效果圖: 預設顯示最新一條數據: 點擊顯示所有數據: 代碼: 說明:這裡主要是 這塊用來控制顯示或者隱藏 根據當前點擊的 這個方法里傳遞的index 對應 isShow 數組裡的index ,對應起來後,取到數組裡的true/false值,控制列表的顯示和隱藏 說明:isShow這個數組就是添加所有 ...
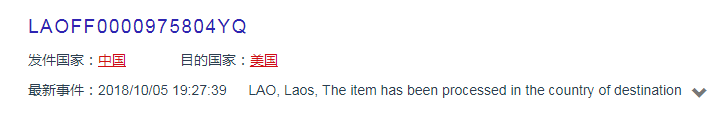
效果圖:
預設顯示最新一條數據:

點擊顯示所有數據:

代碼:

說明:這裡主要是 這塊用來控制顯示或者隱藏
這塊用來控制顯示或者隱藏
根據當前點擊的 這個方法里傳遞的index 對應 isShow 數組裡的index ,對應起來後,取到數組裡的true/false值,控制列表的顯示和隱藏
這個方法里傳遞的index 對應 isShow 數組裡的index ,對應起來後,取到數組裡的true/false值,控制列表的顯示和隱藏

說明:isShow這個數組就是添加所有顯示隱藏狀態的數組
detailList是列表集合
(以下說明,寫一塊方便看)
說明:下麵的 這個就是格局取到的所有列表集合個數,為isShow數組裡添加對應的控制顯示隱藏的false值。
這個就是格局取到的所有列表集合個數,為isShow數組裡添加對應的控制顯示隱藏的false值。
changeState這個方法就是根據當前點擊的那一條數據,改變isShow數組裡對應的值,對應的就展開了列表集合。

註意:這個數組isShow必須使用splic改變自身的值,如果直接賦值改變,vue頁面的值不能對應的更新(也就是vue頁面拿不到改變後的值)。
splic(當前要改變的數組的下標,改變的個數,要改為什麼值)



