MVC中子頁面如何引用模板頁中的jquery腳本 最近在學習mvc,遇到了一個問題:在html頁面中寫js代碼,都是引用mvc5自帶的jquery腳本,雖然一拖(將指定的jquery腳本如 jquery-1.10.2.js拖動到頁面html標簽外)就可以搞定。 但是一個頁面你可以拖,10個頁面,10 ...
MVC中子頁面如何引用模板頁中的jquery腳本
最近在學習mvc,遇到了一個問題:在html頁面中寫js代碼,都是引用mvc5自帶的jquery腳本,雖然一拖(將指定的jquery腳本如 jquery-1.10.2.js拖動到頁面html標簽外)就可以搞定。
但是一個頁面你可以拖,10個頁面,100個頁面你也拖嗎?這樣子是不是很麻煩。方法:將要引用的jquery腳本放入Layout頁面中,這樣子子頁面就可以調用模板頁中的jquery腳本了。
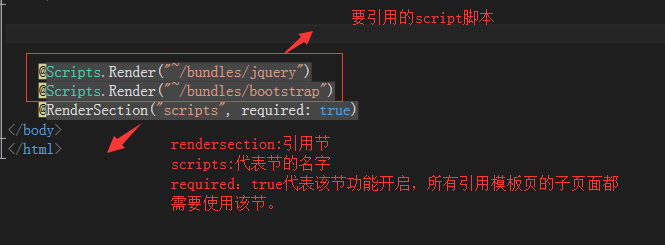
例子:1 首先建立一個模板頁Layout頁面,在其body底部添加要引用的腳本,以及引用節(RenderSection),如下圖所示

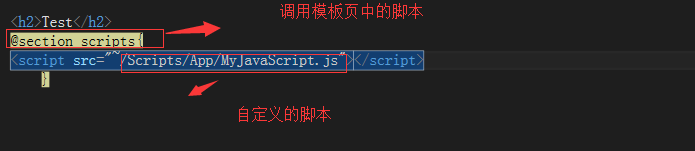
2 建立一個子頁面,引用模板頁,並且在子頁面中寫入節腳本(自己定義的腳本),這樣子就不需要再拖入jquery腳本了。如下圖所示

這篇博客,比較簡單,主要記錄學習的點點滴滴,如有錯誤,歡迎指正,謝謝。



