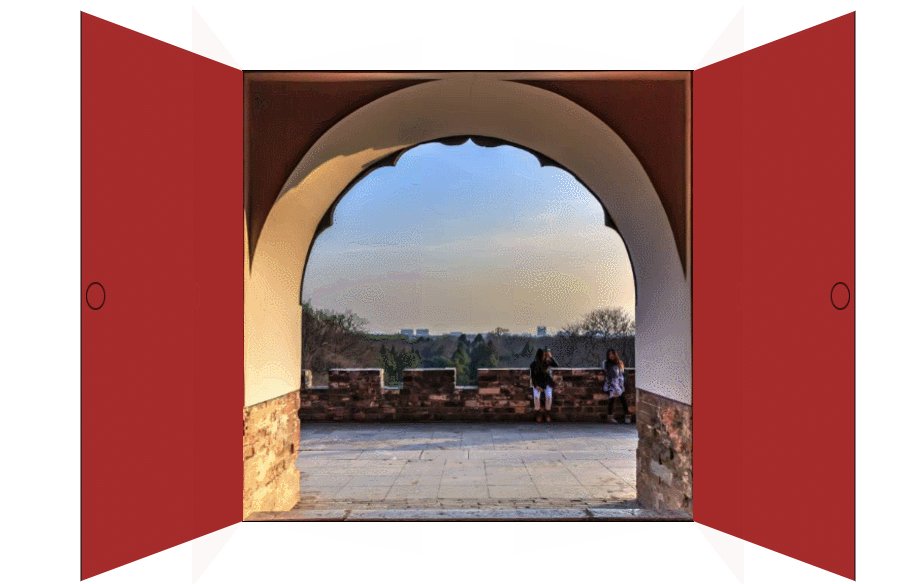
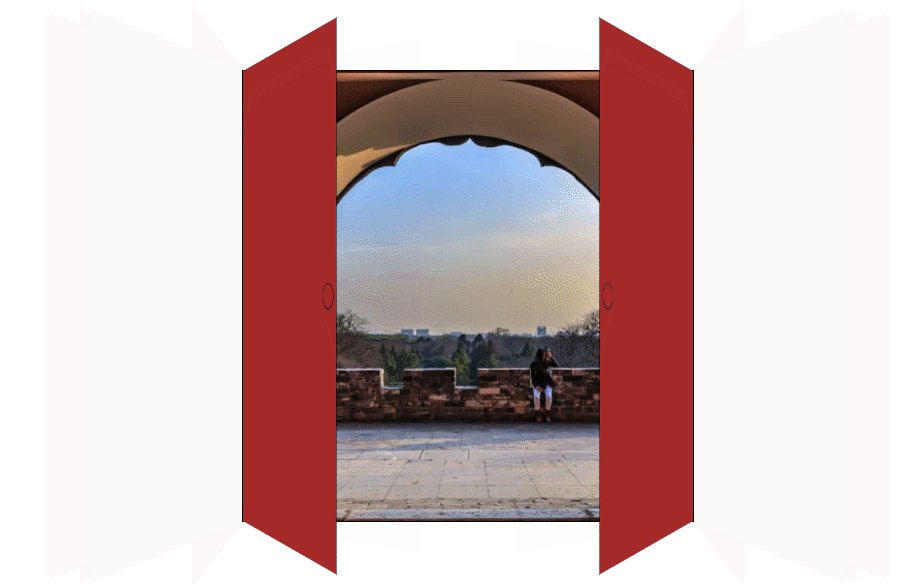
本個實例主要的效果如下圖所示 本案例主要運用到了3D旋轉和定位技術。具體步驟如下: 1、首先在頁面主體加三個很簡單的div標簽: 2、給外層盒子(.door) 加上基本的屬性、背景、視距以及相對定位(子盒子要用到絕對定位,所以父盒子最好 加上相對定位)。 3、給左右的門設置相關屬性,這裡給出左盒子的 ...
本個實例主要的效果如下圖所示

本案例主要運用到了3D旋轉和定位技術。具體步驟如下:
1、首先在頁面主體加三個很簡單的div標簽:
<div class="door"> <div class="door-l"></div> <div class="door-r"></div> </div>
2、給外層盒子(.door) 加上基本的屬性、背景、視距以及相對定位(子盒子要用到絕對定位,所以父盒子最好 加上相對定位)。
.door { width: 450px; height: 450px; border: 1px solid #000000; margin: 100px auto; background: url(Images/men.png) no-repeat; background-size: 100% 100%; position: relative; perspective: 1000px; }
3、給左右的門設置相關屬性,這裡給出左盒子的 相關屬性。右盒子只需將定位改為右邊距離為0,以及將旋轉軸改為右側即可。
.door-l { width: 50%; height: 100%; background-color: brown; position: absolute; top: 0; transition: all 0.5s; left: 0; border-right: 1px solid #000000; transform-origin: left; }
4、添加門上的 小圓環,在這裡是使用偽類 before 進行添加的。
(1)、設置大小與邊框
(2)、設置border-radius 為50% 讓其變成圓形。
(3)、設置定位 垂直居中並靠裡面有一定距離。
.door-l::before { content: ""; border: 1px solid #000000; width: 20px; height: 20px; position: absolute; top: 50%; border-radius: 50%; transform: translateY(-50%); right: 5px; }
5、最後設置旋轉度數,我這裡是設置了120度(註意度數的正負代表旋轉方向)
.door:hover .door-l { transform: rotateY(-120deg); }
下麵給出完整代碼,給大家參考一下。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .door { width: 450px; height: 450px; border: 1px solid #000000; margin: 100px auto; background: url(Images/men.png) no-repeat; background-size: 100% 100%; position: relative; perspective: 1000px; } .door-l, .door-r { width: 50%; height: 100%; background-color: brown; position: absolute; top: 0; transition: all 0.5s; } .door-l { left: 0; border-right: 1px solid #000000; transform-origin: left; } .door-r { right: 0; border-left: 1px solid #000000; transform-origin: right; } .door-l::before, .door-r::before { content: ""; border: 1px solid #000000; width: 20px; height: 20px; position: absolute; top: 50%; border-radius: 50%; transform: translateY(-50%); } .door-l::before { right: 5px; } .door-r::before { left: 5px; } .door:hover .door-l { transform: rotateY(-120deg); } .door:hover .door-r { transform: rotateY(120deg); } </style> </head> <body> <div class="door"> <div class="door-l"></div> <div class="door-r"></div> </div> </body> </html>View Code



