最近在回顧html的時候,經常碰到一些table標簽的問題,其中大多數都是合併單元格,所以在這裡記錄下自己的探究過程: 上面是我創建的一個常規表格,在這裡回顧下table內的幾個屬性: cellpadding:規定單元格邊界與單元格內容之間的間距 cellspacing:規定單元格與單元格之間的間距 ...
最近在回顧html的時候,經常碰到一些table標簽的問題,其中大多數都是合併單元格,所以在這裡記錄下自己的探究過程:
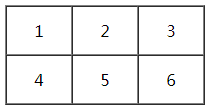
1 <table cellpadding="0" cellspacing="0" border="1" width="200px" height="100px"> 2 <tr> 3 <td>1</td> 4 <td>2</td> 5 <td>3</td> 6 </tr> 7 <tr> 8 <td>4</td> 9 <td>5</td> 10 <td>6</td> 11 </tr> 12 </table>

上面是我創建的一個常規表格,在這裡回顧下table內的幾個屬性:
- cellpadding:規定單元格邊界與單元格內容之間的間距
- cellspacing:規定單元格與單元格之間的間距
- border:表格的邊框
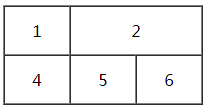
現在我想實現單元格2與單元格3合併,如下圖:

我們知道:將多個單元格合併的時候,會產生多餘的單元格,這時候需要把多餘的單元格刪除,否則會影響表格的結構
<tr> <td>1</td> <td colspan="2">2</td> </tr>
在單元格2上添加colspan="2",即合併兩個列單元格,這時候把<td>3</td>刪除。
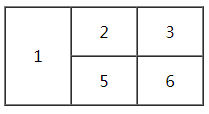
類似的:單元格1與單元格4合併

<tr> <td rowspan="2">1</td> <td>2</td> <td>3</td> </tr> <tr> <td>5</td> <td>6</td> </tr>
如有錯誤,歡迎指出~



