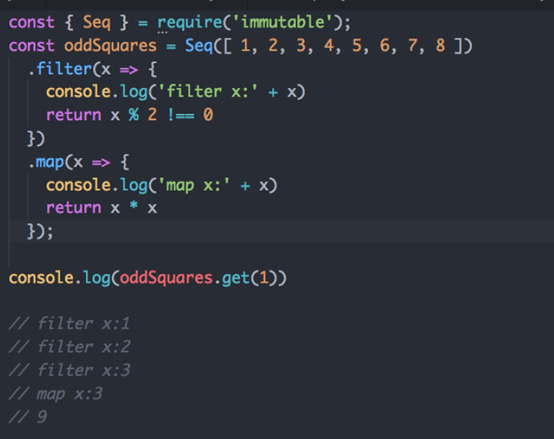
(13)Seq

console.log(oddSquares):

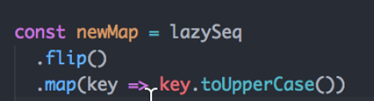
(14) flip鍵值對反轉

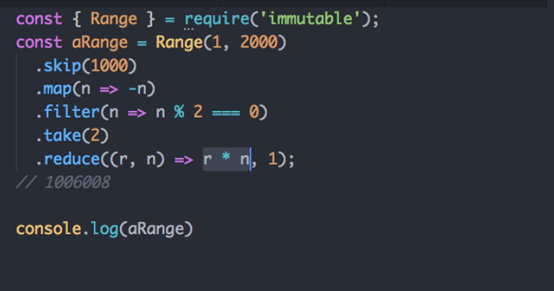
(15)skip take

Rang(1,2000) 取1到2000

Skip跳過,take取幾個


