今天給大家搞一個彈性盒佈局的實例,最近一直在複習一些基礎的東西,所以一直會跟大家分享一些基礎的東西 說實話,最近感覺被掏空了,別問我為什麼,誰去保健誰知道,哈哈,註意安全,好了步入正題,今天用彈性盒寫了一個小例子, 關於彈性盒的一些基礎我就不列舉了,大家有需要可以去 http://www.ruany ...
今天給大家搞一個彈性盒佈局的實例,最近一直在複習一些基礎的東西,所以一直會跟大家分享一些基礎的東西
說實話,最近感覺被掏空了,別問我為什麼,誰去保健誰知道,哈哈,註意安全,好了步入正題,今天用彈性盒寫了一個小例子,
關於彈性盒的一些基礎我就不列舉了,大家有需要可以去 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 阮一峰大佬的網站去看看
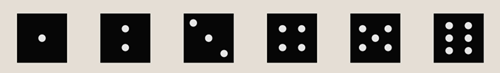
他已經寫的非常詳細了,好,那我們來直接舉慄

老規矩,我還是把代碼扔上來,大家可以自己拉下去玩一下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin: 0;padding: 0} /* box的樣式 */ .box{ height: 300px; width: 100%; background: oldlace; margin: 150px auto; display: flex; justify-content: space-around; align-items: center; } /* box下div的樣式 */ .box>div{ width: 130px; height: 130px; background-color: black; display: flex; padding: 20px; } /* span的樣式 */ span{ height: 25px; width: 25px; background-color: white; border-radius: 50%; } /*寫篩子*/ /* 第一個篩子面 */ .a1{ /* 控制主軸的排列 */ justify-content: center; /* 控制副軸的排列 */ align-items: center; } /* 第二個篩子面 */ .a2{ /* 將主軸改變為列 */ flex-direction: column; justify-content: space-around; align-items: center } /* 第三個篩子面 */ .a3{ justify-content: space-between; } .a3>span:nth-of-type(2){ align-self: center; } .a3>span:nth-of-type(3){ align-self: flex-end; } /* 第四個篩子面 */ .a4{ justify-content: space-around; } .a4>div{ display: flex; flex-direction: column; justify-content: space-around; } /* 第五個篩子面 */ .a5{ justify-content: space-around; } .a5>div{ display: flex; flex-direction: column; justify-content:space-around; } /*第六個篩子面*/ .a6{ justify-content: space-around; } .a6>div{ display:flex; flex-direction: column; justify-content: space-around; } </style> </head> <body> <div class="box"> <!-- 第一個div --> <div class="a1"><span></span></div> <!-- 第二個div --> <div class="a2"><span></span><span></span></div> <!-- 第三個div --> <div class="a3"><span></span><span></span><span></span></div> <!-- 第四個div --> <div class="a4"> <div><span></span><span></span></div> <div><span></span><span></span></div> </div> <!-- 第五個div --> <div class="a5"> <div><span></span><span></span></div> <div><span></span></div> <div><span></span><span></span></div> </div> <!-- 第六個div --> <div class="a6"> <div><span></span><span></span><span></span></div> <div><span></span><span></span><span></span></div> </div> </div> </body> </html>
哇,這木長的代碼,你竟然能看到這裡,太感動了,抓緊聯繫我好吧,我帶你保健去



