解決markdown圖片不顯示(返回403 forbidden)、添加本地圖片無法顯示、修改文章page模板、同時發佈到多個倉庫站點(Github coding.net) ...
解決markdown圖片不顯示(返回403 forbidden)、添加本地圖片無法顯示、修改文章page模板、同時部署發佈同步到多個倉庫站點(Github、coding、gitee 碼雲)
圖片不顯示
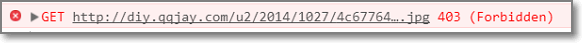
在使用過程中,會發現有的引用圖片無法顯示的問題。但是如果直接複製圖片地址到瀏覽器打開的話顯示正常

403 forbidden,說明瞭這個網路資源這樣獲取是被拒絕的,那麼通過簡單的百度,找到了相關的解決方法,並去實際嘗試:
解決方法 :只需要在頭部添加一個meta <meta name="referrer" content="no-referrer" />
當然在Hexo中呢,應該在你的 md文件中添加meta,如下:
---
title: test
date: 2018-09-01 14:38:14
tags: test,測試
description: 測試
---
<meta name="referrer" content="no-referrer" />
# 這是一篇測試文章
## 內容這樣只要你在每篇文章中添加這行meta就可以解決圖片不顯示的問題啦!
修改文章模板
每當你使用命令 hexo new '文章名稱' 新建一篇文章時,你可能需要在裡面書寫 <!--more--> ,或者還要寫 meta,這樣你會覺得很麻煩。所以這裡我說下修改模板的方法,解決你每次都要寫重覆的內容
- 打開你的博客目錄下的
scaffolds-post.md文件

它預設是這樣的:
---
title: {{ title }}
date: {{ date }}
tags:
---你可以將每次重覆書寫的內容放在裡面,這樣每次新建的時候都要按這個模板生成。我的模板如下:
---
title: {{ title }}
date: {{ date }}
tags:
description:
---
<meta name="referrer" content="no-referrer" />
<!--more-->
同時發佈到多個倉庫
Github畢竟是國外的網站,在國內訪問會受到不少限制,這時候你可以選擇 <coding.net> 來發佈自己的博客。但是又想兩個都發佈,最好還是寫一篇能同時發佈到這兩個站點
這個是當然沒有問題的!但是一個站點只可以部署一個網站,因為它會校驗SSH key的唯一性,不可以重覆。下麵看下具體步驟
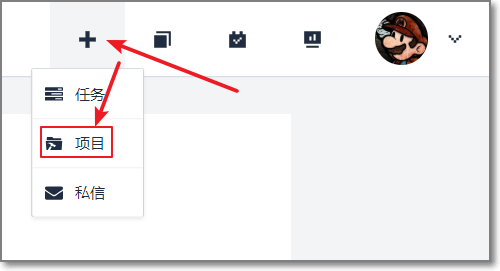
1、首先你需要註冊一個 coding ,新建一個項目

要求項目名稱: 你的用戶名.coding.me (這裡功能變數名稱是coding.me,不是coding.net)

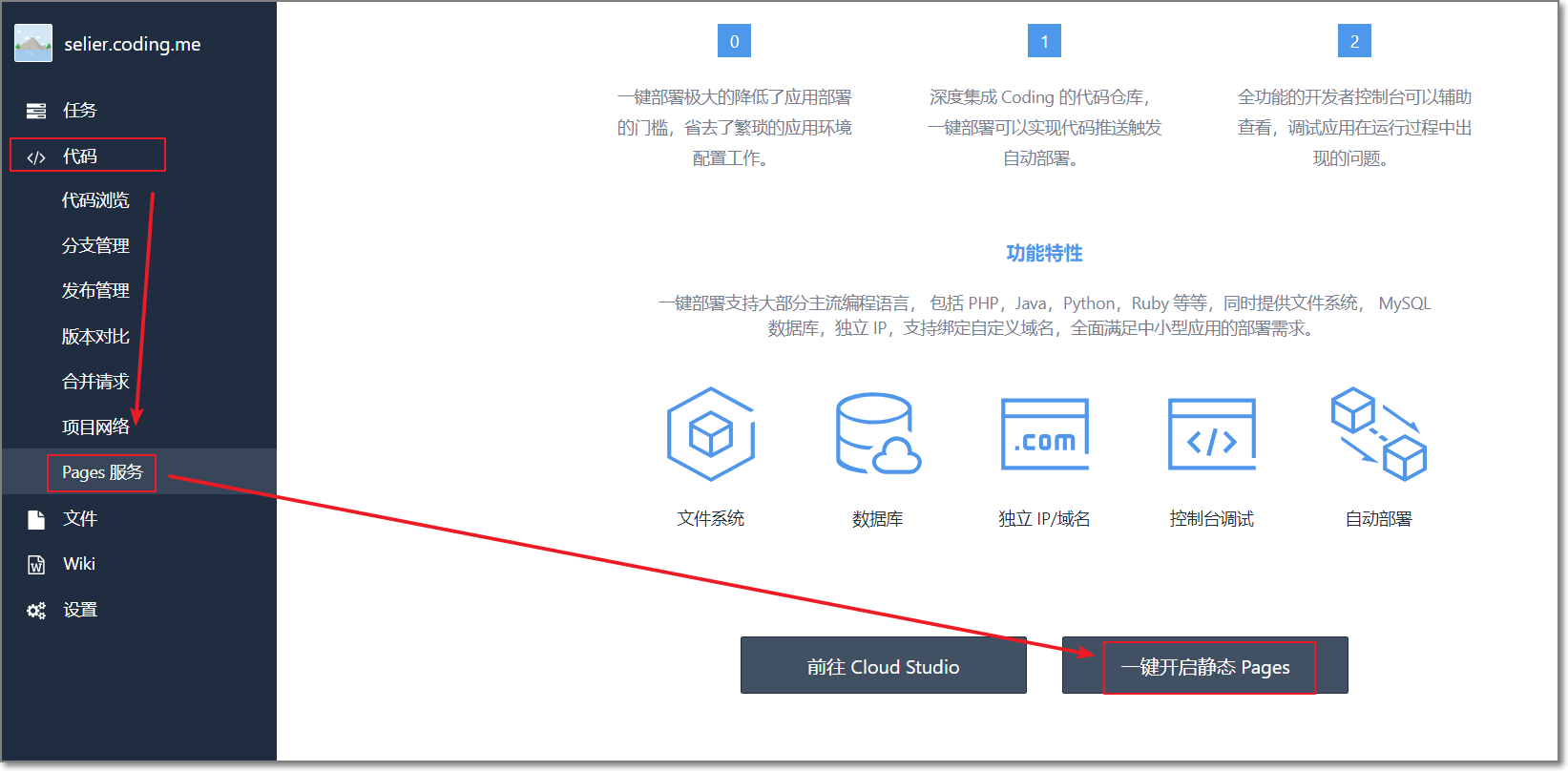
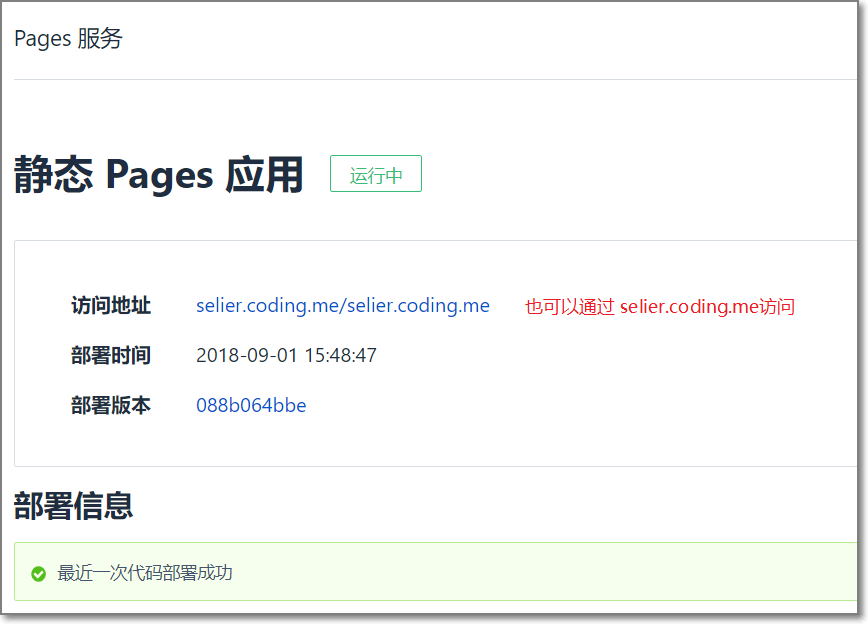
新建完項目後,點項目的 代碼 - Pages服務 - 一鍵開啟靜態Pages

開啟成功

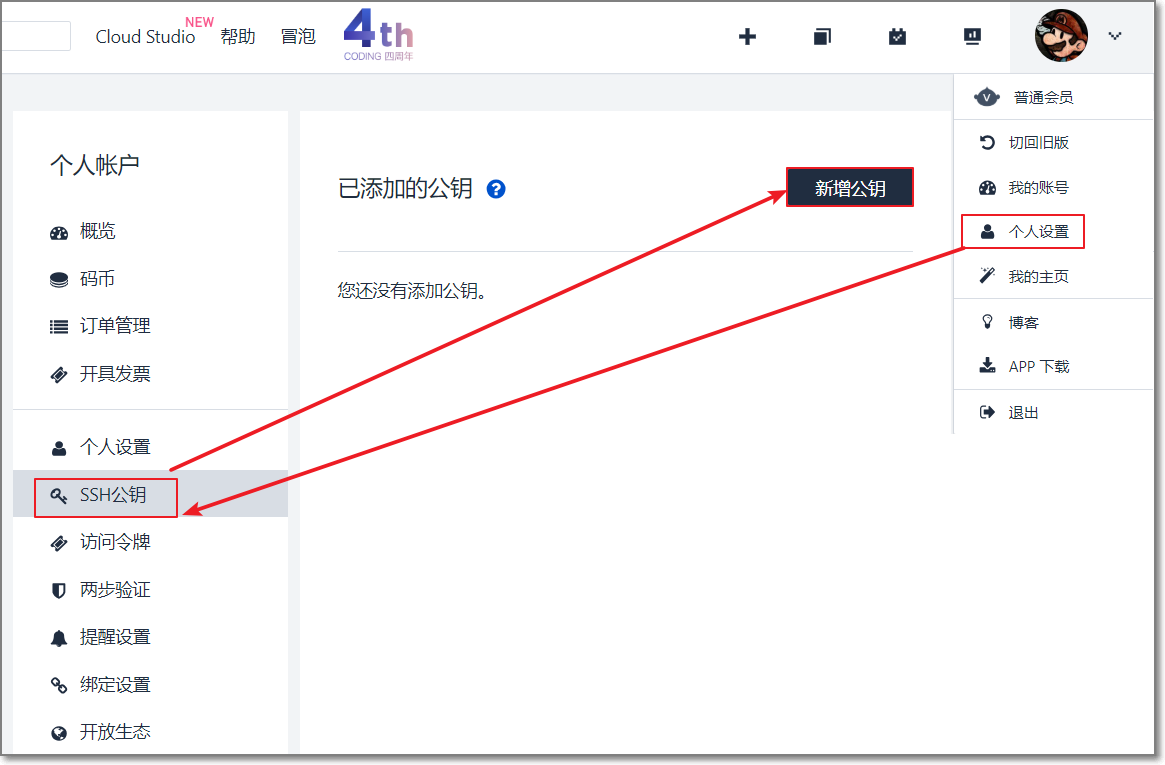
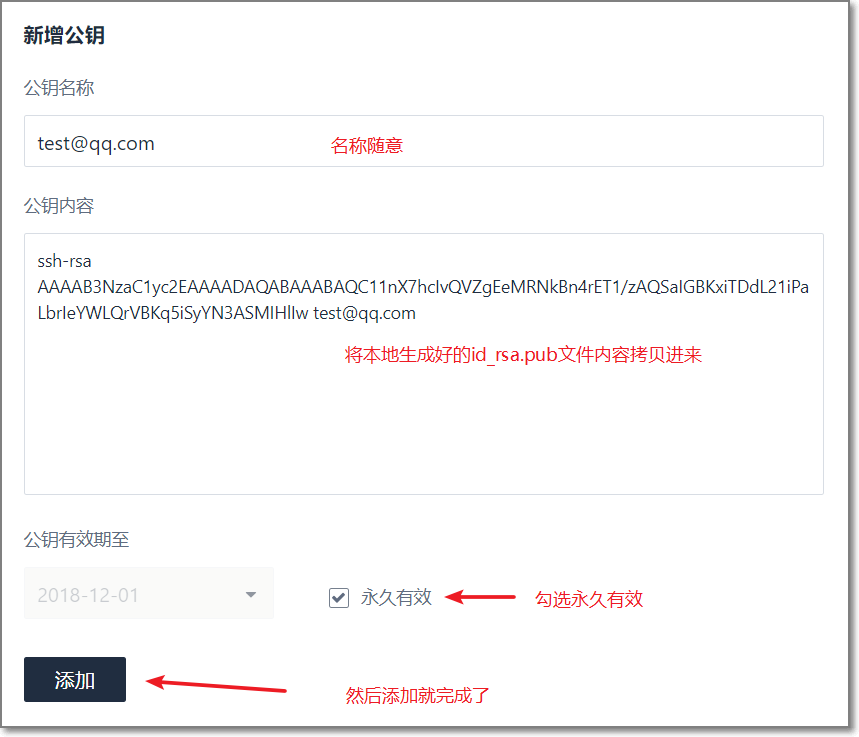
2、打開 個人設置 - SSH公鑰 - 新增公鑰

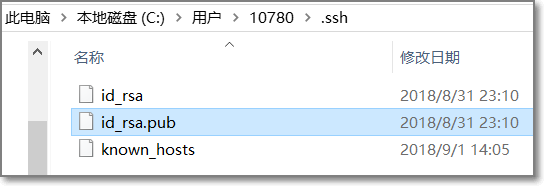
3、將上次部署Hexo時生成的Hexo密鑰拷貝到這裡,路徑為 你的用戶目錄/.ssh/id_rsa.pub 。如果沒有這個文件的話,可以根據我發佈的 hexo+github搭建教程 中 配置SSH key


這個 SSH key 一定要在github、coding中一致,所以會共用
id_rsa.pub中的key。
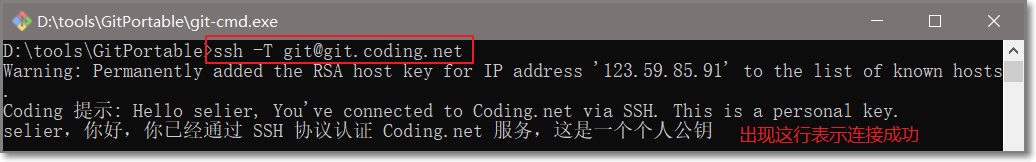
4、添加完成後,我們測試下連接
打開 git-cmd / git-bash / cmd ,運行命令: ssh -T [email protected]

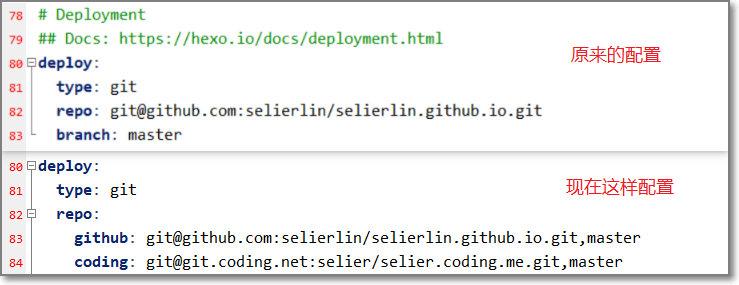
5、配置 _config.yml
打開 博客目錄下的 _config.yml ,修改 deploy
deploy:
type: git
repo:
github: [email protected]:你的用戶名/倉庫地址.git,master
coding: [email protected]:你的用戶名/倉庫地址.git,master
##碼雲
gitee: [email protected]:用戶名/倉庫地址.git,master
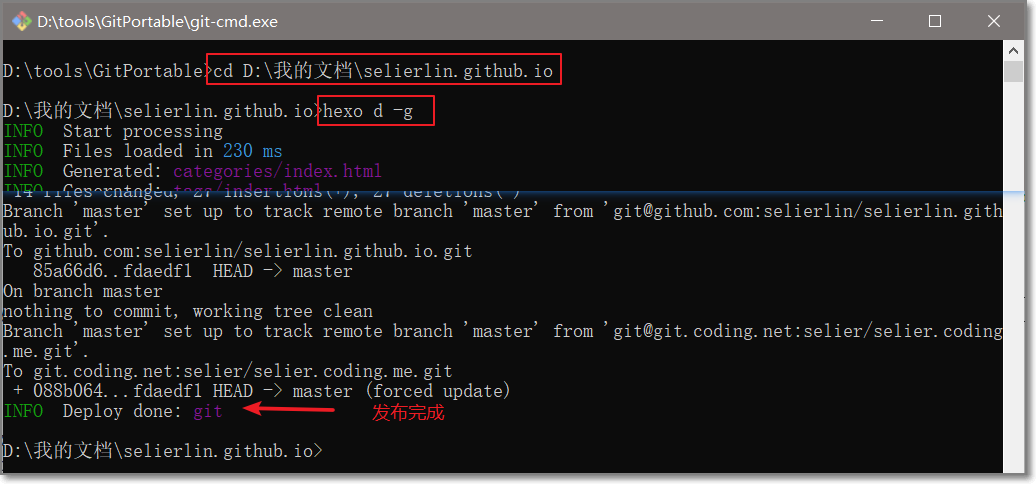
6、發佈
運行 git-cmd,轉到博客目錄,生成並上傳倉庫 hexo d -g

現在你的博客網站就可以訪問啦!


