近期已朋友問我問題,實現類似淘寶百度的下啦搜索條,看了網上好多帖子,都看起來好複雜,而且引用了好多沒用的東西,而且多選選擇內容多之後容易樣式奔潰, 無奈之下只好自己改了, 話不多說上效果圖: 模糊搜索廣會自動補全所有帶廣的下拉選項.每個選中的可以單獨刪除. 大神勿噴,給需要的朋友個幫助,話不多說,上 ...
近期已朋友問我問題,實現類似淘寶百度的下啦搜索條,看了網上好多帖子,都看起來好複雜,而且引用了好多沒用的東西,而且多選選擇內容多之後容易樣式奔潰,
無奈之下只好自己改了,
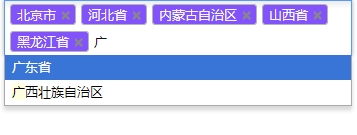
話不多說上效果圖:

模糊搜索廣會自動補全所有帶廣的下拉選項.每個選中的可以單獨刪除.
大神勿噴,給需要的朋友個幫助,話不多說,上代碼:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>下拉框自動補全多選模糊搜索</title>
<link rel="stylesheet" href="chosen.css">
<style type="text/css" media="all">
/* fix rtl for demo */
.chosen-rtl .chosen-drop { left: -9000px; }
</style>
</head>
<body>
<form>
<div id="container">
<select data-placeholder="Your Favorite Types of Bear" multiple class="chosen-select" style="width:350px;" tabindex="18" id="multiple-label-example">
<!--<option value="American Black Bear1">American Black Bear</option>
<option value="Asiatic Black Bear1">Asiatic Black Bear</option>
<option value="Brown Bear1">Brown Bear</option>
<option value="Giant Panda1">Giant Panda</option>
<option value="Sloth Bear1">Sloth Bear</option>
<option value="Sun Bear1">Sun Bear</option>
<option value="Polar Bear1">Polar Bear</option>
<option value="Spectacled Bear1">Spectacled Bear</option>-->
</select>
</div>
<script src="jquery-1.8.2.min.js"></script>//引入jqyery
<script src="chosen.jquery.js"></script>//下拉框控制項js
<script type="text/javascript"> //設置下拉框屬性
var config = {
'.chosen-select' : {},
'.chosen-select-deselect' : {allow_single_deselect:true},
'.chosen-select-no-single' : {disable_search_threshold:10},
'.chosen-select-no-results': {no_results_text:'Oops, nothing found!'},
'.chosen-select-width' : {width:"95%"}
}
for (var selector in config) {
$(selector).chosen(config[selector]);
}
</script>
<script type="text/javascript">
$.get("http://localhost:6625/interface/CityAdd/AreaAdd.ashx?MethodName=GetProvince",//獲取後臺json數據
function (data) {
debugger;
var d = $.parseJSON(data); 獲取後天 json 數據
//alert(d);
for (var i = 0; i < d.length; i++) {
$('#multiple-label-example').append //迴圈select option值
(
'<option value="' + d[i].pro_number + '">' + d[i].pro_cname + '</option>' //動態添加open
);
$("#multiple-label-example").trigger("liszt:updated"); //綁定數據記得寫此方法,不然綁定無效 multiple-label-example 為 select id;
}
});
</script>
</form>
</body>
</html>
具體文件只能放自己百度網盤地址了,需要的朋友去獲取一下,網盤裡json格式,也可以自己定義,按業務來
鏈接:https://pan.baidu.com/s/1N1mga_LmrsUKIjyySw0Ciw 密碼:5v37



