React作為受歡迎的前端框架之一,大多數人只會用而不理解其原理,本系列屬於筆記,來源於深入React技術棧,並會適時加入補充內容,以便讀者能理解React底層實現,包括virtual DOM機制、生命周期等。 ...
1.1 react簡介
react並不是完整的MVM/MVVM框架,專註於提供清晰、簡潔的View層解決方案。
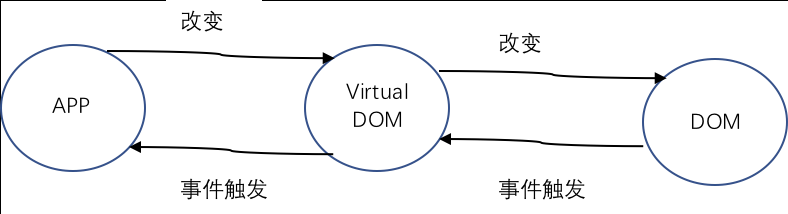
傳統開發模式,要更新頁面需要手動操作DOM元素。如圖1.1所示,React在DOM上封裝了一層,把react並不是完整的MVM/MVVM框架,專註於提供清晰、簡潔的View層解決方案。
傳統開發模式,要更新頁面需要手動操作DOM元素。如圖1.1所示,React在DOM上封裝了一層,把DOM樹轉化為JavaScript對象樹,即virtual DOM,每次數據更新,更新virtual DOM,並和之前的Virtual DOM做對比,對變化部分做批量更新。DOM樹轉化為JavaScript對象樹,即virtual DOM,每次數據更新,更新virtual DOM,並和之前的Virtual DOM做對比,對變化部分做批量更新。

圖1.1 React DOM更新
1.2 JSX語法
在Virtual DOM樹中,創建的虛擬元素分為兩類,DOM元素和組件元素,分別對應著原生DOM元素與自定義元素。
Virtual DOM其實就是帶有描述的json樹,通過遞歸的方式根據每個結點描述進行渲染,得到DOM樹。
JSX將HTML語法加入到javascript代碼中,再通過編譯器如babel轉化到純javascript後由瀏覽器執行,JSX語法使對組件結構的描述更加簡潔,不然自己就得寫出json對象樹。
在JSX中,HTML標簽首字母小寫,對應DOM元素,組件元素的首字母大寫。在一個組件的子元素位置使用註釋要用{}包起來,如{/*XXXXX*/}的形式。
在jsx中,DOM元素的屬性都是標準規範屬性,但由於class和for是js關鍵字,因此用className和htmlFor代替。省略bool值,則預設為true,如<Checkbox checked>。
React會將所有顯示到DOM的字元串轉義,防止XSS。可通過dangerouslySetInnerHTML屬性去除。
1.3 React組件
React組件基本由3個部分組成——屬性(props)、狀態(state)以及生命周期方法。一旦接受到的參數或自身狀態有所改變,React組件會執行相應的生命周期方法,最後渲染。
React組件構建上提供3種方法,React.createClass、ES6 classes和無狀態函數。
1.4 React數據流
把React組件看成函數,它接受prop作為參數,內部由state作為函數的內部參數,返回一個Virtual DOM的實現。
setState是非同步方法,一個周期內所有的state方法會合併操作。
Prop類型:
- React組件有一個內置prop,children,代表子組件集合。React.Children提供了一系列操作children的方法。
- 組件prop。將子組件以prop的形式傳遞。
- Function prop,回調函數,用於子父組件通信,比如子組件向父組件返回值。
propTypes可限制prop類型與必須的狀態。
1.5 React組件生命周期
React生命周期分為兩個過程:當組件在掛載或卸載時;當組件接收新的數據,即組件更新時。
掛載和卸載:
componentWillMount(),componentDidMount(),componentWillUnmount()。其中componentWillMount在render方法之前執行,componentDidMount在render方法之後,組件掛載主要做組件狀態的初始化。
數據更新過程:
組件自身的state更新時,依次執行shouldComponent、componentWillUpdate、render和componentDidUpdate,可以通過在shouldComponent中返回false阻止渲染。如果組件是由父組件更新props而更新的,在shouldComponent方法之前會執行componentWillReceiveProps方法。
1.6 ReactDOM
只有在頂層組件以及由於React模型所限而不得不操作DOM的時候才會使用。
findDOMNode,返回React組件實例對應的DOM結點。
React最終要將渲染的Virtual DOM渲染到瀏覽器DOM中,就要使用render方法:ReactComponent render(ReactElement element,DOMElement container,[function callback])。
對於DOM操作,不僅可以使用findDOMNODE獲得該組件DOM,還可以使用refs獲得組件內部的DOM,例如:
<Comp ref=’myComp’>,可以通過this.refs.myComp獲得引用,對於原生DOM,ref獲得的是DOM結點引用,React 組件元素,獲得的是組件實例的引用。為了防止記憶體泄漏,組件卸載時,記得將所有的refs設為null。


