如今,支付的引入是很多互聯網產品都需要的。為了讓用戶用著更“舒心”,集成像支付寶、微信支付這樣的第三方支付也就成了常有的事。今天就來看看微信支付,涉及代碼之處均用 Python 編寫。 要想開發順利進行,首先要對業務流程有個清晰的認識。這裡以微信公眾號支付為例,因此也借用微信支付官方文檔中的業務流程 ...
如今,支付的引入是很多互聯網產品都需要的。為了讓用戶用著更“舒心”,集成像支付寶、微信支付這樣的第三方支付也就成了常有的事。今天就來看看微信支付,涉及代碼之處均用 Python 編寫。
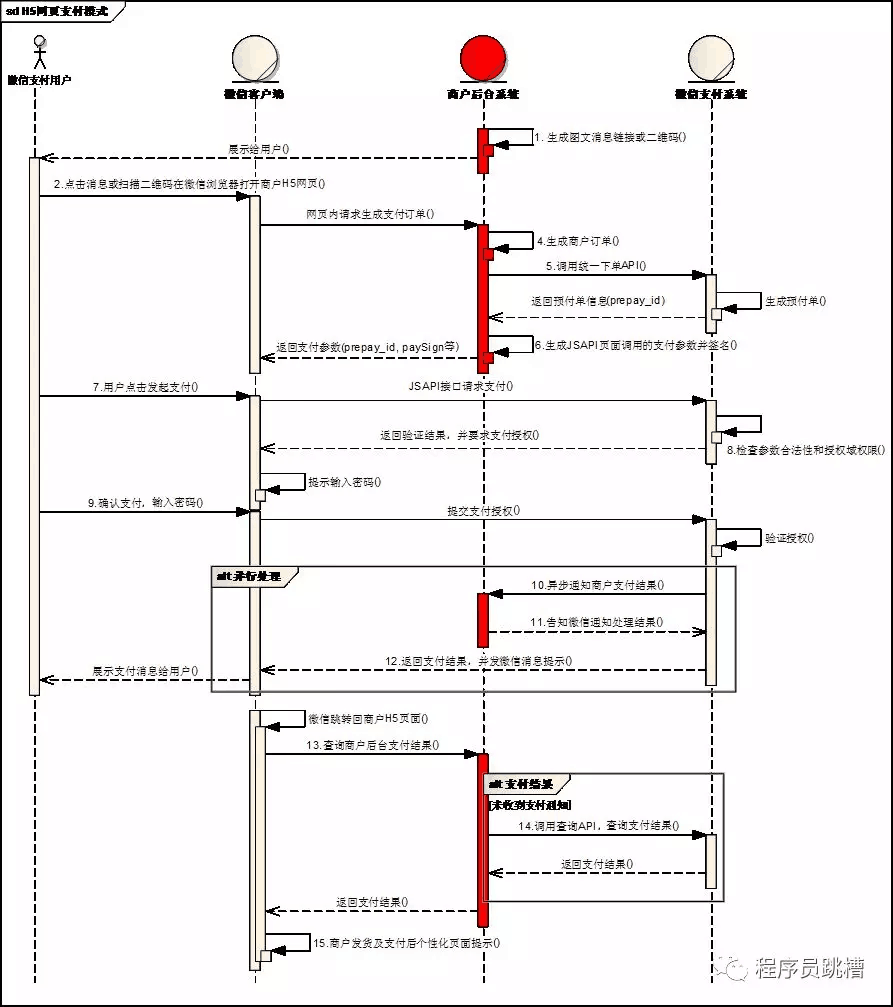
要想開發順利進行,首先要對業務流程有個清晰的認識。這裡以微信公眾號支付為例,因此也借用微信支付官方文檔中的業務流程圖:

接下來來關註幾個開發過程中的關鍵點,包括:
-
生成商戶訂單與調用統一下單 API
-
微信伺服器交互的數據格式
-
公眾號支付下網頁內通過 JS-API 調起支付
-
非同步通知商戶支付結果(回調)
生成商戶訂單與調用統一下單 API
這對應業務流程中的第 4 和 第 5 步,商戶後臺首先為用戶生成訂單,然後調用微信的【統一下單】介面向微信支付系統提交訂單。這裡有一個關鍵點就是簽名的生成。簡單來講分為以下幾個步驟:
-
將所有有效參數以“k=v”的形式進行拼接,有效參數是指非空參數,也就是說如果參數為空,則不參與簽名;
-
將所有的“k=v”對用“&”連接,得到“k1=v1&k2=v2&k3=v3”這樣的字元串;
-
將微信支付 API 密鑰 拼接在最後,如“k1=v1&k2=v2&k3=v3&key=secret”;
-
對整體進行 MD5 運算,即得到簽名。
這種簽名方法有一個高大上的名字叫做 HMAC(Hash-based Message Authentication Code,基於哈希的消息碼)。基於此思路,可以實現如下簽名方法:
def gen_sign(params, key): """ 簽名生成函數 :param params: 參數,dict 對象 :param key: API 密鑰 :return: sign string """ param_list = [] for k in sorted(params.keys()): v = params.get(k) if not v: # 參數的值為空不參與簽名 continue param_list.append('{0}={1}'.format(k, v)) # 在最後拼接 key param_list.append('key={}'.format(key)) # 用 & 連接各 k-v 對,然後對字元串進行 MD5 運算 return md5('&'.join(param_list).encode('utf8')).hexdigest()
參與簽名的參數中有一個隨機字元串,在 Python 中有很多方法,當然也可以利用 uuid 庫來生成:
def gen_nonce_str(): """ 生成隨機字元串,有效字元a-zA-Z0-9 :return: 隨機字元串 """ return ''.join(str(uuid.uuid4()).split('-'))
微信伺服器交互的數據格式
微信伺服器與商戶伺服器之間採用 XML 格式進行交互,這就涉及到與語言原生數據類型進行轉換以方便處理。交互的數據參數都是 key-value 的形式,因此在 Python 中使用字典會更加方便。而要解析 XML,也有一大把第三方庫供使用,比如 BeautifulSoup。以下是具體實現:
def trans_xml_to_dict(xml): """ 將微信支付交互返回的 XML 格式數據轉化為 Python Dict 對象 :param xml: 原始 XML 格式數據 :return: dict 對象 """ soup = BeautifulSoup(xml, features='xml') xml = soup.find('xml') if not xml: return {} # 將 XML 數據轉化為 Dict data = dict([(item.name, item.text) for item in xml.find_all()]) return data def trans_dict_to_xml(data): """ 將 dict 對象轉換成微信支付交互所需的 XML 格式數據 :param data: dict 對象 :return: xml 格式數據 """ xml = [] for k in sorted(data.keys()): v = data.get(k) if k == 'detail' and not v.startswith('<![CDATA['): v = '<![CDATA[{}]]>'.format(v) xml.append('<{key}>{value}</{key}>'.format(key=k, value=v)) return '<xml>{}</xml>'.format(''.join(xml))
註意 detail 參數,即商品詳情,其值為 JSON 格式,在轉換為 XML 數據時應前註意使用 CDATA 標簽將其保護起來。如:
<detail>
<![CDATA[{"goods_detail": [{"wxpay_goods_id": "10010001", "price": 1, "goods_num": 1, "goods_name": "\\u82f9\\u679c", "goods_id": "10010001"},
{"wxpay_goods_id": "10010002", "price": 1, "goods_num": 1, "goods_name": "\\u9999\\u8549", "goods_id": "10010002"}]}]]></detail>
公眾號支付下網頁內通過 JS-API 調起支付
這一點對應業務流程中的第 7 步。之所以提及它是因為微信官方文檔在此給開發者挖了一個坑(至少截至我在寫這篇文章時是的),就是在“網頁端調起支付API”中關於 JS 的示例代碼是採用的 WeixinJSBridge,這在很早以前就是 Deprecated 的“玩意兒”,如今更是已經不可用了。正確的做法是使用 JS-SDK,可以參考微信公眾號的 wiki。
使用 JS-SDK 前需要先調用 config,這裡也包含一個簽名,但註意這個簽名與之前微信支付的簽名並不相干。其首先需要用微信公眾號的 APPID 和 APPKEY 來換取 access_token,然後用該 access_token 調用 JS-SDK 換取 ticket 的介面得到 ticket,最後再使用該 ticket 和用戶當前頁面的 URI 通過 sha1 運算生成簽名。
在此之後,即可調用 wx.chooseWXPay 來調起支付,這裡也有一個坑:timestamp。wx.chooseWXPay 中的參數要求 timestamp 是全小寫。而微信支付中簽名時要求 timestamp 中的“s”是大寫。真的是要傻傻分不清了。
非同步通知商戶支付結果(回調)
最後是關於非同步回調,對應業務流程中的第 10 步。在用戶支付操作完成後,微信伺服器會通過回調的形式告知商戶伺服器支付結果。回調的地址與【統一下單】中定義的 notify_url 一致。當接收到回調時,首先應驗證簽名的有效性以保證“來源可靠”,然後可以通過回調中所帶的 openid、out_trade_no 等來定位唯一訂單。
微信支付還有很多種形式,在業務流程上也不盡相同。不過只要能玩轉其中一種,其他的也基本來說能很快實現。另外,支付功能的實現涉及業務流程中的安全性,因此一定要註意理清業務流程,並卡好各個關鍵結點。
推薦閱讀:



