<! done 超鏈接a的target屬性 <a>標簽的target意思很明確就是在哪裡打開目標文檔。 第一種情況: 預設情況:當我們沒有設置超鏈接屬性target的value值時預設是_self,即<a target="_self">。它使目標文檔顯示在超鏈接 ...
超鏈接a的target屬性
<a>標簽的target意思很明確就是在哪裡打開目標文檔。
第一種情況:
預設情況:當我們沒有設置超鏈接屬性target的value值時預設是_self,即<a target="_self">。它使目標文檔顯示在超鏈接所在框架或者視窗中。所以下麵兩行代碼效果相同。
<a href="http://www.baidu.com">百度</a> <a href="http://www.baidu.com" target="_self">百度</a>
第二種情況:
給一堆超鏈接以相同的target值,這種方式可以使得一組超鏈接在同一視窗打開,即通過單擊一個視窗中的不同鏈接控制另一視窗內容變化。首先,瀏覽器會找與target值相符的框架或者視窗中的文檔,有則在其中顯示文檔。如果不存在,瀏覽器打開一個新視窗,給其指定一個標識為target值,之後只要該視窗不關閉,其它超鏈接就可以指向這個新視窗。
<ul> <li><a href="http://www.google.com.hk" target="HelloWorld">google</a></li> <li><a href="http://cn.bing.com" target="HelloWorld">必應</li> <li><a href="http://www.baidu.com" target="HelloWorld">百度</a></li> <li><a href="http://www.soso.com" target="HelloWorld">搜搜</a></li> </ul>
第三種情況:
在框架中使用,現在有3個頁面,一個father.html,一個son1.html,一個son2.html。father頁面承載son1和son2,實現選擇son1中不同鏈接,在son2中動態變化。【//lxy:frameset和frame在html5中已經被棄用了】
father.html代碼:
<frameset cols="30%,*"> <frame src="son1.html"> <frame src="son2.html" name="son2"> </frameset>
son1.html代碼:

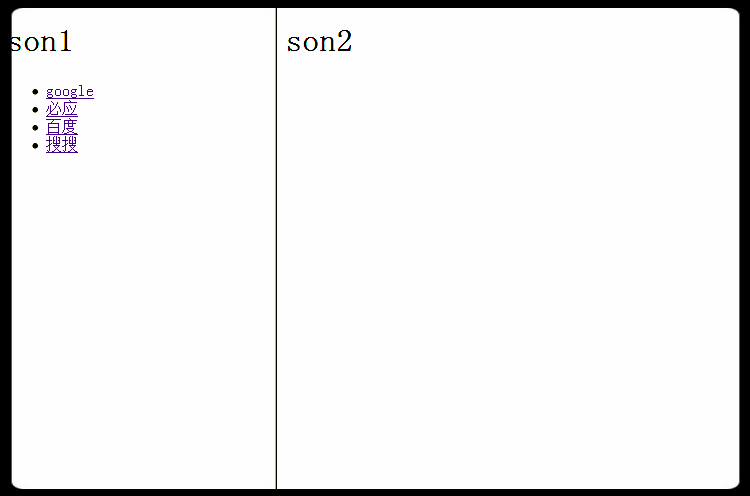
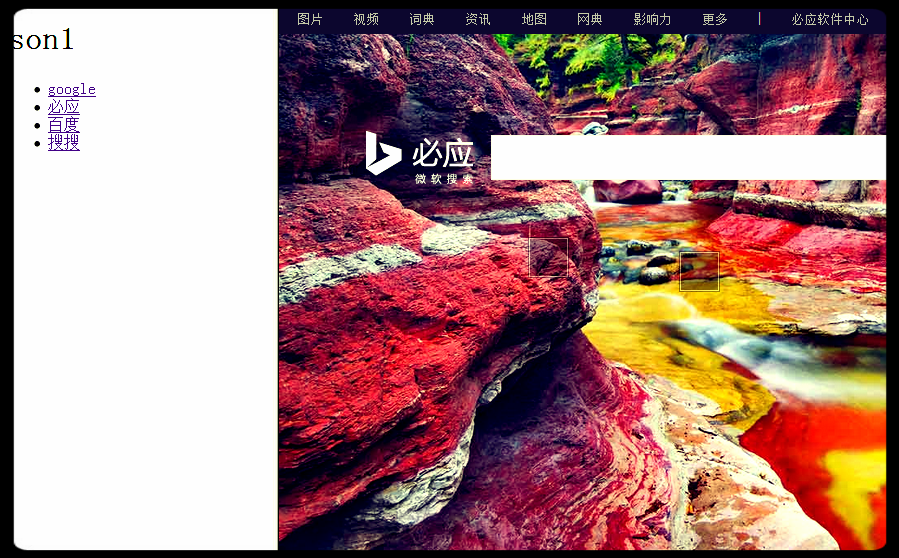
<body> <h1>son1</h1> <ul> <li><a href="http://www.google.com.hk" target="son2">google</a></li> <li><a href="http://cn.bing.com" target="son2">必應</li> <li><a href="http://www.baidu.com" target="son2">百度</a></li> <li><a href="http://www.soso.com" target="son2">搜搜</a></li> </ul> </body>

son2.html代碼:
<body> <h1>son2</h1> </body>
效果:


第四種情況:
target的特殊取值:_blank,_self,_parent,_top,_new。為了理解這些個取值的不同,我們在iframe中來看一眼。主要是target值_parent和_top的區別。
首先,有四個頁面,一個father.html,一個big.html,一個middle.html,一個small.html。
father.html承載big.html,代碼如下:
<body> father<br/> <iframe src="big.html" width="800px" height="800px"></iframe> </body>
big.html承載middle.html,代碼如下:
<body bgcolor="darkgrey"> iframe big<br/> <iframe src="middle.html" width="600px" height="600px"></iframe> </body>
middle.html承載small.html,代碼如下:
<body bgcolor="darkcyan"> iframe middle<br/> <iframe src="small.html" width="400px" height="400px" ></iframe> </body>
small.html中有一個超鏈接,代碼如下,我們重點來看看給這個超鏈接以不同的target值相應的效果:
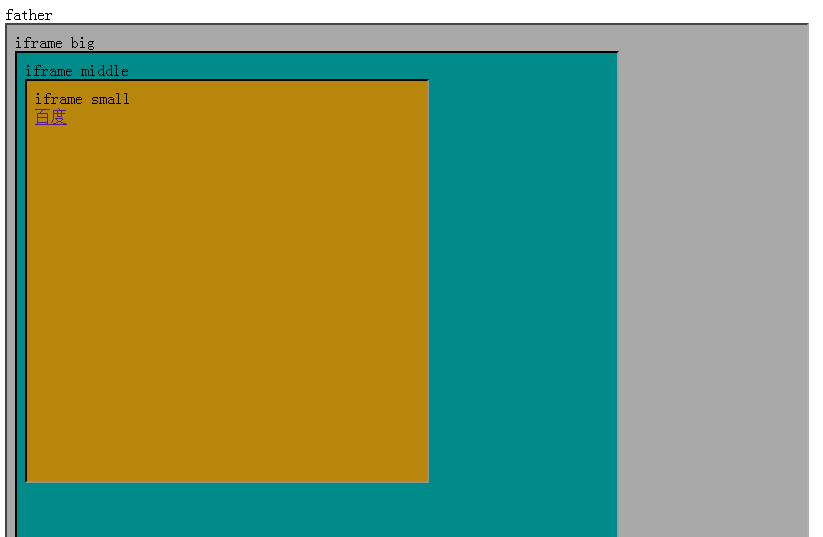
<body bgcolor="#b8860b"> iframe small<br/> <a href="http://www.baidu.com">百度</a> </body>
原始的效果是這樣:

設置target值為_self(同樣也是預設取值)效果如下:在超鏈接所在視窗中頁面打開。

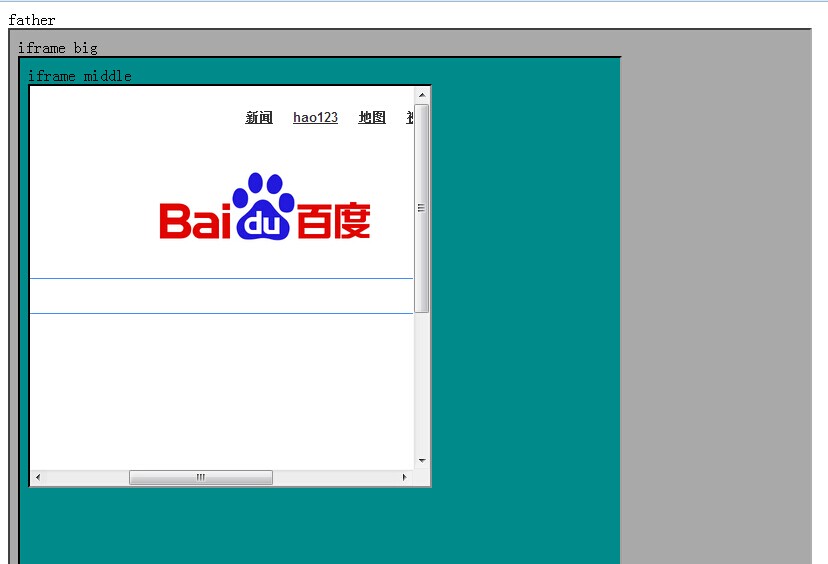
設置target值為_parent效果如下:父視窗中打開。如果本身是頂級視窗則_parent效果和_self相同。

設置target值為_top效果如下:在頂級視窗中打開。

所以綜合上面效果,在用到多層框架時需要註意超鏈接跳轉時target值的選擇。
第五:
target屬性值_new和_blank的區別:
_new始終在同一個新視窗中打開;
_blank是點擊一次打開一個新視窗。
如果覺得本文對您有幫助~可以微信支持一下:

分類: html+css 標簽: html 好文要頂 關註我 收藏該文

 starof
starof關註 - 56
粉絲 - 735 +加關註 2 0 « 上一篇:html基礎總結版
» 下一篇:jQuery選擇器
posted @ 2014-10-10 00:11 starof 閱讀(6001) 評論(0) 編輯 收藏 刷新評論刷新頁面返回頂部 發表評論
昵稱:
評論內容:





[Ctrl+Enter快捷鍵提交]
【推薦】超50萬VC++源碼: 大型組態工控、電力模擬CAD與GIS源碼庫!【活動】11.1-11.11,3000元神券限量開搶,51CTO全場課程5折起,還送精美禮品!
【推薦】華為雲11.11普惠季 血拼風暴 一促即發
【工具】SpreadJS純前端表格控制項,可嵌入應用開發的線上Excel
【騰訊雲】拼團福利,AMD雲伺服器8元/月
 最新新聞:
最新新聞:· 無人管道物流近在咫尺?京東擬在雄安推行
· 英特爾起草新數據隱私法 保護好用戶數據可免遭罰款
· 恆大健康:時穎對賈躍亭和Smart King提起仲裁全面反訴
· 思科在加州裁員約500人 可在內部申請其他崗位
· 日本DeNA與騰訊合作:翻譯騰訊手游併在日本上線
» 更多新聞...





