一、前言 1、本文主要內容 使用dotnet cli創建基於解決方案(sln+csproj)的項目 使用Visual Studio Code開發基於解決方案(sln+csproj)的項目 Visual Studio Code Solution插件( vscode-solution-explorer) ...
一、前言
1、本文主要內容
- 使用dotnet cli創建基於解決方案(sln+csproj)的項目
- 使用Visual Studio Code開發基於解決方案(sln+csproj)的項目
- Visual Studio Code Solution插件( vscode-solution-explorer)基礎使用介紹
- 基於 .NET Core web項目模板構建 ASP.NET Core MVC Web應用
- ASP.NET Core MVC框架上手
2、本教程環境信息
| 軟體/環境 | 說明 |
|---|---|
| 操作系統 | Windows 10 |
| SDK | 2.1.401 |
| ASP.NET Core | 2.1.3 |
| IDE | Visual Studio Code 1.27 |
| 瀏覽器 | Chrome 69 |
3、前置知識
你可能需要的前置知識
- MVC框架/模式介紹
https://baike.baidu.com/item/mvc
- 控制反轉(IOC)原則與依賴註入(DI)
ASP.NET Core 預設集成了DI。所有官方模塊的引入都要使用DI的方式引入。
https://baike.baidu.com/item/IOC
二、項目準備
1、項目創建
.NET平臺的項目構建有兩個概念:解決方案(Solution)、項目(Project)。
所有的項目開發,不論是Web項目,還是控制台應用程式,都必須基於Project來構建。而Solution的作用就是把Project組織起來
如果項目簡單,我們只需要基於Project來構建項目即可,但是當項目需要分層解耦時,我們如果在Project創建目錄來隔離並不能起到硬性隔離的作用,畢竟只要在一個Project中就可以引用。而通過Project來分層就可以做到硬性隔離的效果。而且基於Project的代碼復用更簡潔合理(編譯產出.dll可以在其他項目中引用等)
解決方案(Solution)+ 項目(Project)就相當於用Maven構建的Java項目中,頂層Project和Project的關係。
- 創建項目目錄
#創建項目目錄
mkdir Ken.Tutorial
#進入項目目錄
cd Ken.Tutorial
- 創建解決方案文件
dotnet new sln -n Ken.Tutorial
- 創建Web項目
dotnet new web -n Ken.Tutorial.Web
- 將項目添加到解決方案中
dotnet sln add Ken.Tutorial.Web
2、VS Code 配置
- 安裝基於Solution開發 .NET Core 項目的擴展
| 擴展名 | 說明 |
|---|---|
| vscode-solution-explorer | 創建、刪除、重命名或移動解決方案、解決方案文件夾和項目。管理項目引用。 |
VS Code 擴展管理頁直接搜索擴展名安裝即可,本次安裝的版本是:0.2.33
三、VS Code開發基於解決方案的項目說明
1、VS Code項目配置
菜單:文件->打開文件夾,選擇項目目錄打開項目
因為已經安裝了VS Code的C#擴展和Solution擴展,所以也會提示缺失相關配置
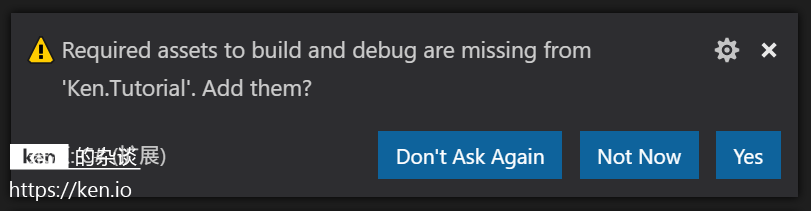
C#擴展提示:
Required assets to build and debug are missing from ‘helloweb’. Add them?

這是因為項目缺少編譯、調試配置,選擇Yes即可
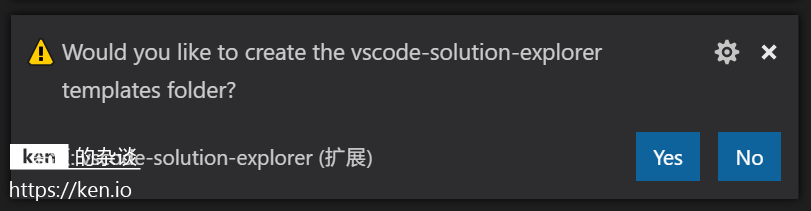
vscode-solution-explorer擴展提示:
Would you like to create the vscode-solution-explorer templates folder?

這是因為vscode-solution-explorer插件需要項目中的解決方案提供相應的模板。
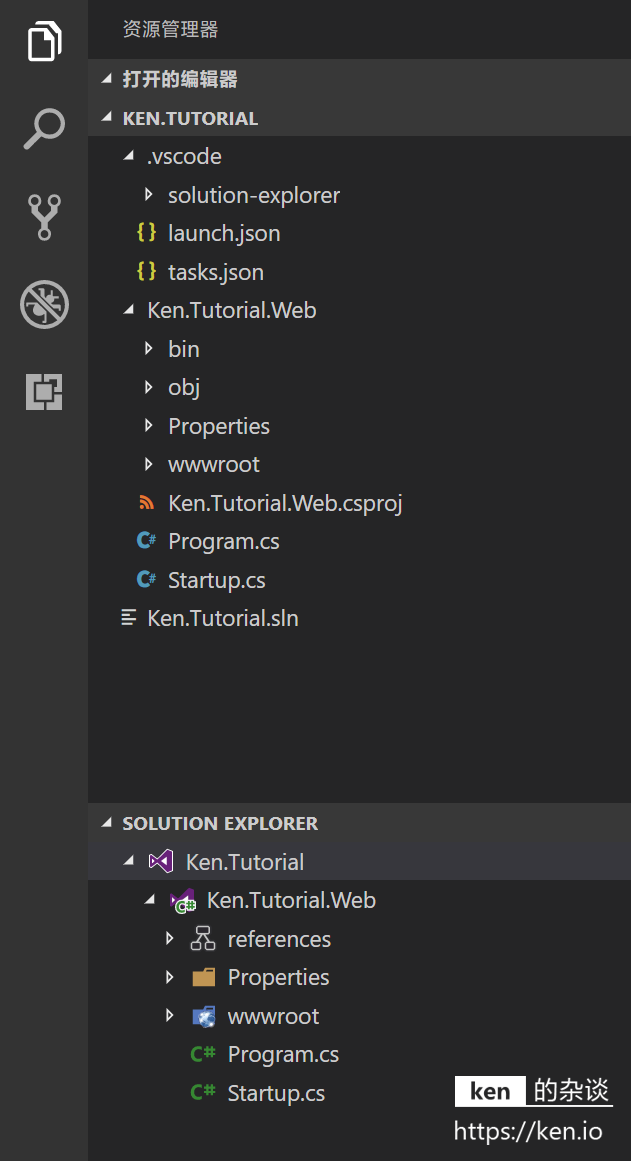
所有插件預設的配置文件,都會放在.vscode文件夾中

資源管理器中除了預設的面板,我們安裝的Solution插件還會提供友好的Solution Explorer。這個視圖的風格,有VS(Visual Studio)的既視感。
後續項目開發完全可以隱藏預設資源管理器,使用Solution Explorer就好。
2、Solution Explorer菜單介紹
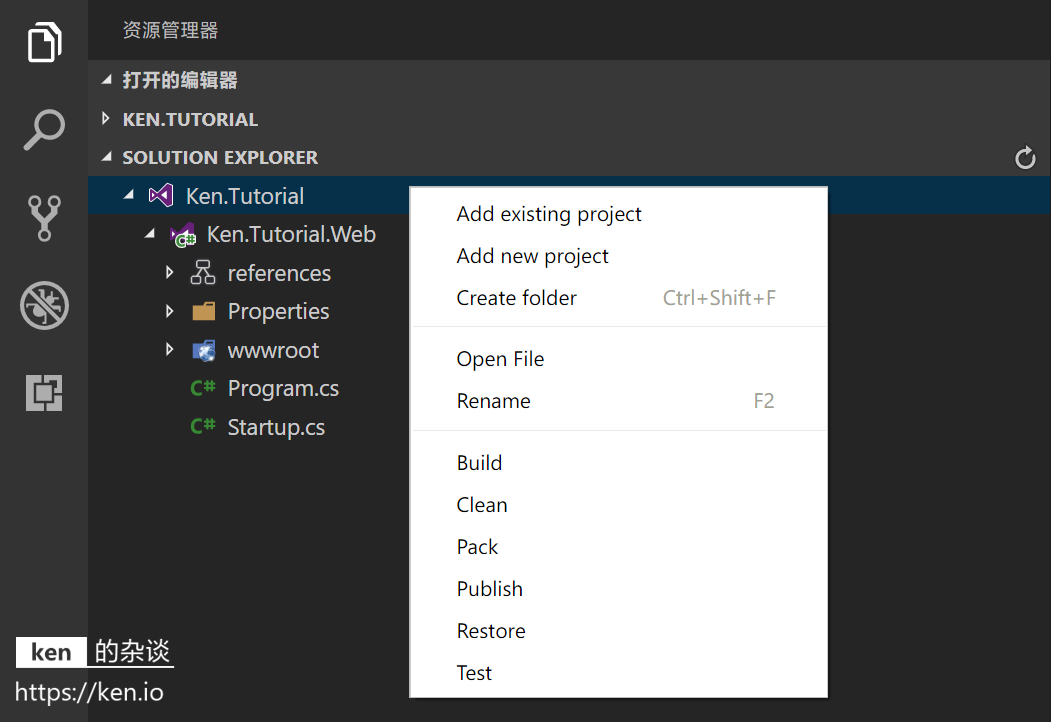
- Solution滑鼠右鍵菜單介紹

| 菜單 | 快捷鍵 | 說明 |
|---|---|---|
| Add existing project | / | 添加已存在的項目(Project) |
| Add new project | / | 新建項目(Project) |
| Create folder | Ctrl+Shift+F | 創建文件夾 |
| Open File | / | 打開解決方案文件(.sln) |
| Rename | F2 | 修改解決方案名稱 |
| Build | / | 編譯解決方案(Solution) |
| Clean | / | 清理解決方案(Solution)的編譯輸出 |
| Pack | / | 解決方案(Solution)打包 |
| Publish | / | 發佈解決方案(Solution) |
| Restore | / | 恢復解決方案(Solution) |
| Test | / | 執行解決方案(Solution)中的單元測試 |
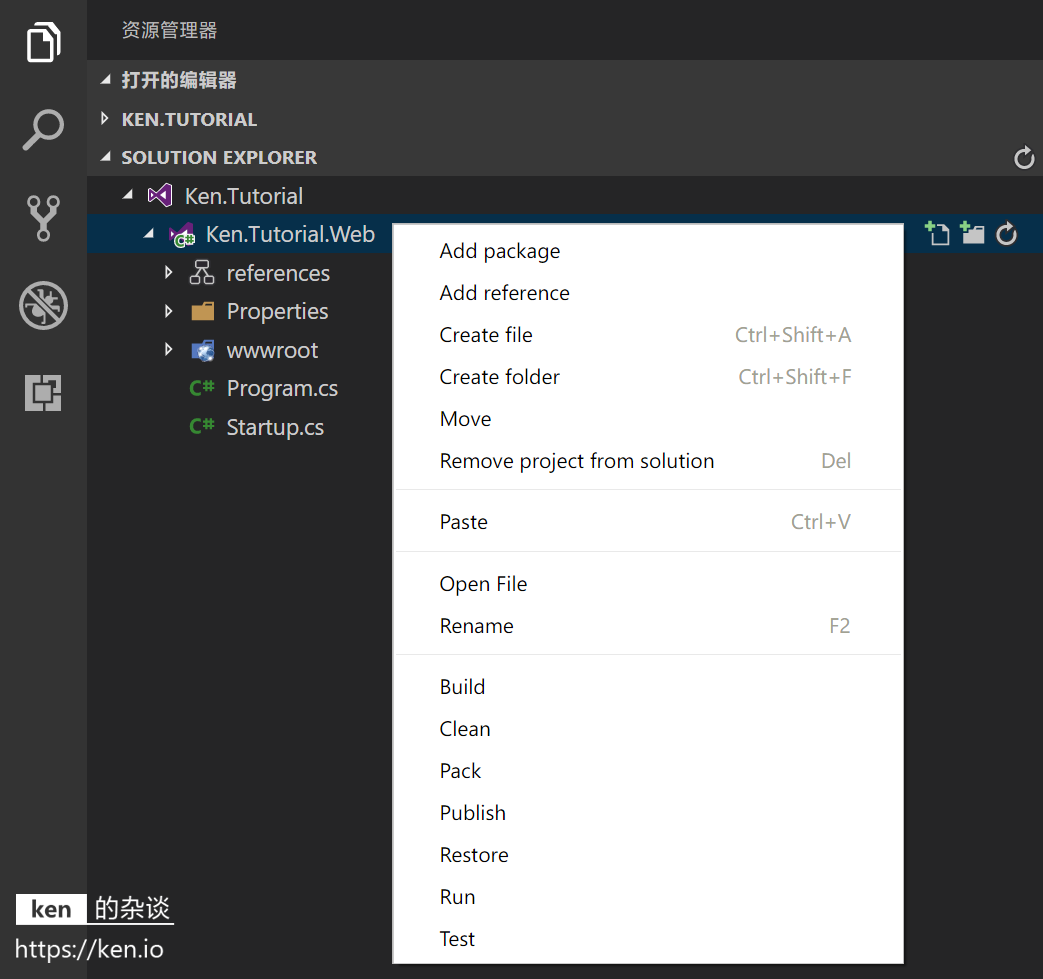
- Project滑鼠右鍵菜單介紹

| 菜單 | 快捷鍵 | 說明 |
|---|---|---|
| Add package | / | 添加package |
| Add reference | / | 引用解決方案中的其他項目 |
| Create file | Ctrl+Shift+A | 創建文件 |
| Create folder | Ctrl+Shift+F | 創建文件夾 |
| Move | / | 移動項目(Project) |
| Remove project from solution | Del | 從解決方案中移除項目(Project) |
| Paste | Ctrl+V | 粘貼 |
| Open File | / | 打開項目文件(.csproj) |
| Rename | F2 | 修改解決方案名稱 |
| Build | / | 編譯項目(Project) |
| Clean | / | 清理項目(Project)的編譯輸出 |
| Pack | / | 項目(Project)打包 |
| Publish | / | 發佈項目(Project) |
| Restore | / | 恢復項目(Project) |
| Test | / | 執行項目(Project)中的單元測試 |
四、ASP.NET Core MVC 輸出HelloWorld
1、引入 ASP.NET Core MVC
修改應用啟動類(Startup.cs),引入MVC模塊並配置預設路由
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//引入MVC模塊
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{
//配置預設路由
routes.MapRoute(
name: "Default",
template: "{controller}/{action}",
defaults: new { controller = "Home", action = "Index" }
);
});
}
}
2、創建Controller與Action
- 創建HomeController
在Ken.Tutorial.Web項目中添加文件夾:Controllers,併在文件夾中創建類HomeController類型選擇為:class
using System;
namespace Ken.Tutorial.Web.Controllers
{
public class HomeController
{
}
}
- 引用MVC命名空間,並繼承與
Controller
using System;
using Microsoft.AspNetCore.Mvc;
namespace Ken.Tutorial.Web.Controllers
{
public class HomeController : Controller
{
}
}
ControllerName=Home
- 定義Action:Index
using System;
using Microsoft.AspNetCore.Mvc;
namespace Ken.Tutorial.Web.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return Content("Hello World!");
}
}
}
ActionName=Index
3、項目啟動與訪問測試
- 修改協議與埠
修改Ken.Tutorial.Web項目Properties文件夾中launchSettings.json文件,使用HTTP協議並監聽埠5001
"Ken.Tutorial.Web": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "http://localhost:5001",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
- 啟動項目
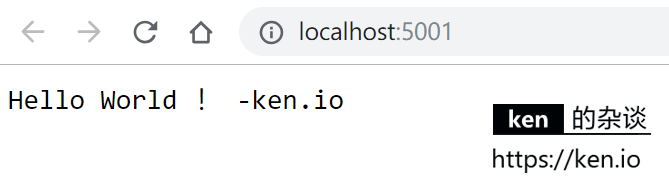
按下F5啟動項目,項目啟動成功後,VS Code會幫我們打開預設瀏覽器並訪問:http://localhost:5001

之所以顯示HomeController中Index(Action)的返回內容,是因為我們前面定義了預設路由可以從{controller}/{action}訪問路徑對應Action,而我們又定義了預設值:controller = "Home", action = "Index"
routes.MapRoute(
name: "Default",
template: "{controller}/{action}",
defaults: new { controller = "Home", action = "Index" }
);
我們也可以通過http://localhost:5001/home/index顯示訪問
五、ASP.NET Core 視圖基礎使用
1、創建返回View的Action
在HomeController添加Action:Time
public IActionResult Time()
{
//將當前伺服器時間放入ViewBag中
ViewBag.ServerTime = DateTime.Now;
return View("Time");
}
2、創建視圖文件
在項目中創建文件夾 Views,並創建對應的HomeController視圖子文件夾:Home。
之所以這樣創建文件夾,是因為當我們返回視圖時,只指定ViewName,而不指定完整的路徑。ASP.NET Core MVC框架會預設在以下項目目錄中依次讀取視圖文件:
- /Views/{ControllerName}
- /Views/Shared
- /Pages/Shared
如果找到視圖文件便會渲染視圖,如果沒找到便會拋出異常。
創建視圖文件 /Views/Home/Time.cshtml
@ViewBag.ServerTime -ken.io
視圖渲染時@ ViewBag.ServerTime會輸出Action中賦值的內容,-ken.io會被作為字元串渲染
3、啟動項目測試
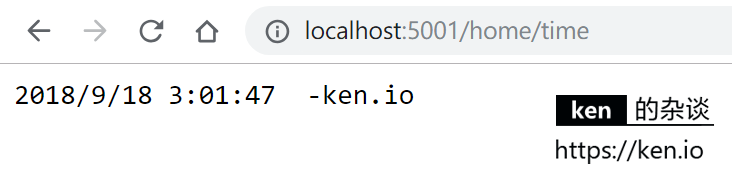
按下F5啟動項目,項目啟動成功後在瀏覽器中輸入http://localhost:5001/home/time並訪問,將會看到以下輸出:

六、備註
1、附錄
- 本文代碼示例
https://github.com/ken-io/asp.net-core-tutorial/tree/master/chapter-02
本文首發於我的獨立博客:https://ken.io/note/asp.net-core-tutorial-mvc-quickstart


