JavaScript: 知識點回顧篇(七):js中的全局函數 ...
JavaScript -- 知識點回顧篇(七):js中的全局函數
全局函數可用於所有內建的 JavaScript 對象。
(1) encodeURI():把字元串編碼為 URI。
<script type="text/javascript"> document.write(encodeURI("http://www.cnblog.com/sql server/")) </script>

(2) decodeURI():解碼某個編碼的 URI。
<script type="text/javascript"> document.write(decodeURI("http://www.cnblog.com/sql%20server/")) </script>

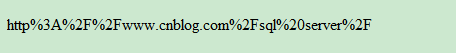
(3) encodeURIComponent():把字元串編碼為 URI 組件。
<script type="text/javascript"> document.write(encodeURIComponent("http://www.cnblog.com/sql server/")) </script>

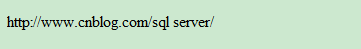
(4) decodeURIComponent():解碼一個編碼的 URI 組件。
<script type="text/javascript"> document.write(decodeURIComponent("http%3A%2F%2Fwww.cnblog.com%2Fsql%20server%2F")) </script>

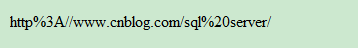
(5) escape():對字元串進行編碼。
<script type="text/javascript"> document.write(escape("http://www.cnblog.com/sql server/")) </script>

(6) unescape(): 對由 escape() 編碼的字元串進行解碼。
<script type="text/javascript"> document.write(unescape("http%3A//www.cnblog.com/sql%20server/")) </script>

(7) eval():計算 JavaScript 字元串,並把它作為腳本代碼來執行。
<script type="text/javascript"> eval("document.write(2*3)"); document.write('<br/>'); var x=100; document.write(eval(x+100)); </script>

(8) isFinite(): 檢查某個值是否為有窮大的數。
如果是有限數字(或可轉換為有限數字),那麼返回 true。否則,如果是 NaN(非數字),或者是正、負無窮大的數,則返回 false。
<script type="text/javascript"> document.write(isFinite(311)+ "<br />") document.write(isFinite(-21.223)+ "<br />") document.write(isFinite(5)+ "<br />") document.write(isFinite(0)+ "<br />") document.write(isFinite("Hello world")+ "<br />") </script>

(9) isNaN():檢查某個值是否是數字。
<script type="text/javascript"> document.write(isNaN(311)+ "<br />") document.write(isNaN(-21.223)+ "<br />") document.write(isNaN(5)+ "<br />") document.write(isNaN(0)+ "<br />") document.write(isNaN("Hello world")+ "<br />") </script>

(10) Number():把對象的值轉換為數字。
<script type="text/javascript"> var test1= new Boolean(true); var test2= new Boolean(false); var test3= new Date(); var test4= new String("555"); var test5= new String("hello world"); document.write(Number(test1)+ "<br />"); document.write(Number(test2)+ "<br />"); document.write(Number(test3)+ "<br />"); document.write(Number(test4)+ "<br />"); document.write(Number(test5)+ "<br />"); </script>

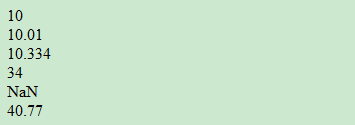
(11) parseFloat(): 解析一個字元串並返回一個浮點數。
<script type="text/javascript"> document.write(parseFloat("10")+'<br/>') document.write(parseFloat("10.010")+'<br/>') document.write(parseFloat("10.334")+'<br/>') document.write(parseFloat("34 45 66")+'<br/>') document.write(parseFloat("fvx60.5 ")+'<br/>') document.write(parseFloat("40.77sdada")+'<br/>') </script>

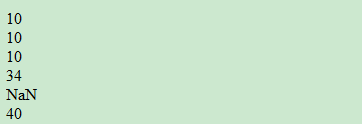
(12) parseInt(): 解析一個字元串並返回一個整數。
<script type="text/javascript"> document.write(parseInt("10")+'<br/>') document.write(parseInt("10.010")+'<br/>') document.write(parseInt("10.334")+'<br/>') document.write(parseInt("34 45 66")+'<br/>') document.write(parseInt("fvx60.5 ")+'<br/>') document.write(parseInt("40.77sdada")+'<br/>') </script>

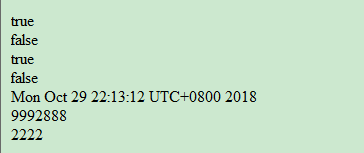
(13) String():把對象的值轉換為字元串。
<script type="text/javascript"> var test1= new Boolean(1); var test2= new Boolean(0); var test3= new Boolean(true); var test4= new Boolean(false); var test5= new Date(); var test6= new String("9992888"); var test7= 2222; document.write(String(test1)+ "<br />"); document.write(String(test2)+ "<br />"); document.write(String(test3)+ "<br />"); document.write(String(test4)+ "<br />"); document.write(String(test5)+ "<br />"); document.write(String(test6)+ "<br />"); document.write(String(test7)+ "<br />"); </script>