https://blog.csdn.net/oumaharuki/article/details/79268498 別人的記載,寫的很不錯,還有下載的方法 以下是自己使用過的,做出來的例子: 做出來的效果圖: 記住使用之前要npm下載哦 npm install vue-codemirror --sa ...
https://blog.csdn.net/oumaharuki/article/details/79268498 別人的記載,寫的很不錯,還有下載的方法
以下是自己使用過的,做出來的例子:
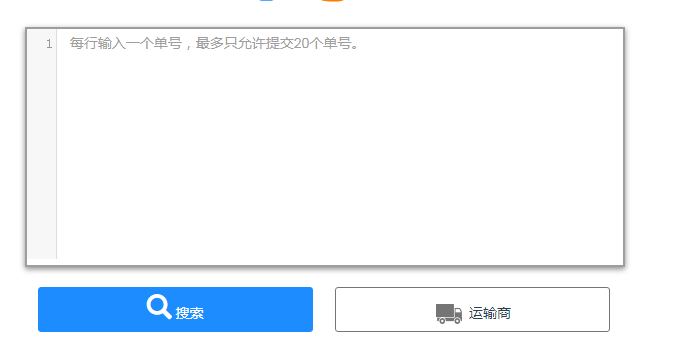
做出來的效果圖:

記住使用之前要npm下載哦
npm install vue-codemirror --save
main.js
import { codemirror } from 'vue-codemirror'
import 'codemirror/lib/codemirror.css'
Vue.use(VueCodemirror)
再到組件中使用
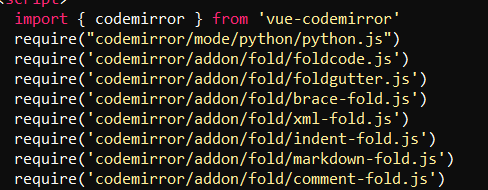
import { codemirror } from 'vue-codemirror'
require("codemirror/mode/python/python.js")
require('codemirror/addon/fold/foldcode.js')
require('codemirror/addon/fold/foldgutter.js')
require('codemirror/addon/fold/brace-fold.js')
require('codemirror/addon/fold/xml-fold.js')
require('codemirror/addon/fold/indent-fold.js')
require('codemirror/addon/fold/markdown-fold.js')
require('codemirror/addon/fold/comment-fold.js')

當然組件需要先聲明
components:{
codemirror
}
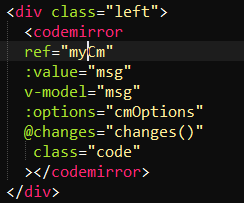
html代碼這樣寫:


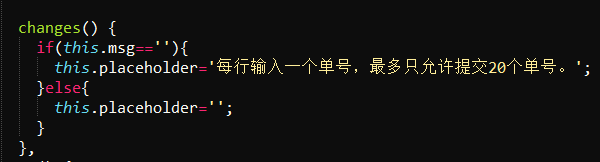
js:


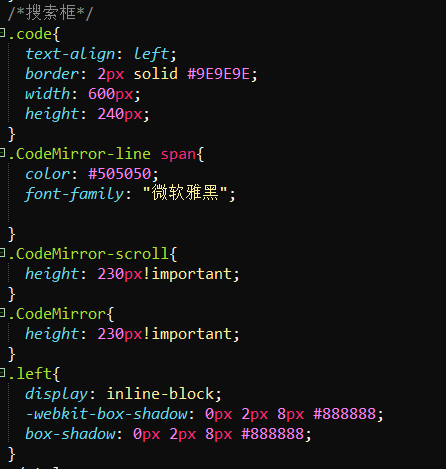
style: