Thymeleaf是用於Web和獨立環境的現代伺服器端Java模板引擎。Thymeleaf的主要目標是將優雅的自然模板帶到您的開發工作流程中—HTML能夠在瀏覽器中正確顯示,並且可以作為靜態原型,從而在開發團隊中實現更強大的協作。Thymeleaf能夠處理HTML,XML,JavaScript,CS... ...
Thymeleaf是用於Web和獨立環境的現代伺服器端Java模板引擎。Thymeleaf的主要目標是將優雅的自然模板帶到您的開發工作流程中—HTML能夠在瀏覽器中正確顯示,並且可以作為靜態原型,從而在開發團隊中實現更強大的協作。Thymeleaf能夠處理HTML,XML,JavaScript,CSS甚至純文本。
Spring-boot-starter-web集成了Tomcat以及Spring MVC,會自動配置相關東西,Thymeleaf是用的比較廣泛的模板引擎.
v更新pom.xml
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
v更新application.properties
#thymeleaf
spring.thymeleaf.cache=false
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.check-template-location=true
spring.thymeleaf.suffix=.html
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.mode=HTML5
v創建Controller
之所以新建Controller,而不是復用之前的IndexController,是因為IndexController使用的是@RESTController註解的方式。
1. 使用@Controller 註解,在對應的方法上,視圖解析器可以解析return 的jsp,html頁面,並且跳轉到相應頁面。若返回json等內容到頁面,則需要加@ResponseBody註解
2. @RestController註解,相當於@Controller+@ResponseBody兩個註解的結合,返回json數據不需要在方法前面加@ResponseBody註解了,但使用@RestController這個註解,就不能返回jsp,html頁面,視圖解析器無法解析jsp,html頁面
新建UserController:
package com.demo.controller; import com.demo.pojo.UserPosition; import com.demo.service.UserService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import java.math.BigDecimal; import java.util.List; /** * Created by toutou on 2018/10/20. */ @Controller public class UserController { @Autowired UserService userService; @RequestMapping(value = "/mynearby") public String myNearby(Model model, double lon, double lat) { double r = 6371;//地球半徑千米 double dis = 2; //半徑 單位:km double dlng = 2*Math.asin(Math.sin(dis/(2*r))/Math.cos(lat*Math.PI/180)); dlng = dlng*180/Math.PI;//角度轉為弧度 double dlat = dis/r; dlat = dlat*180/Math.PI; double minlat =lat-dlat; double maxlat = lat+dlat; double minlng = lon -dlng; double maxlng = lon + dlng; List<UserPosition> list = userService.getVicinity(BigDecimal.valueOf(minlng), BigDecimal.valueOf(maxlng), BigDecimal.valueOf(minlat), BigDecimal.valueOf(maxlat)); model.addAttribute("myinfo",list); return "mynearby"; } }
v創建頁面
/src/main/resources/templates/mynearby.html
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" > <html lang="en"> <head> <meta content="text/html;charset=UTF-8"/> <meta name="viewport" content="width=device-width,initial-scale=1"/> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap-theme.min.css" rel="stylesheet"> <title>附近的小區</title> </head> <body> <br/> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">我的坐標</h3> </div> <div class="panel-body"> <span>116.31064,40.062658</span> </div> <br/> <div th:if="${not #lists.isEmpty(myinfo)}"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">附近的小區</h3> </div> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item" th:each="item : ${myinfo}"> <span th:text="${item.id}"></span> <span th:text="${item.city}"></span> <span th:text="${item.position}"></span> <span th:text="${item.longitude}"></span> <span th:text="${item.latitude}"></span> <button class="btn">刪除</button> </li> </ul> </div> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script th:inline="javascript"> // var single = [[${singlePerson}]]; // console.log(single.name+"/"+single.age); $(function(){ $(".btn").click(function(){ alert("刪除功能完善中..."); }); }); </script> </body> </html>
xmlns:th="http://www.thymeleaf.org"命名空間,將鏡頭轉化為動態的視圖,需要進行動態處理的元素使用“th:”首碼;兩個link引入bootstrap框架,通過@{}引入web靜態資源(括弧裡面是資源路徑)訪問model中的數據通過${}訪問.
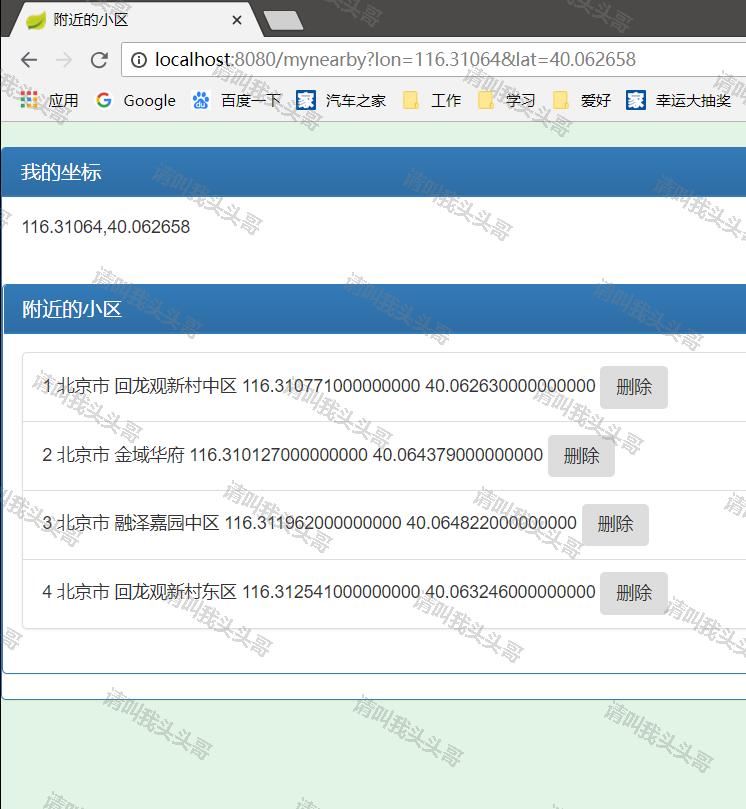
運行效果:

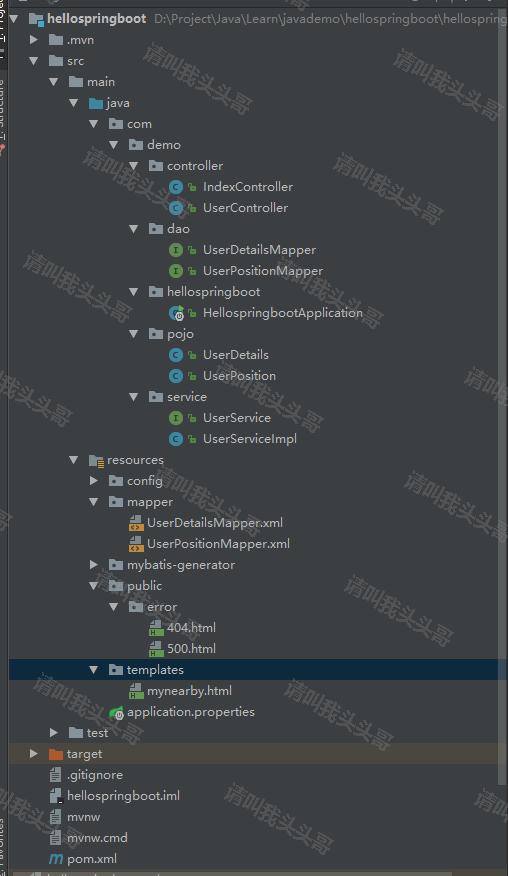
目錄結構:

作 者:請叫我頭頭哥
出 處:http://www.cnblogs.com/toutou/
關於作者:專註於基礎平臺的項目開發。如有問題或建議,請多多賜教!
版權聲明:本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文鏈接。
特此聲明:所有評論和私信都會在第一時間回覆。也歡迎園子的大大們指正錯誤,共同進步。或者直接私信我
聲援博主:如果您覺得文章對您有幫助,可以點擊文章右下角【推薦】一下。您的鼓勵是作者堅持原創和持續寫作的最大動力!



