使用Html5 plus + Mui 進行移動App開發,有一段時間了,這幾日得空,做個資訊App分享給大家。 今天主要分享主頁實現,首先看下效果: 此界面主要分為:標題、內容分類列表、搜索及設置按鈕。 標題 內容分類列表 搜索框 設置按鈕 界面定義完後,接下來進行事件定義,實現交互效果: 完整代碼 ...
使用Html5 plus + Mui 進行移動App開發,有一段時間了,這幾日得空,做個資訊App分享給大家。
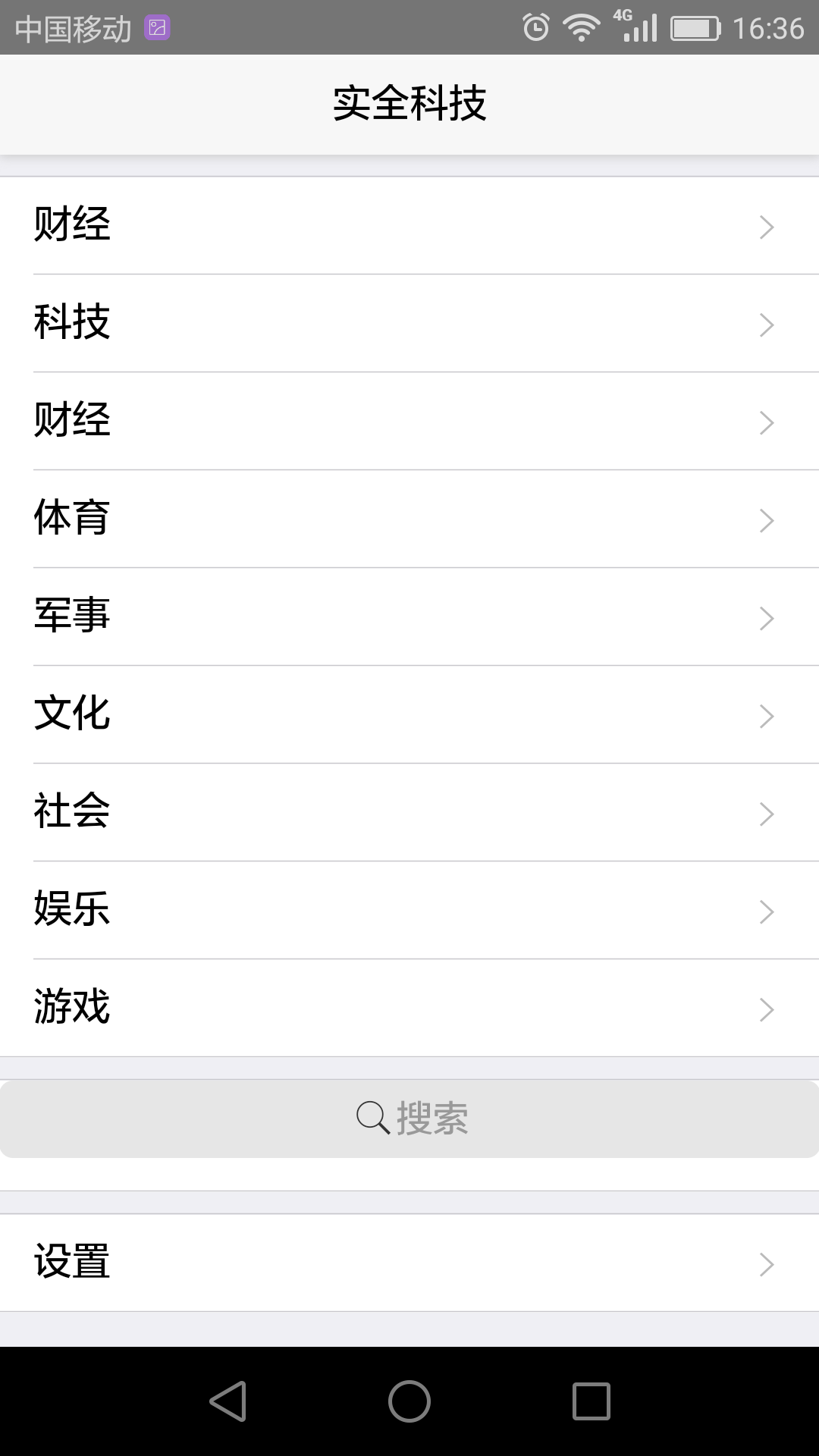
今天主要分享主頁實現,首先看下效果:

此界面主要分為:標題、內容分類列表、搜索及設置按鈕。
標題
<header class="mui-bar mui-bar-nav"> <h1 class="mui-title">實全科技</h1> </header>
內容分類列表
<ul id="btnDefault" class="mui-table-view" style="margin-top: -5px;"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 財經 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 科技 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 財經 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 體育 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 軍事 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 文化 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 社會 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 娛樂 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 游戲 </a> </li> </ul>
搜索框
<div class="mui-input-row mui-search" style="margin-top: 10px;"> <input type="search" id="btnSearch" class="mui-input-clear mui-input" placeholder="搜索"> </div>
設置按鈕
<ul class="mui-table-view" style="margin-top: 10px;"> <li class="mui-table-view-cell"> <a id="btnSetting" class="mui-navigate-right"> 設置 </a> </li> </ul>
界面定義完後,接下來進行事件定義,實現交互效果:
mui('#btnDefault').on('tap', 'a', function() {
console.log(JSON.stringify(this.innerText));
//打開新視窗
let keyword = this;
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: this.innerText
}
});
});
let btnSetting = document.getElementById("btnSetting");
btnSetting.addEventListener("tap",function(){
mui.openWindow("pages/setting.html","setting");
});
let btnSearch = document.getElementById("btnSearch");
btnSearch.addEventListener("keypress",function(event) {
if(event.keyCode == "13") {
document.activeElement.blur();//收起虛擬鍵盤
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: String(btnSearch.value).trim()
}
});//TODO 完成搜索事件
event.preventDefault(); // 阻止預設事件---阻止頁面刷新
}
});
完整代碼:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="pages/css/mui.min.css" rel="stylesheet" /> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">實全科技</h1> </header> <div class="mui-content"> <div class="mui-input-row mui-search" style="margin-top: 10px;"> <input type="search" id="btnSearch" class="mui-input-clear mui-input" placeholder="搜索"> </div> <ul id="btnDefault" class="mui-table-view" style="margin-top: -5px;"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 財經 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 科技 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 財經 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 體育 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 軍事 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 文化 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 社會 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 娛樂 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 游戲 </a> </li> </ul> <ul class="mui-table-view" style="margin-top: 10px;"> <li class="mui-table-view-cell"> <a id="btnSetting" class="mui-navigate-right"> 設置 </a> </li> </ul> <div style="margin-bottom: 10px; text-align: center;"></div> </div> <script src="pages/js/mui.min.js"></script> <script type="text/javascript"> mui.init({ swipeBack:true //啟用右滑關閉功能 }); mui.plusReady(function(){ mui('#btnDefault').on('tap', 'a', function() { console.log(JSON.stringify(this.innerText)); //打開新視窗 let keyword = this; mui.openWindow({ url: 'pages/360news.html', id: '360news', extras: { keyword: this.innerText } }); }); let btnSetting = document.getElementById("btnSetting"); btnSetting.addEventListener("tap",function(){ mui.openWindow("pages/setting.html","setting"); }); let btnSearch = document.getElementById("btnSearch"); btnSearch.addEventListener("keypress",function(event) { if(event.keyCode == "13") { document.activeElement.blur();//收起虛擬鍵盤 mui.openWindow({ url: 'pages/360news.html', id: '360news', extras: { keyword: String(btnSearch.value).trim() } });//TODO 完成搜索事件 event.preventDefault(); // 阻止預設事件---阻止頁面刷新 } }); }); </script> </body> </html>
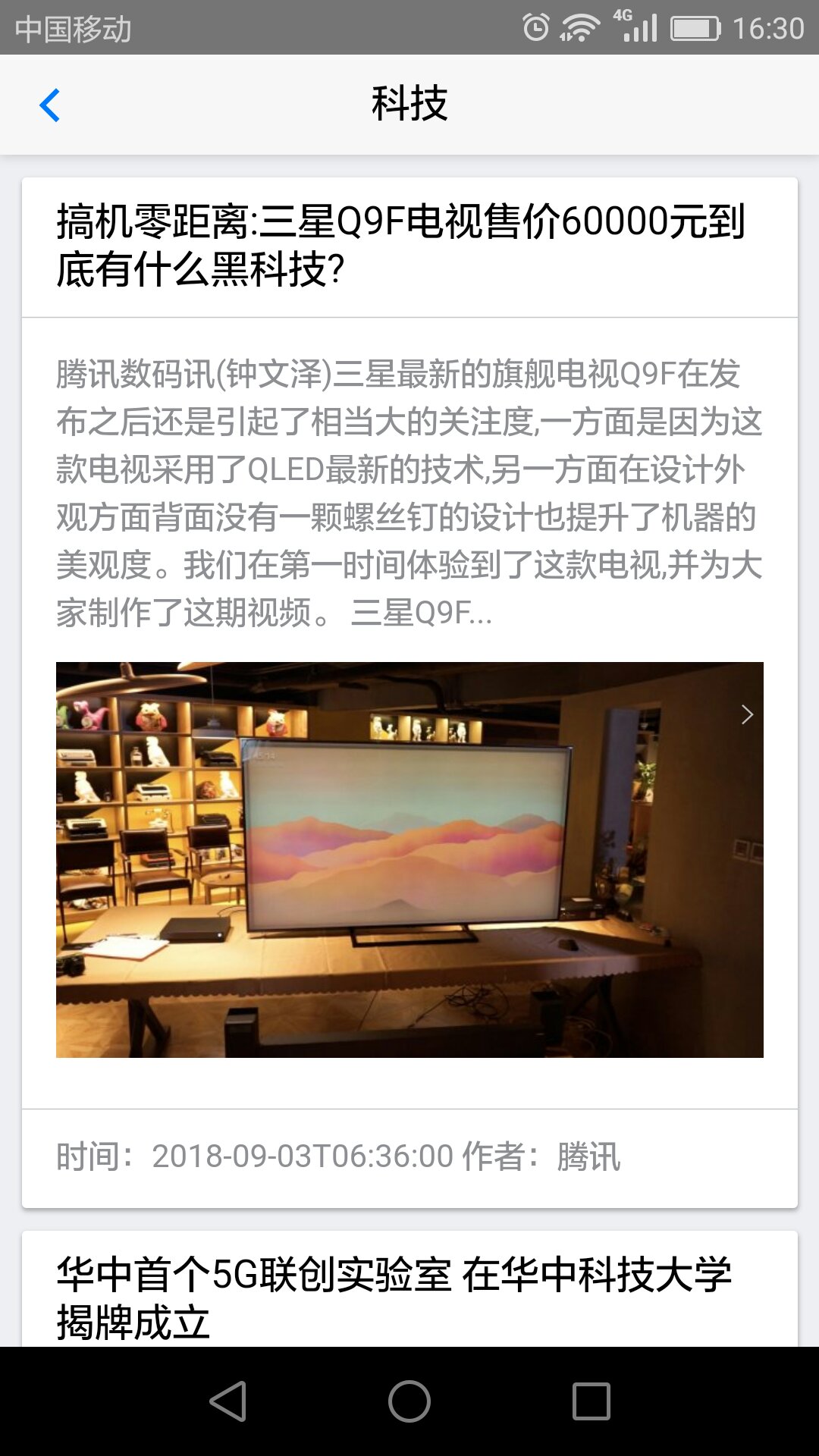
至此整個界面分享完畢,後續將分享,數據列表展示界面:

App下載地址:http://m3w.cn/shiquan 歡迎提供寶貴意見!


