開篇先來一張圖 下圖是官方展示的生命周期圖 Vue實例的生命周期鉤子函數(8個) 1. beforeCreate 剛 new了一個組件,無法訪問到數據和真實的dom,基本上這個好像不能幹啥 2. created data屬性完成了賦值,可以對數據進行修改但是不會觸發updated,在這裡可以做初始數 ...
開篇先來一張圖
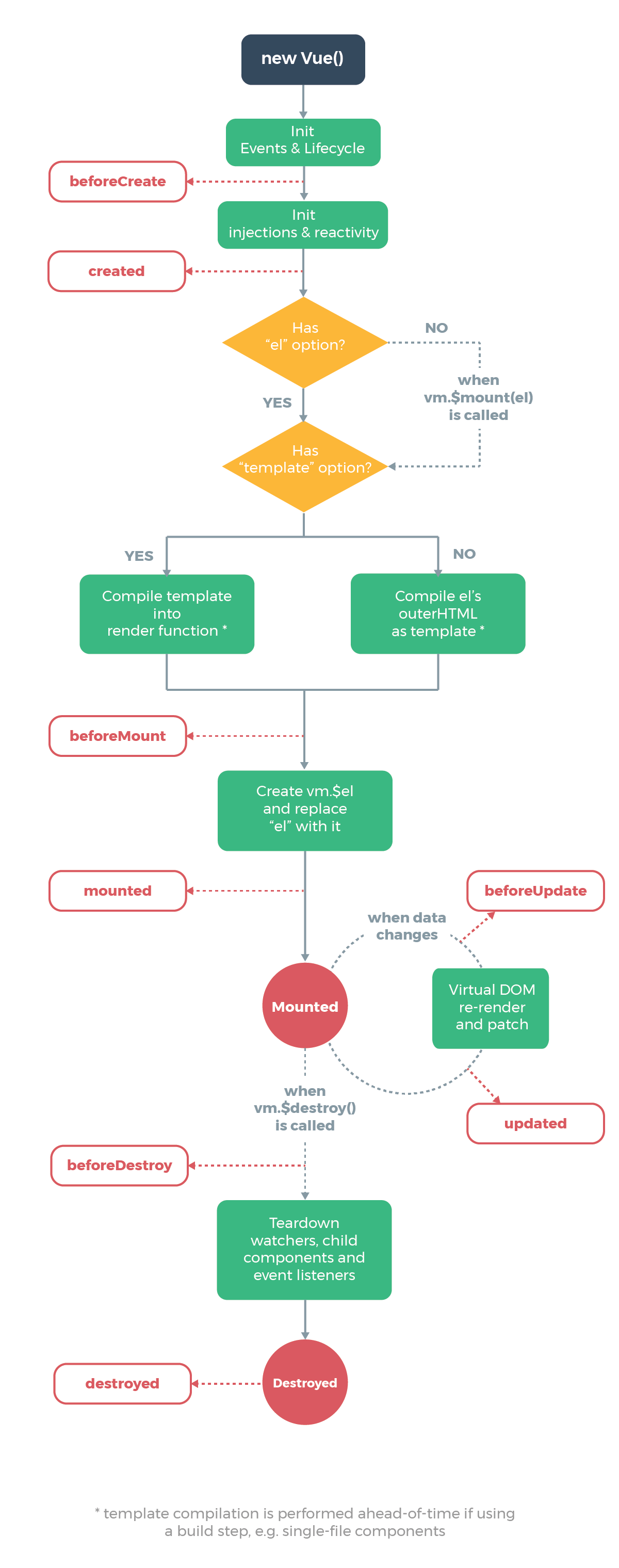
下圖是官方展示的生命周期圖

Vue實例的生命周期鉤子函數(8個)
1. beforeCreate
剛 new了一個組件,無法訪問到數據和真實的dom,基本上這個好像不能幹啥
2. created
data屬性完成了賦值,可以對數據進行修改但是不會觸發updated,在這裡可以做初始數據的獲取
3. beforeMount
render準備要渲染了,函數中虛擬dom已經創建完成,這時候改變數據也不會觸發update,在這裡可以做初始數據的獲取
4. mounted
開始render,渲染出真實dom,執行mounted鉤子函數,組建已經出現在頁面中,數據,事件,都DOM都處理好了。這裡你 可以改是進行真實的DOM操作
5. beforeUpdate
組件,實例數據更新之前會執行的函數,虛擬DOM會重新構建虛擬DOM,與上一次的虛擬DOM對比後重新渲染。切記不可 進行數據修改否則會出現死迴圈
6. updated
更新完會執行的函數,切記不可進行數據修改否則會出現死迴圈
7. beforeDestroy
實例被銷毀之前會執行的函數,做善後的工作,清除計時器,清除非指令綁定的事件等等
8. destroyed
實例被銷毀後會執行的函數,也可以做善後工作。
<template> <div class="hello"> Hello World! </div> </template> <script> export default { name: "HelloWorld", data() { return { msg: "Welcome to Your Vue.js App" }; }, beforeCreate: function() { console.log("data屬性光聲明沒有賦值的時候"); }, created: function() { console.log("data屬性完成了賦值"); }, beforeMount: function() { console.log("頁面上的{{name}}還沒有被渲染成真正的數據"); }, mounted: function() { console.log("頁面上的{{name}}被渲染成真正的數據"); }, beforeUpdate: function() { console.log(" 數據(data屬性)更新之前會執行的函數"); }, updated: function() { console.log("數據(data屬性)更新完會執行的函數"); }, beforeDestroy: function() { console.log("實例被銷毀之前會執行的函數"); }, destroyed: function() { console.log("實例被銷毀後會執行的函數"); } }; </script> <style scoped> </style>
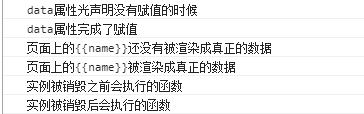
console這樣一個輸出順序:

大概這樣一個 生命周期鉤子函數執行的順序,包括我之前是用angular開發跟vue一樣 他也有自己的生命周期鉤子函數。
生命周期簡單來說就是一個組件從創建到初始化到銷毀的一個過程,在這個過程中有這些生命周期鉤子函數我們可以更方便的去操作整一個組件。
此隨筆乃本人學習工作記錄,如有疑問歡迎在下麵評論,轉載請標明出處。
如果對您有幫助請動動滑鼠右下方給我來個贊,您的支持是我最大的動力。


