一般情況下,aspnetcore發佈後的預設埠是5000,這個大家都知道,而且預設骨架代碼中沒有看到任何讓你輸入的ip地址和埠號,但作為程式員的我們,不希望 被框架所管制,那如何實現預設埠的修改呢? 骨架代碼: 發佈如下: 一:解決辦法1(UseUrls) 骨架代碼就那麼幾行,很容易在這個IW ...
一般情況下,aspnetcore發佈後的預設埠是5000,這個大家都知道,而且預設骨架代碼中沒有看到任何讓你輸入的ip地址和埠號,但作為程式員的我們,不希望
被框架所管制,那如何實現預設埠的修改呢?
骨架代碼:
public class Program { public static void Main(string[] args) { CreateWebHostBuilder(args).Build().Run(); } public static IWebHostBuilder CreateWebHostBuilder(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup<Startup>(); }
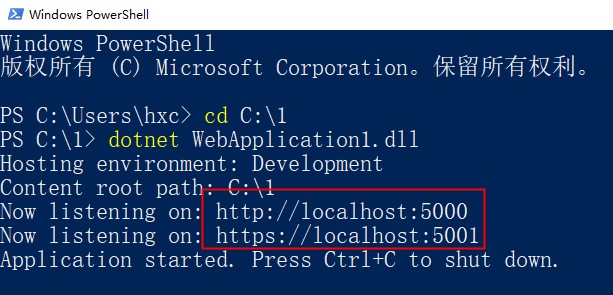
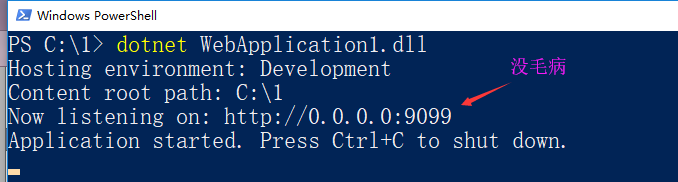
發佈如下:

一:解決辦法1(UseUrls)
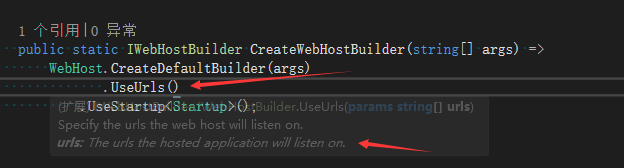
骨架代碼就那麼幾行,很容易在這個IWebHostBuilder中找到一個叫做UseUrls的方法,從註解中可以看得出來讓WebHost監聽指定的埠號,截圖如下:

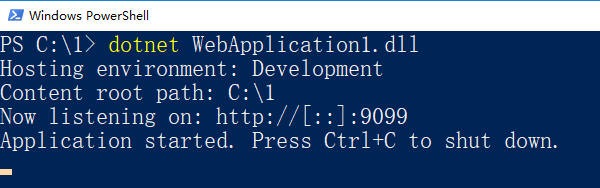
那麼答案就出來了,你需要自己來指定一下埠,改完之後截圖如下:
public class Program { public static void Main(string[] args) { CreateWebHostBuilder(args).Build().Run(); } public static IWebHostBuilder CreateWebHostBuilder(string[] args) => WebHost.CreateDefaultBuilder(args) .UseUrls("http://*:8080") .UseStartup<Startup>(); }

但是在發佈之後,你突然發現,卧槽,埠衝突了,我想換埠,tmd我還得為此再發一次程式,一個字麻煩,說一送一。差點被砍到的第一反應就是把硬編碼
送到配置文件中。
二:解決辦法2 (host.json)
你會突然發現要使用到的Configuration屬性只能在Startup類中,畢竟在WebHost的Build之前ServiceCollection都沒有初始化,哪裡有統一化的配置系統呢,
那怎麼辦,還能怎麼辦,自己定義一個Configuration了,然後修改的步驟如下:
1. 新增一個host.json,名字隨便定義,自己看得懂就行啦。
{ "url": "http://*:9099" }

2. webhost代碼修改
public static IWebHostBuilder CreateWebHostBuilder(string[] args) { var configuration = new ConfigurationBuilder().SetBasePath(Environment.CurrentDirectory) .AddJsonFile("host.json") .Build(); var url = configuration["url"]; return WebHost.CreateDefaultBuilder(args).UseUrls(configuration["url"]) .UseStartup<Startup>(); }

問題倒是解決了,但是總發現有一點不爽,突然新來的Configration就好像半路殺出的陳咬金,所以說如果將陳咬金收編過來就完美了。
三:不夠優雅後的整合
接下來你很容易會在WebHostBuilder中發現另一個方法UseConfiguration,看參數就是用來接收ConfigurationRoot的,所以就把代碼修改如下:
public static IWebHostBuilder CreateWebHostBuilder(string[] args) { var configuration = new ConfigurationBuilder().SetBasePath(Environment.CurrentDirectory) .AddJsonFile("host.json") .Build(); //var url = configuration["url"]; return WebHost.CreateDefaultBuilder(args).UseConfiguration(configuration) .UseStartup<Startup>(); }
但是這裡有一個問題,asp.netcore能識別我自定義的url嗎?肯定是不能識別的啦,那問題就是,AspnetCore模式會用哪一個key作為url的地址呢??
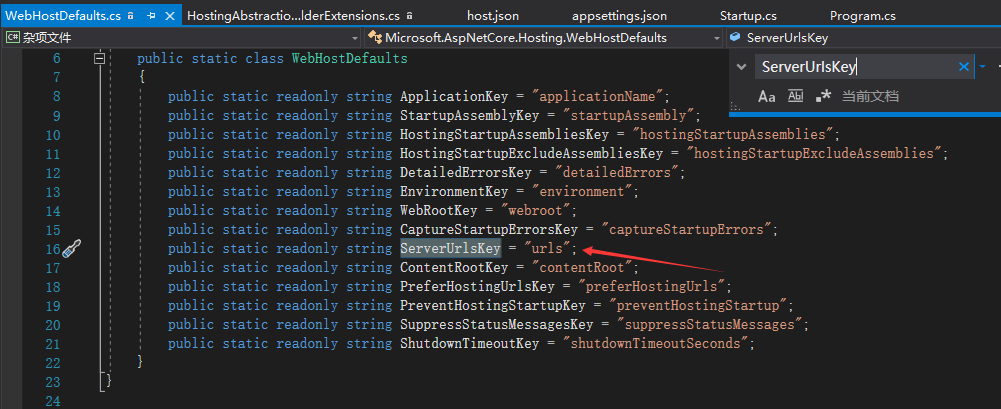
要找到答案的話得需要從源碼上啦,從UseUrls入手吧。

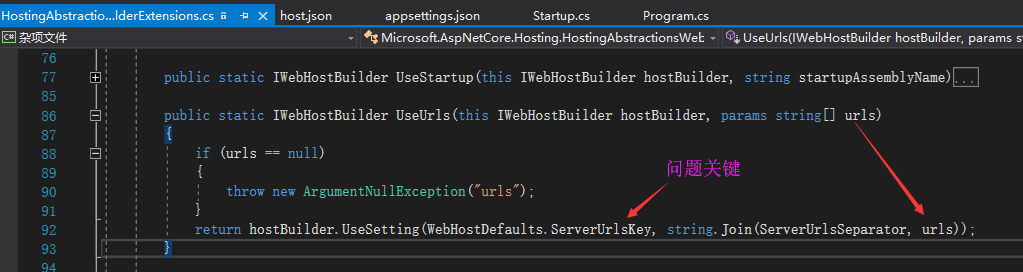
從上面可以看到,UseUrls預設是使用 WebHostDefaults.ServerUrlsKey 作為url的key的,然後繼續F12看一下它的 內容是什麼?

好了,真想大白了,原來是urls,接下來我只需要把host.json 的url改成urls就可以了,對吧。
{ "urls": "http://*:9099" }

四:解決辦法3 (使用docker)
如果你不想做出任何改變,不想做任何退步,那沒辦法,只能把你關進docker里啦。
1. dockerfile
FROM microsoft/dotnet:2.1-aspnetcore-runtime MAINTAINER [email protected] RUN mkdir /data COPY ./publish/ /data WORKDIR /data CMD [ "dotnet","WebApplication1.dll" ]
2. publish 文件夾
在dockerfile的同級目錄下,新建一個publish文件夾用來存放當前dll文件。

3. 通過build從dockerfile中構建鏡像
[root@localhost tsweb]# docker build --rm -f ts.dockerfile -t a/netcore:v1 . Sending build context to Docker daemon 2.56 kB Step 1/6 : FROM microsoft/dotnet:2.1-sdk ---> bde01d9ed6eb Step 2/6 : MAINTAINER [email protected] ---> Using cache ---> 3af0c3f7c416 Step 3/6 : RUN mkdir /data ---> Using cache ---> 97137ffc5449 Step 4/6 : COPY ./publish/ /data ---> Using cache ---> 77a94f1a0b8f Step 5/6 : WORKDIR /data ---> Using cache ---> 6778c2054a7b Step 6/6 : CMD dotnet WebApplication1.dll ---> Running in e4a69b32e702 ---> 9ed3a9769610 Removing intermediate container e4a69b32e702 Successfully built 9ed3a9769610
4. 最後啟動鏡像,用8888綁定到預設的5000埠
[root@localhost tsweb]# docker run -d -p 8888:5000 --name a-webcore-v1 a/netcore:v1
f94c727b98d5654aa560308752c2af7cde550b6cc06c520bd438e4ccf1fa616d
5. 然後你清楚的看到8888埠已經打開了,但是卻不能訪問,尷尬。。。
[root@localhost tsweb]# netstat -tlnp Active Internet connections (only servers) Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name tcp 0 0 192.168.122.1:53 0.0.0.0:* LISTEN 1834/dnsmasq tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 1135/sshd tcp 0 0 127.0.0.1:631 0.0.0.0:* LISTEN 1136/cupsd tcp 0 0 127.0.0.1:25 0.0.0.0:* LISTEN 1582/master tcp6 0 0 :::3306 :::* LISTEN 2451/mysqld tcp6 0 0 :::22 :::* LISTEN 1135/sshd tcp6 0 0 ::1:631 :::* LISTEN 1136/cupsd tcp6 0 0 :::8888 :::* LISTEN 9531/docker-proxy-c tcp6 0 0 ::1:25 :::* LISTEN 1582/master [root@localhost tsweb]#

6. 解決這個問題的第一步就要看一下 容器中真的開放出來了5000埠嗎,可通過docker logs 或 docker ps 查看
[root@localhost tsweb]# docker logs b-webcore-v1 Hosting environment: Production Content root path: /data Now listening on: http://[::]:80 Application started. Press Ctrl+C to shut down. [root@localhost tsweb]#
原來開放的是80埠哈~~~~ 那就簡單了,把原來的容器給刪了,重新生成一個容器再映射一下就好啦。
[root@localhost tsweb]# docker rm -f b-webcore-v1 b-webcore-v1 [root@localhost tsweb]# docker run -d -p 8888:80 --name b-webcore-v1 b/netcore:v1 e58039e02740e37cc431c1176fbf586ab19b02bd9331040e4719e9d46e51627d [root@localhost tsweb]#

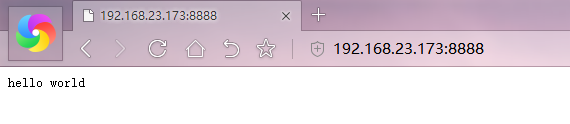
終於解決了,好了,本篇就說到這裡,希望對你有幫助。


