可以根據屏幕尺寸提供完全不同的圖片,為那些沒有必要下載全尺寸大圖的設備節省帶寬。 ...
為不同的屏幕尺寸提供不同的圖片
現在我們可以讓圖片完美縮放,而且也知道瞭如何限制特定圖片的顯示尺寸。圖片尺寸必須比其顯示尺寸更大以保證渲染效果,否則的話圖片可能看起來很糟糕。基於這個原因,圖片文件的體積就永遠比實
際顯示所需的大。
很多人都在研究這個問題,嘗試為較小的屏幕尺寸提供較小的圖片。接下來我們就看一看如何利用該技術實現圖片自適應。
實現 Adaptive Images解決方案需要 Apache 2、PHP 5.x和 GD庫,也就是說需要 Web伺服器端編程。首先,在其網站上下載.zip文件開始配置:

解壓文件,然後將其中的 adaptive-images.php 和 .htaccess 文件拷貝到網站的根目錄。如果你網站的根目錄下已經有一個 .htaccess 文件了,不要覆蓋它。參考下載包中的 instructions.htm 文件看看怎麼做合適。接著在網站根目錄下創建一個名為 ai-cache的文件夾。

用你最喜歡的 FTP客戶端軟體設置該文件夾的許可權為 777 。然後把如下 JavaScript代碼複製到每個需要自適應圖片的網頁的頭部:
<script>document.cookie='resolution='+Math.max(screen.width,screen.height)+';path=/';/script>
如果你沒有使用 HTML5(在下一章會改用 HTML5),想讓頁面通過標準驗證,則需要追加 type屬性。所以 script標簽應如下所示:
<script type="text/javascript">document.cookie='resolution='+Math.maxscreen.width,screen.height)+'; path=/';</script>
切記這段 JavaScript 代碼要放在頁面頭部(最好作為第一個腳本),因為它需要在頁面載入完成之前,而且要在發出圖片請求之前運行。
把背景圖片放在其他地方
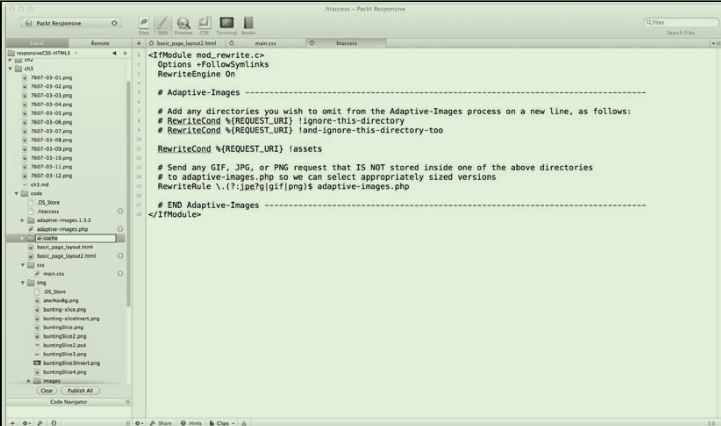
過去,我通常將所有圖片都放在一個名如 images或 img的文件夾中,不論是用做 CSS背景的圖片,還是通過標簽插入的圖片。但是在使用自適應圖片方案時,建議將那些用於CSS的背景圖片(或者那些你不想被縮放的圖片)放在另一個目錄。自適應圖片方案預設為此創建的目錄是 assets 。如果你不想縮放某張圖片,把它丟進這個文件夾即可。如果你想將這類圖片存在其他(或更多)文件夾中,則需要像下麵這樣修改 .htaccess 文件。
<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
# Adaptive-Images --------------------------------------------------------
RewriteCond %{REQUEST_URI} !assets
RewriteCond %{REQUEST_URI} !bkg
# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above
directories
# to adaptive-images.php so we can select appropriately sized versions
RewriteRule \.(?:jpe?g|gif|png)$ adaptive-images.php
# END Adaptive-Images -----------------------------------------------------
</IfModule>
上面的代碼設定了存在 assets 或 bkg 文件夾中的圖片不會被縮放。反之,如果你想顯式聲明只允許某個特定文件夾中的圖片被縮放,那麼將設置規則中的感嘆號去掉即可。
例如,如果我只想讓網站根目錄下名為 andthewinnerisnt 的文件夾中的圖片被縮放,則修改後的代碼如下所示:
<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
# Adaptive-Images ------------------------------------------------------
RewriteCond %{REQUEST_URI} andthewinnerisnt
# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories
# to adaptive-images.php so we can select appropriately sized versions
RewriteRule \.(?:jpe?g|gif|png)$ adaptive-images.php
# END Adaptive-Images --------------------------------------------------
</IfModule>
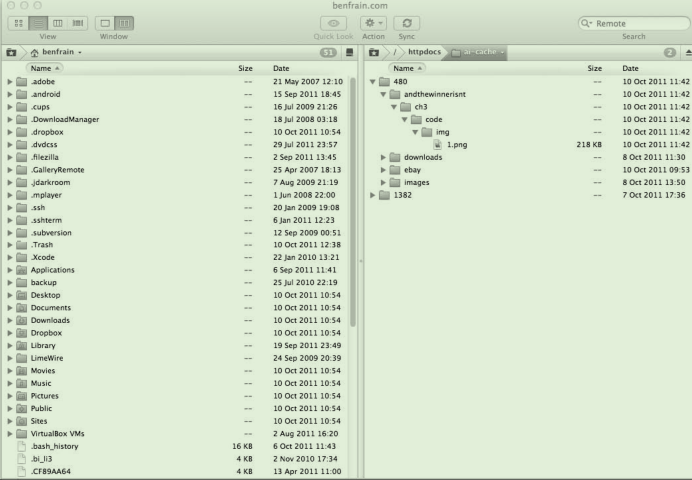
這就是要設置的全部內容。檢查是否能正確生成自適應圖片的最簡單辦法,就是在網頁中插入一張大圖片,然後用手機訪問這個頁面。之後用 FTP軟體檢查 ai-cache 文件夾中的內容,你應該可以看到一堆文件,以及使用屏幕尺寸斷點命名的文件夾,如 480 (如下圖):

Adaptive Images方案不僅限於靜態網站,它也可以被用於內容管理系統,而且在 JavaScript被禁用的情況下依然有效。自適應圖片方案給我們提供了一種方法,可以根據屏幕尺寸提供完全不同的圖片,為那些沒有必要下載全尺寸大圖的設備節省帶寬。


