轉自: https://blog.csdn.net/eson_15/article/details/51433247 購物車這一塊還剩最後兩個問題,就是訂單信息的級聯入庫和頁面緩存,這裡的信息是指購物車和購物項,即我們將購物車的信息存入資料庫的同時,也存入每個購物項的信息,而且外鍵都關聯好,這涉及到 ...
轉自: https://blog.csdn.net/eson_15/article/details/51433247
購物車這一塊還剩最後兩個問題,就是訂單信息的級聯入庫和頁面緩存,這裡的信息是指購物車和購物項,即我們將購物車的信息存入資料庫的同時,也存入每個購物項的信息,而且外鍵都關聯好,這涉及到了Hibernate中的級聯入庫問題;頁面緩存問題指的是當用戶確認了訂單後,如果點後退,又會回到訂單確認頁面,剛剛的訂單確認頁面又出來了,而且session還在,信息還是剛剛的信息,這明顯不是我們想要的結果,我們會在後面一一分析。這一節主要來討論訂單信息的級聯入庫以及頁面的緩存問題。
1. 訂單信息的級聯入庫
Hibernate中兩張關聯表的級聯入庫,需要配置一下,這裡主要介紹註解的配置方式,訂單的POJO是Forder,購物項的POJO是Sorder,Forder與Sorder是一對多的關係,首先我們設置一下它們的註解配置,如下:
- public class Forder implements java.io.Serializable {
- //省略無關代碼……
- private List<Sorder> sorders = new ArrayList<Sorder>();
- public List<Sorder> getSorders() {
- return this.sorders;
- }
- public void setSorders(List<Sorder> sorders) {
- this.sorders = sorders;
- }
- }
- public class Sorder implements java.io.Serializable {
- //省略無關代碼……
- private Forder forder;
- public Forder getForder() {
- return this.forder;
- }
- public void setForder(Forder forder) {
- this.forder = forder;
- }
- }
這樣配置後,當我們save訂單項時,也會save購物項,而且自動關聯外鍵。但是前提是,我們要將它們之間的關係設置好,即forder中要setSorders(),sorder中要setForder(),以及其他相關聯的外鍵對應的實體中的屬性。
之前我們將購物項加入購物車的時候已經將執行了forder.setSorder(sorder)了,現在我們需要在sorder中加入forder,所以我們在原來的代碼上添加一下,如下:
- //這是17節中的代碼,我們在中間插上一句
- public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
- SorderService {
- public Forder addSorder(Forder forder, Product product) {
- boolean isHave = false; //用來標記有沒有重覆購物項
- //拿到當前的購物項
- Sorder sorder = productToSorder(product);
- //判斷當前購物項是否重覆,如果重覆,則添加數量即可
- for(Sorder old : forder.getSorders()) {
- if(old.getProduct().getId().equals(sorder.getProduct().getId())) {
- //購物項有重覆,添加數量即可
- old.setNumber(old.getNumber() + sorder.getNumber());
- isHave = true;
- break;
- }
- }
- //當前購物項在購物車中不存在,新添加即可
- if(!isHave) {
- //我們在這裡插入一句:
- //在向購物中添加購物項之前,先建立購物項與購物車的關聯,但是此時forder.id為null,
- //但是在入庫的時候是先入庫購物車,再入庫購物項,那時候就有主鍵了
- sorder.setForder(forder);
- forder.getSorders().add(sorder);
- }
- return forder;
- }
- public Sorder productToSorder(Product product) {
- Sorder sorder = new Sorder();
- sorder.setName(product.getName());
- sorder.setNumber(1);
- sorder.setPrice(product.getPrice());
- sorder.setProduct(product);
- return sorder;
- }
- }
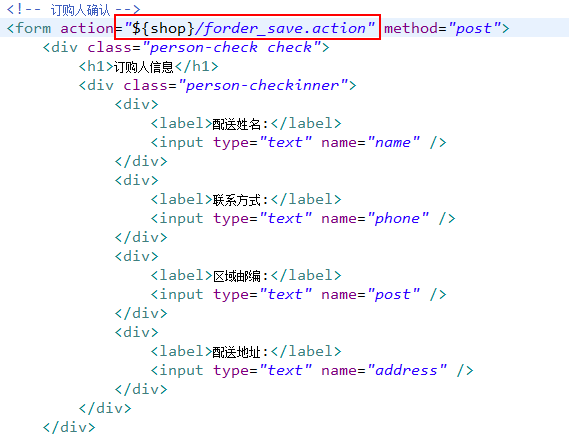
好了,我們看一下訂單確認時跳轉到了哪個Action:
所以我們去完成forderAction中的邏輯:
- public class ForderAction extends BaseAction<Forder> {
- public Forder getModel() {
- model = (Forder) session.get("forder");
- return model;
- }
- //實現購物車(訂單)與購物項(訂單項)級聯入庫功能
- public String save() {
- // // 把session中的購物項交給當前的model對象
- // Forder forder = (Forder) session.get("forder");
- // //model.setSorders(forder.getSorders());
- // forder.setAddress(model.getAddress());
- // forder.setName(model.getName());
- // forder.setPhone(model.getPhone());
- // forder.setRemark(model.getRemark());
- // forder.setUser((User)session.get("user"));
- // forder.setStatus(new Status(1));
- // forder.setPost(model.getPost());
- // //級聯入庫(需要在xml或者POJO的註解中配置),需要sorder關聯forder
- // //在SorderServiceImpl類中追加sorder.setForder(forder);
- // forderService.save(forder);
- model.setUser((User)session.get("user"));
- model.setStatus(new Status(1));
- forderService.save(model);
- return "bank";
- }
- }
從上面的代碼中可以看出,有兩種方法:第一種不覆寫getModel方法(我註釋掉的部分),這個方法比較笨,由於ForderAction繼承了BaseAction,而BaseAction實現了ModelDriven介面,所以傳過來的數據會封裝到model中,model是BaseAction中的一個屬性,然後我們需要將model中的信息全部傳到session中的forder中,然後forder中數據有了才能與Sorder一起級聯入庫,不過這種方法有點笨……所以我們採用第二種方法,重寫getModel方法,直接將forder賦給model即可,然後我們只要將model中級聯的項添加一下即可,即上面非註釋的代碼。這樣用戶點擊訂單確認後,信息入庫,跳轉到支付頁面(支付頁面接下來要做,目前先隨便跳轉到一個jsp即可)。
2. 頁面緩存問題
現在訂單信息的級聯入庫解決了,但是如果用戶點擊確認訂單後,再後退,我們發現還是原來的訂單確認頁面,而且信息還是剛剛的信息,session也沒關,也就是說相當於我又要確認訂單信息,這明顯是不妥的,也就是說,當用戶點擊確認訂單後,我們不能讓頁面緩存,這樣的話,當用戶點擊後退,就會顯示頁面已經失效了,我們讓它跳到首頁即可。
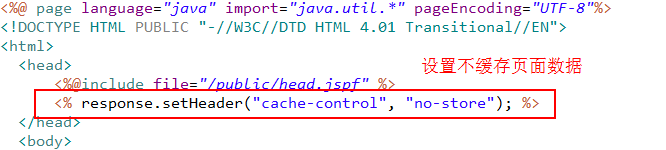
我們知道,在前臺jsp頁面可以設置讓瀏覽器不緩存數據,所以我們可以在前臺confirm.jsp頁面進行如下設置:
但是問題沒那麼簡單,僅僅這樣做是不行的,這樣做的話,用戶點擊後退是會出現頁面已過期的提示,但是當用戶刷新一下又不行了,又會顯示緩存載入原來的數據。所以我們明白了一點,由於session還沒關閉,session中有訂單的信息forder,用戶刷新一下肯定會繼續拿到這個forder,就會顯示原來的訂單信息,所以僅僅在前臺這樣設置根本無法解決問題,我們在後臺也要做相關處理才行。
既然知道問題所在了,我們可以這樣做:因為當用戶點擊確認訂單後,會交給ForderAction,然後ForderAction處理完後會跳轉到支付頁面,我們可以在ForderAction中做些手腳:我們將session中原來的forder給清掉,那就不OK了麽?這是可行的,但是考慮到後面支付的時候還是需要訂單的相關信息,所以我們可以將session中原來的forder保存到另一個地方,然後將原來的forder清空,所以我們在上面的ForderAction中最後加上兩行代碼,如下:
- public class ForderAction extends BaseAction<Forder> {
- public Forder getModel() {
- model = (Forder) session.get("forder");
- return model;
- }
- //實現購物車(訂單)與購物項(訂單項)級聯入庫功能
- public String save() {
- // // 把session中的購物項交給當前的model對象
- // Forder forder = (Forder) session.get("forder");
- // //model.setSorders(forder.getSorders());
- // forder.setAddress(model.getAddress());
- // forder.setName(model.getName());
- // forder.setPhone(model.getPhone());
- // forder.setRemark(model.getRemark());
- // forder.setUser((User)session.get("user"));
- // forder.setStatus(new Status(1));
- // forder.setPost(model.getPost());
- // //級聯入庫(需要在xml或者POJO的註解中配置),需要sorder關聯forder
- // //在SorderServiceImpl類中追加sorder.setForder(forder);
- // forderService.save(forder);
- model.setUser((User)session.get("user"));
- model.setStatus(new Status(1));
- forderService.save(model);
- //此時購物車已經入庫,那麼原來session中的購物車就應該清空
- session.put("oldForder", session.get("forder"));//先將原來的購物車信息保存下來,因為後面付款的時候還需要相關信息
- session.put("forder", new Forder());//new一個新的空購物車(相當於清空了購物車),還可以方便用戶再買~
- return "bank";
- }
- }
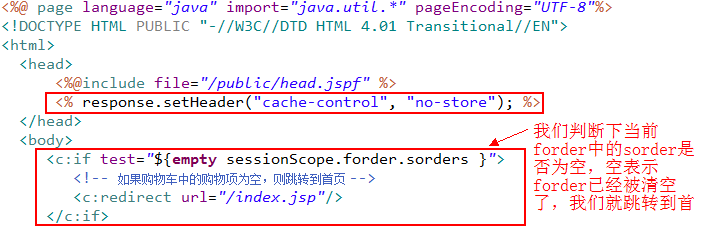
然後還沒完,我們在前臺確認訂單頁面也得加上下麵的代碼:
現在的邏輯就清楚了,首先到訂單確認頁面,forder是有數據的,所以不為空,這個判斷無效的,當用戶點擊確認訂單後,在ForderAction中我們將forder換成了一個空的Forder對象,也就是說原來的數據都沒了(我們保存在session中另一個鍵值對中,供後面支付用),這樣當用戶點後退又回到剛剛訂單確認頁面時,那個判斷就生效了,就會跳轉到首頁去,到這裡,整個邏輯就完整了,頁面緩存問題解決好了。