https://www.cnblogs.com/chenqf/p/6386163.html 前言 Http 緩存機製作為 web 性能優化的重要手段,對於從事 Web 開發的同學們來說,應該是知識體系庫中的一個基礎環節,同時對於有志成為前端架構師的同學來說是必備的知識技能。但是對於很多前端同學來說, ...
https://www.cnblogs.com/chenqf/p/6386163.html
前言
Http 緩存機製作為 web 性能優化的重要手段,對於從事 Web 開發的同學們來說,應該是知識體系庫中的一個基礎環節,同時對於有志成為前端架構師的同學來說是必備的知識技能。
但是對於很多前端同學來說,僅僅只是知道瀏覽器會對請求的靜態文件進行緩存,但是為什麼被緩存,緩存是怎樣生效的,卻並不是很清楚。
在此,我會嘗試用簡單明瞭的文字,像大家系統的介紹HTTP緩存機制,期望對各位正確的理解前端緩存有所幫助。
在介紹HTTP緩存之前,作為知識鋪墊,先簡單介紹一下HTTP報文
HTTP報文就是瀏覽器和伺服器間通信時發送及響應的數據塊。
瀏覽器向伺服器請求數據,發送請求(request)報文;伺服器向瀏覽器返回數據,返迴響應(response)報文。
報文信息主要分為兩部分
1.包含屬性的首部(header)--------------------------附加信息(cookie,緩存信息等)與緩存相關的規則信息,均包含在header中
2.包含數據的主體部分(body)-----------------------HTTP請求真正想要傳輸的部分
緩存規則解析
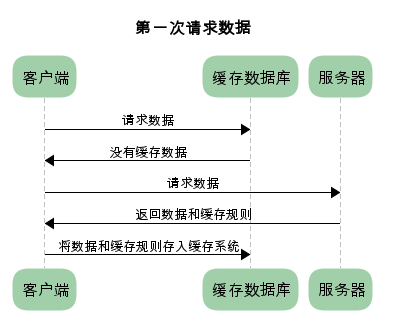
為方便大家理解,我們認為瀏覽器存在一個緩存資料庫,用於存儲緩存信息。
在客戶端第一次請求數據時,此時緩存資料庫中沒有對應的緩存數據,需要請求伺服器,伺服器返回後,將數據存儲至緩存資料庫中。
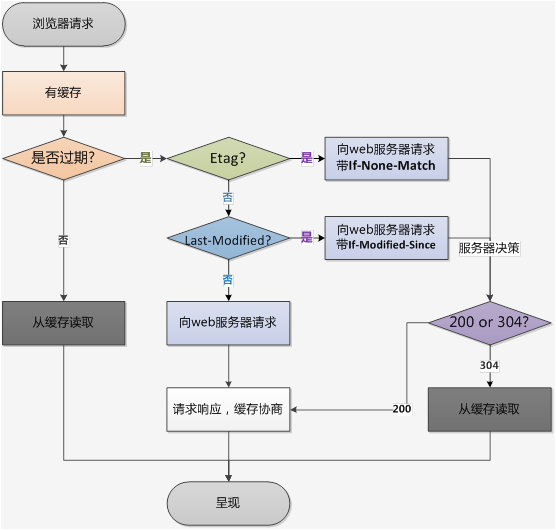
HTTP緩存有多種規則,根據是否需要重新向伺服器發起請求來分類,我將其分為兩大類(強制緩存,對比緩存)
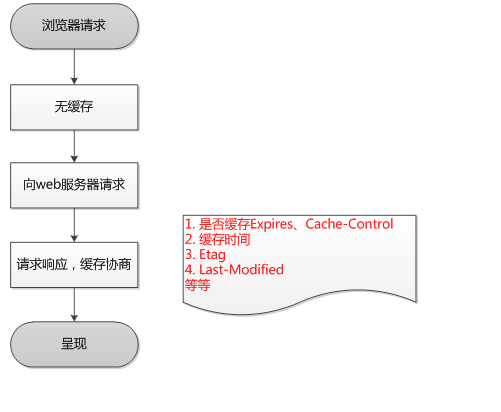
在詳細介紹這兩種規則之前,先通過時序圖的方式,讓大家對這兩種規則有個簡單瞭解。
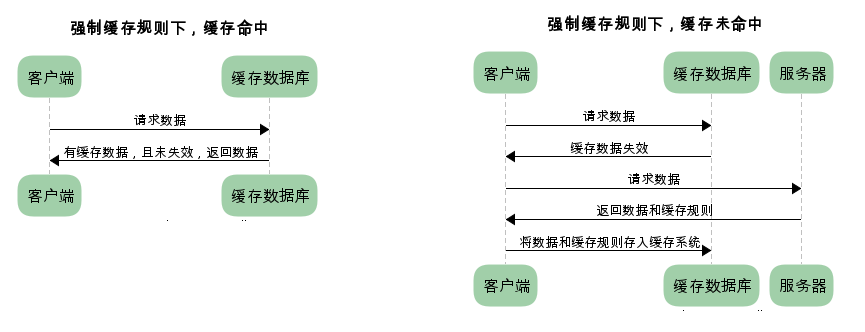
已存在緩存數據時,僅基於強制緩存,請求數據的流程如下
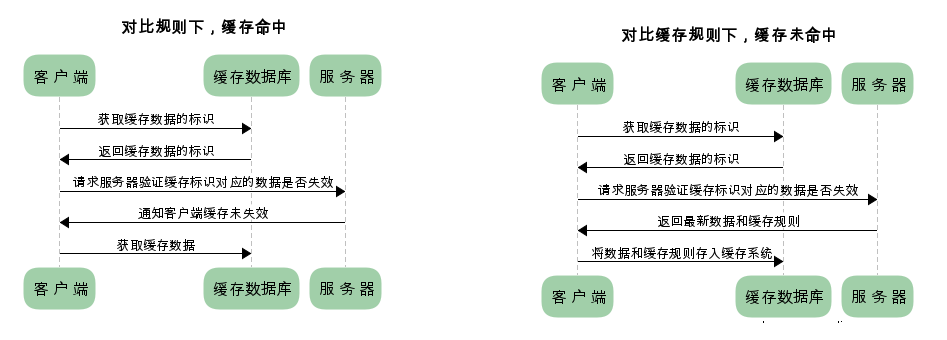
已存在緩存數據時,僅基於對比緩存,請求數據的流程如下
對緩存機制不太瞭解的同學可能會問,基於對比緩存的流程下,不管是否使用緩存,都需要向伺服器發送請求,那麼還用緩存乾什麼?
這個問題,我們暫且放下,後文在詳細介紹每種緩存規則的時候,會帶給大家答案。
我們可以看到兩類緩存規則的不同,強制緩存如果生效,不需要再和伺服器發生交互,而對比緩存不管是否生效,都需要與服務端發生交互。
兩類緩存規則可以同時存在,強制緩存優先順序高於對比緩存,也就是說,當執行強制緩存的規則時,如果緩存生效,直接使用緩存,不再執行對比緩存規則。
強制緩存
從上文我們得知,強制緩存,在緩存數據未失效的情況下,可以直接使用緩存數據,那麼瀏覽器是如何判斷緩存數據是否失效呢?
我們知道,在沒有緩存數據的時候,瀏覽器向伺服器請求數據時,伺服器會將數據和緩存規則一併返回,緩存規則信息包含在響應header中。
對於強制緩存來說,響應header中會有兩個欄位來標明失效規則(Expires/Cache-Control)
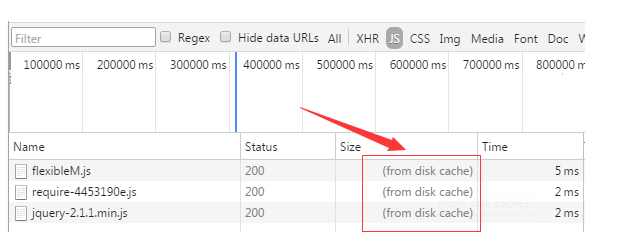
使用chrome的開發者工具,可以很明顯的看到對於強制緩存生效時,網路請求的情況
Expires
Expires的值為服務端返回的到期時間,即下一次請求時,請求時間小於服務端返回的到期時間,直接使用緩存數據。
不過Expires 是HTTP 1.0的東西,現在預設瀏覽器均預設使用HTTP 1.1,所以它的作用基本忽略。
另一個問題是,到期時間是由服務端生成的,但是客戶端時間可能跟服務端時間有誤差,這就會導致緩存命中的誤差。
所以HTTP 1.1 的版本,使用Cache-Control替代。
Cache-Control
Cache-Control 是最重要的規則。常見的取值有private、public、no-cache、max-age,no-store,預設為private。
private: 客戶端可以緩存
public: 客戶端和代理伺服器都可緩存(前端的同學,可以認為public和private是一樣的)
max-age=xxx: 緩存的內容將在 xxx 秒後失效
no-cache: 需要使用對比緩存來驗證緩存數據(後面介紹)
no-store: 所有內容都不會緩存,強制緩存,對比緩存都不會觸發(對於前端開發來說,緩存越多越好,so...基本上和它說886)
舉個板慄
圖中Cache-Control僅指定了max-age,所以預設為private,緩存時間為31536000秒(365天)
也就是說,在365天內再次請求這條數據,都會直接獲取緩存資料庫中的數據,直接使用。
對比緩存
對比緩存,顧名思義,需要進行比較判斷是否可以使用緩存。
瀏覽器第一次請求數據時,伺服器會將緩存標識與數據一起返回給客戶端,客戶端將二者備份至緩存資料庫中。
再次請求數據時,客戶端將備份的緩存標識發送給伺服器,伺服器根據緩存標識進行判斷,判斷成功後,返回304狀態碼,通知客戶端比較成功,可以使用緩存數據。
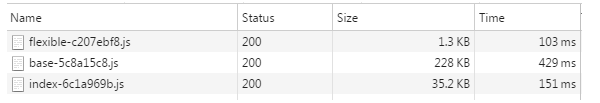
第一次訪問:
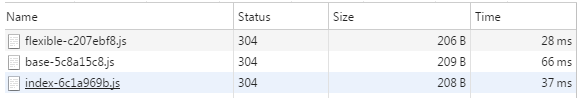
再次訪問:
通過兩圖的對比,我們可以很清楚的發現,在對比緩存生效時,狀態碼為304,並且報文大小和請求時間大大減少。
原因是,服務端在進行標識比較後,只返回header部分,通過狀態碼通知客戶端使用緩存,不再需要將報文主體部分返回給客戶端。
對於對比緩存來說,緩存標識的傳遞是我們著重需要理解的,它在請求header和響應header間進行傳遞,
一共分為兩種標識傳遞,接下來,我們分開介紹。
Last-Modified / If-Modified-Since
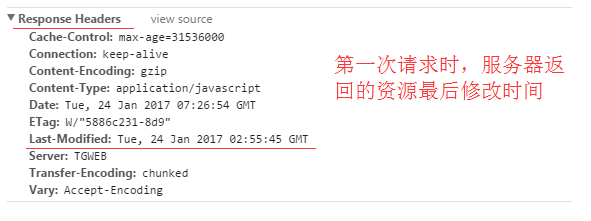
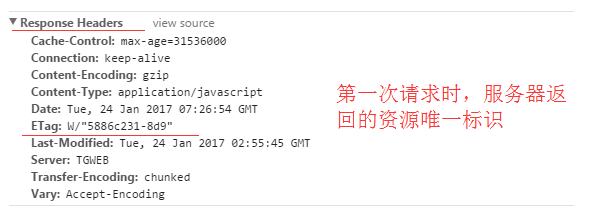
Last-Modified:
伺服器在響應請求時,告訴瀏覽器資源的最後修改時間。
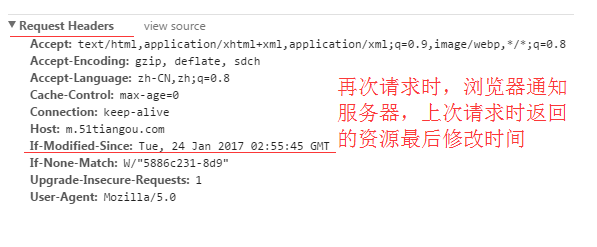
If-Modified-Since:
再次請求伺服器時,通過此欄位通知伺服器上次請求時,伺服器返回的資源最後修改時間。
伺服器收到請求後發現有頭If-Modified-Since 則與被請求資源的最後修改時間進行比對。
若資源的最後修改時間大於If-Modified-Since,說明資源又被改動過,則響應整片資源內容,返回狀態碼200;
若資源的最後修改時間小於或等於If-Modified-Since,說明資源無新修改,則響應HTTP 304,告知瀏覽器繼續使用所保存的cache。
Etag / If-None-Match(優先順序高於Last-Modified / If-Modified-Since)
Etag:
伺服器響應請求時,告訴瀏覽器當前資源在伺服器的唯一標識(生成規則由伺服器決定)。
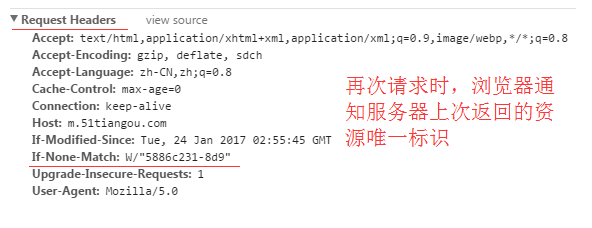
If-None-Match:
再次請求伺服器時,通過此欄位通知伺服器客戶段緩存數據的唯一標識。
伺服器收到請求後發現有頭If-None-Match 則與被請求資源的唯一標識進行比對,
不同,說明資源又被改動過,則響應整片資源內容,返回狀態碼200;
相同,說明資源無新修改,則響應HTTP 304,告知瀏覽器繼續使用所保存的cache。
總結
對於強制緩存,伺服器通知瀏覽器一個緩存時間,在緩存時間內,下次請求,直接用緩存,不在時間內,執行比較緩存策略。
對於比較緩存,將緩存信息中的Etag和Last-Modified通過請求發送給伺服器,由伺服器校驗,返回304狀態碼時,瀏覽器直接使用緩存。
瀏覽器第一次請求:
瀏覽器再次請求時: