工作變更,又走回了WPF,一個來月沒有接觸web開發了,之前的KnockoutJS卻不想放棄,繼續進行知識的鞏固,下個月開始重新走回web開發之路,還是得用回一些習慣了的工具。本次開始接觸各綁定元素功能、用法,這些綁定方式是在使用ko過程中用的最多的。 本文地址: https://www.cnblo ...
工作變更,又走回了WPF,一個來月沒有接觸web開發了,之前的KnockoutJS卻不想放棄,繼續進行知識的鞏固,下個月開始重新走回web開發之路,還是得用回一些習慣了的工具。本次開始接觸各綁定元素功能、用法,這些綁定方式是在使用ko過程中用的最多的。
本文地址: https://www.cnblogs.com/CKExp/p/9296339.html
本文demo地址:https://gitee.com/530521314/koInstance.git
所有綁定元素介紹:
從個人使用過程中應用程度進行排序展示:
1、value:在DOM元素與viewModel對象的屬性間建立橋梁,用戶編輯控制項時viewModel中對應屬性值將自動更新,同樣在更新了對應屬性後,用戶控制項展示數據也將自動更新。常用於input、select、textarea等控制項;
2、text:綁定到DOM元素上,將viewModel對象的屬性的值展示在綁定元素上。常用於p、pre、label、span、th、td等控制項使用;
3、click:綁定到DOM元素上添加事件句柄,當點擊事件被觸發時,執行我們定義好的JS函數。常用於button、input、a等控制項使用。
click說明:在綁定函數時,可以指定任意函數,即在viewModel中聲明的函數和在viewModel之外聲明的函數都可被調用,同時在調用viewModel之內的函數時可以直接寫函數名,而無需帶上viewModel對象名。
4、visible:綁定到DOM元素上,該元素的隱藏或顯示將有viewModel的屬性狀態、函數返回值或表達式來決定。
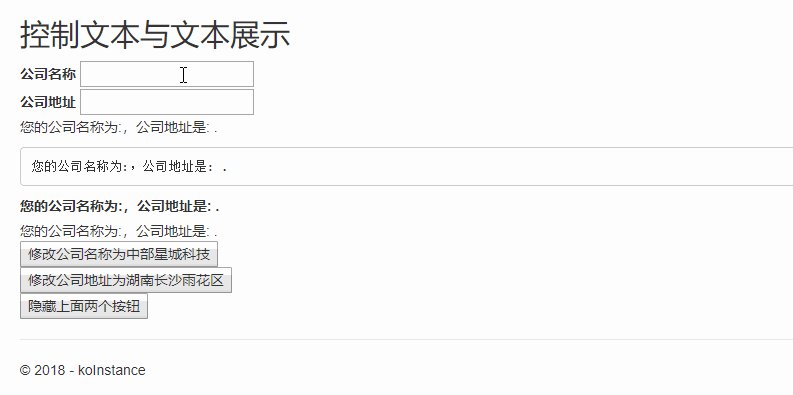
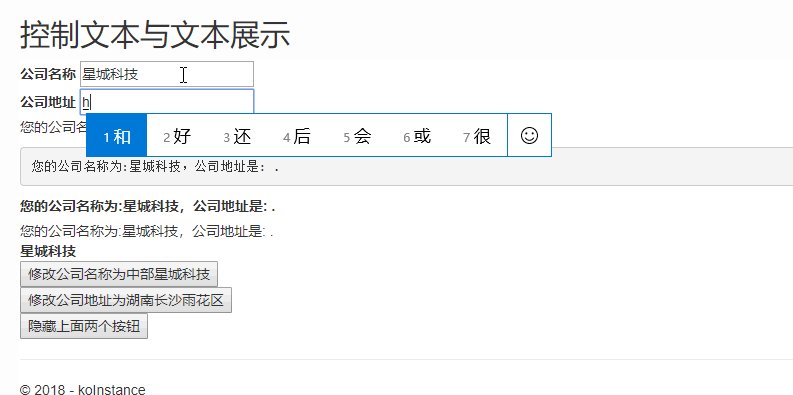
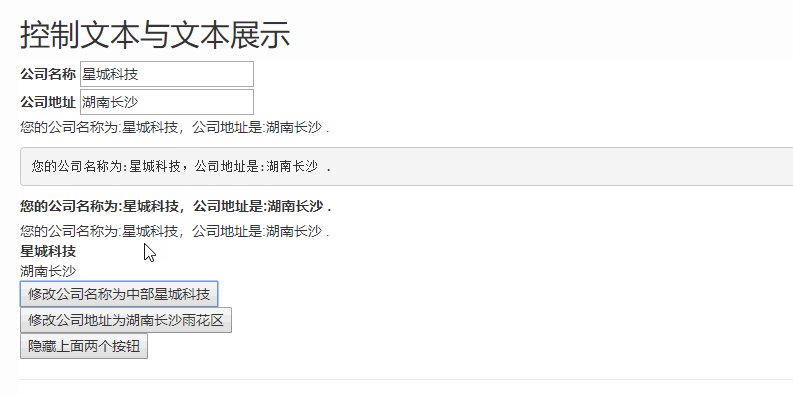
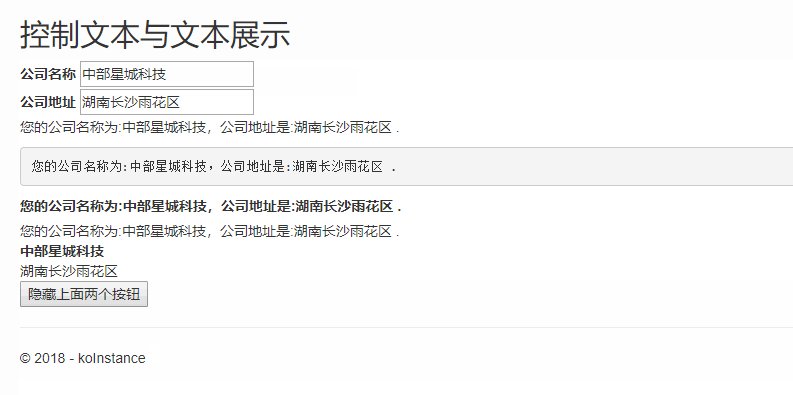
針對前四個綁定元素,簡單演示一下功能:
Html:
1 <div> 2 <label>公司名稱</label> 3 <input type="text" data-bind="value:unitName" /><br /> 4 <label>公司地址</label> 5 <input type="text" data-bind="value:address" /><br /> 6 <p data-bind="text:'您的公司名稱為:'+unitName()+',公司地址是:'+address()+' .'"></p> 7 <pre data-bind="text:'您的公司名稱為:'+unitName()+',公司地址是:'+address()+' .'"></pre> 8 <label data-bind="text:'您的公司名稱為:'+unitName()+',公司地址是:'+address()+' .'"></label><br /> 9 <span data-bind="text:'您的公司名稱為:'+unitName()+',公司地址是:'+address()+' .'"></span><br /> 10 <table> 11 <tr> 12 <th data-bind="text:unitName"></th> 13 </tr> 14 <tr> 15 <td data-bind="text:address"></td> 16 </tr> 17 </table> 18 <div data-bind="visible:visibleButton"> 19 <button data-bind="click: updateUnitName">修改公司名稱為中部星城科技</button><br /> 20 <button data-bind="click: updateAddress">修改公司地址為湖南長沙雨花區</button> 21 </div> 22 <div> 23 <button data-bind="click:function(){viewModel.visibleButton(false);}">隱藏上面兩個按鈕</button> 24 </div> 25 </div>
JS代碼:
1 <script type="text/javascript"> 2 var viewModel = { 3 //value、text 4 unitName: ko.observable(""), 5 address: ko.observable(""), 6 7 //click 8 //viewModel內JS函數 9 updateAddress: function () { 10 this.address("湖南長沙雨花區"); 11 }, 12 13 //visible 14 visibleButton: ko.observable(true), 15 }; 16 17 //任意JS函數 18 function updateUnitName() { 19 viewModel.unitName("中部星城科技"); 20 } 21 22 $(function () { 23 ko.applyBindings(viewModel);//完成綁定 24 }); 25 </script>
動畫效果圖:

5、options:該綁定元素只用於在select中使用,通過關聯viewModel中提供的數組,使得select控制項能夠展示出數組中的所有項。
用法解析:
options,用於綁定下拉列表中各項,
可選參數-optionsCaption,在預設情形下不想選擇任何一個option項時,給予提示語,諸如“---請選擇---”、或“---------”之類的,作為預設選項,該項的值為undefined。
optionsText,用於確定下拉列表中每一項的指定屬性作為展示列,並可以在此基礎上進行擴展,將指定屬性傳入函數中加工返回新的展示信息,。
optionsValue,用於確定下拉列表中每一項的指定屬性作為標識列。
6、checked:綁定到type為checkbox的input控制項上,關聯viewModel的屬性狀態,相互間的變動都會使得雙方更新狀態,狀態有選中和未選中。僅用於input控制項指定類型為checkbox時使用。
7、css:將一個或多個class動態綁定到DOM元素上,根據具體業務變更綁定的class。常用於class之間大範圍樣式的切換,通過設計JS函數完成指定class是否啟用。
註意:在設計class時如果存在不合法的命名下,如my-class需轉換為‘my-class’。
8、style:作用效果小於css,將一個或多個style的值綁定到DOM元素上,常用於單個或少數量style變更時使用。
9、attr:更改DOM元素的任何屬性值,關聯viewModel上對應的attr屬性值,便於動態更改展示。
註意:在取屬性名稱時如果存在不合法的命名下,如data-something需轉換為'data-something'。
針對該五個綁定元素,簡單演示一下功能:
Html:
1 <div style="margin-top:50px;"> 2 <style type="text/css"> 3 .testClass { 4 background-color: #ffd800; 5 font-size: 16px; 6 } 7 </style> 8 <label>公司類型:</label> 9 <select data-bind="options:unitTypeOptions, optionsCaption:'---請選擇公司類型---',optionsText: 'text', optionsValue: 'value', value:choiceUnitTypeValue"></select><br /> 10 <input type="checkbox" data-bind="checked:visibleLabel" /><label data-bind="css: { testClass: visibleLabel}">啟用展示</label> 11 <label data-bind="text:'選中值:'+choiceUnitTypeValue(),visible:visibleLabel"></label><br /> 12 <a data-bind="attr: { title: tips},style:{'background-color':visibleLabel()?'red':'white'}">公司官網</a> 13 <button data-bind="click:function(){viewModel.tips('knockoutJS');}">切換a標簽提示信息</button> 14 </div>
JS代碼:
1 <script type="text/javascript"> 2 var viewModel = { 3 //value、text 4 unitName: ko.observable(""), 5 address: ko.observable(""), 6 7 //click 8 //viewModel內JS函數 9 updateAddress: function () { 10 this.address("湖南長沙雨花區"); 11 }, 12 13 //visible 14 visibleButton: ko.observable(true), 15 16 //options 17 unitTypeOptions: ko.observableArray([ 18 { text: "有限公司", value: "1" }, 19 { text: "有限責任公司", value: "2" }, 20 { text: "國有獨資公司", value: "3" }, 21 { text: "股份有限公司", value: "4" } 22 ]), 23 choiceUnitTypeValue: ko.observable(), 24 25 //checked 26 visibleLabel: ko.observable(true), 27 28 //attr 29 tips: ko.observable("hello"), 30 }; 31 32 //任意JS函數 33 function updateUnitName() { 34 viewModel.unitName("中部星城科技"); 35 } 36 37 $(function () { 38 ko.applyBindings(viewModel);//完成綁定 39 }); 40 </script>
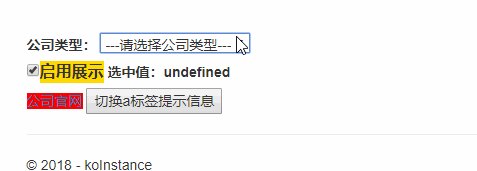
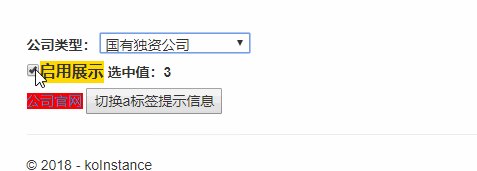
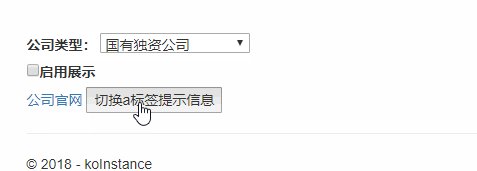
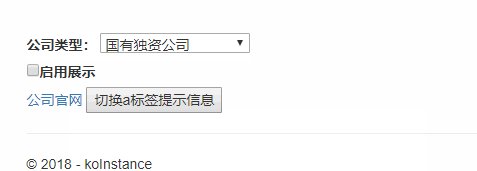
動畫效果圖:

10、html:綁定到DOM元素上,並將viewModel的屬性值作為展示,與text用法相同,但不同處在於,html可以將內容中存在的html標記渲染為真實的html內容。(個人建議少用或不用)
11、event:為DOM元素的事件添加指定的事件句柄,事件被觸發時執行我們定義好的邏輯。常用在keypress、mouseover、mouseout事件上。與click用法一樣,可以設置為任意的js函數。
12、submit:綁定在表單上用於提交時攔截預設表單提交動作,執行我們定義好的邏輯,然後真正執行提交操作,該提交表單操作可以是原有form表單提交,也可以是我們設計的表單提交,通過參數設置。僅用於form控制項。
13、enable:綁定DOM元素自身的啟用禁用狀態,關聯viewModel的屬性狀態,來控制該DOM元素的啟用。常用於input、select、textarea等控制項中。
14、disable:與enable功能相同,使用方式相反,當disable為true時將被禁用。常用於input、select、textarea等控制項中。
15、selectedOptions:在multi-select列表中,選擇一個或多個項,並將選中的項加入到selectedOptions關聯的viewModel的屬性數組中。常用於多選項選擇。
針對該六個綁定元素,簡單演示一下功能:
Html:
1 <div style="margin-top:50px;"> 2 <label>html元素所綁定的內容為:</label> 3 <label data-bind="html:htmlContent"></label><br /> 4 <div data-bind="event:{mouseover:buttonKeyPress}"> 5 滑鼠移入改變html元素綁定內容 6 </div> 7 <hr /> 8 <form action="@Url.Action("CreateUser")" method="post" data-bind="submit:submitForm"> 9 <label>用戶名:</label> 10 <input type="text" name="userName" data-bind="enable:userNameEnable" /> 11 <label>密碼:</label> 12 <input type="text" name="password" data-bind="disable:passwordDisable" /> 13 <input type="submit" value="增加" /> 14 </form><br /> 15 <button data-bind="click:function(){viewModel.userNameEnable(true);}">啟用用戶名輸入</button> 16 <button style="margin-left:10px;" data-bind="click:function(){viewModel.passwordDisable(false);}">啟用密碼輸入</button><br /> 17 <hr /> 18 <p> 19 <select data-bind="options: companyOptions,selectedOptions: chosenCompanies" size="5" multiple="true"></select> 20 <select data-bind="options: chosenCompanies," size="5"></select> 21 </p> 22 </div>
JS代碼:
1 <script type="text/javascript"> 2 var viewModel = { 3 4 //html 5 htmlContent: ko.observable("<a href='#'>百度一下</a>"), 6 7 //event 8 buttonKeyPress: function () { 9 this.htmlContent("keyPress事件被觸發!"); 10 }, 11 12 //submit 13 submitForm: function (formElement) { 14 //執行邏輯 15 //執行表單提交 16 //或返回到預設表單提交return true 17 return true; 18 }, 19 20 //enable 21 userNameEnable: ko.observable(false), 22 23 //disable 24 passwordDisable: ko.observable(true), 25 26 //selectedOptions 27 companyOptions: ko.observableArray(['百度', '阿裡', '騰訊']), 28 chosenCompanies: ko.observableArray(['百度']) 29 }; 30 31 //任意JS函數 32 function updateUnitName() { 33 viewModel.unitName("中部星城科技"); 34 } 35 36 $(function () { 37 ko.applyBindings(viewModel);//完成綁定 38 }); 39 </script>
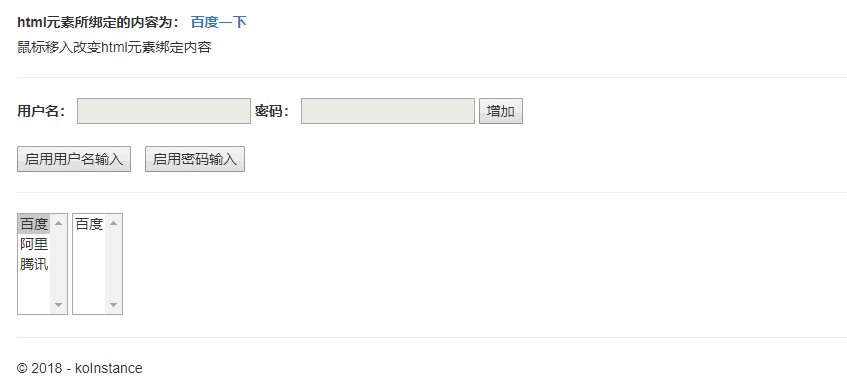
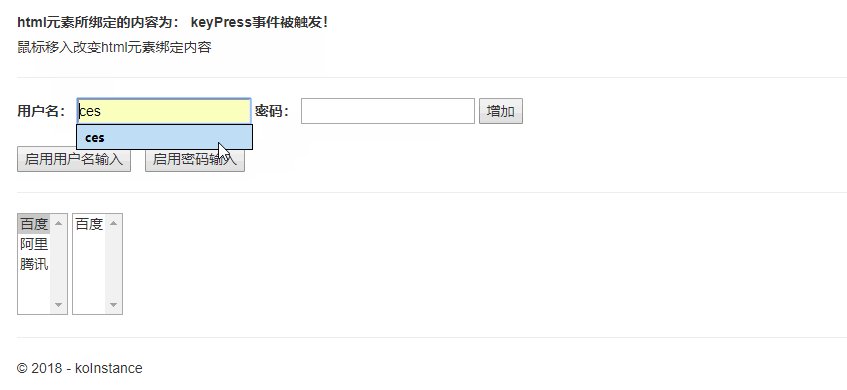
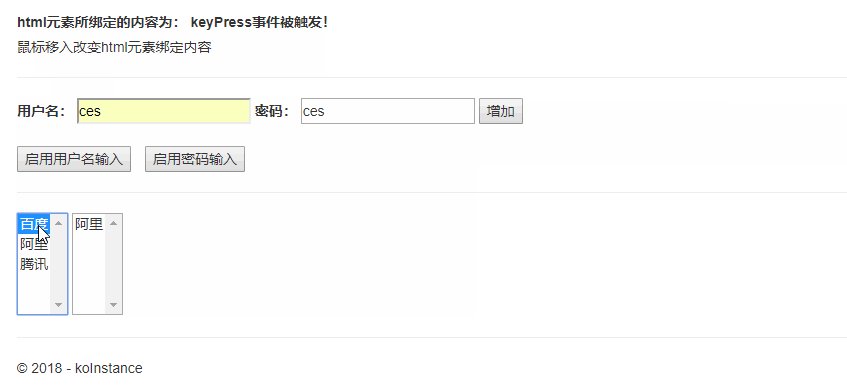
動畫效果圖:

16、uniqueName:綁定DOM元素有一個非空的name屬性,在沒有設置name屬性下,會綁定上一個而唯一的name屬性。(使用場景太少,個人還沒有使用過)
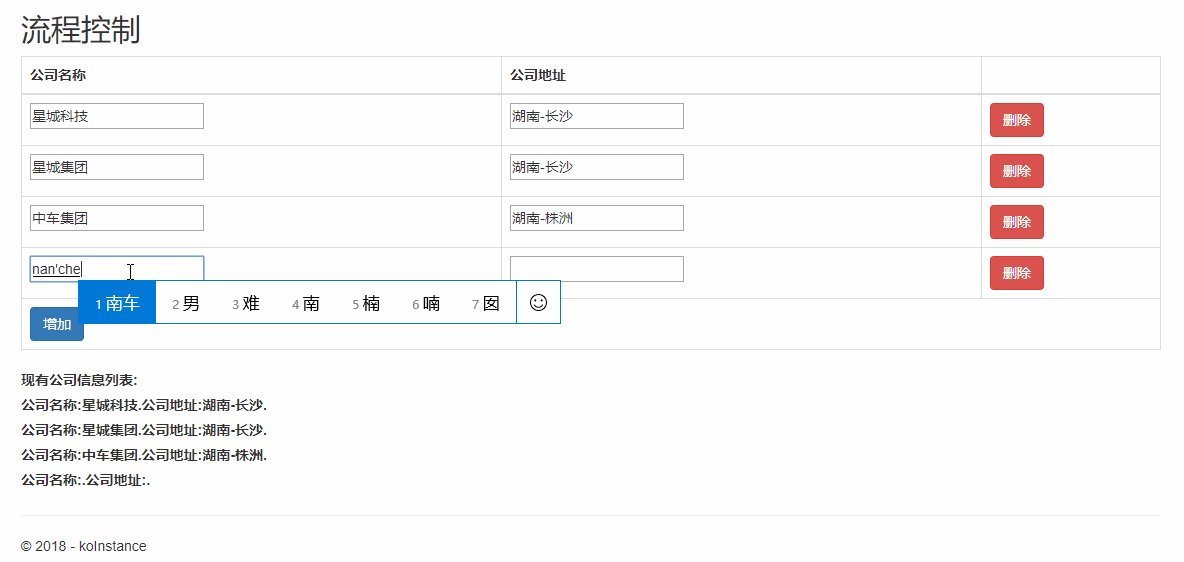
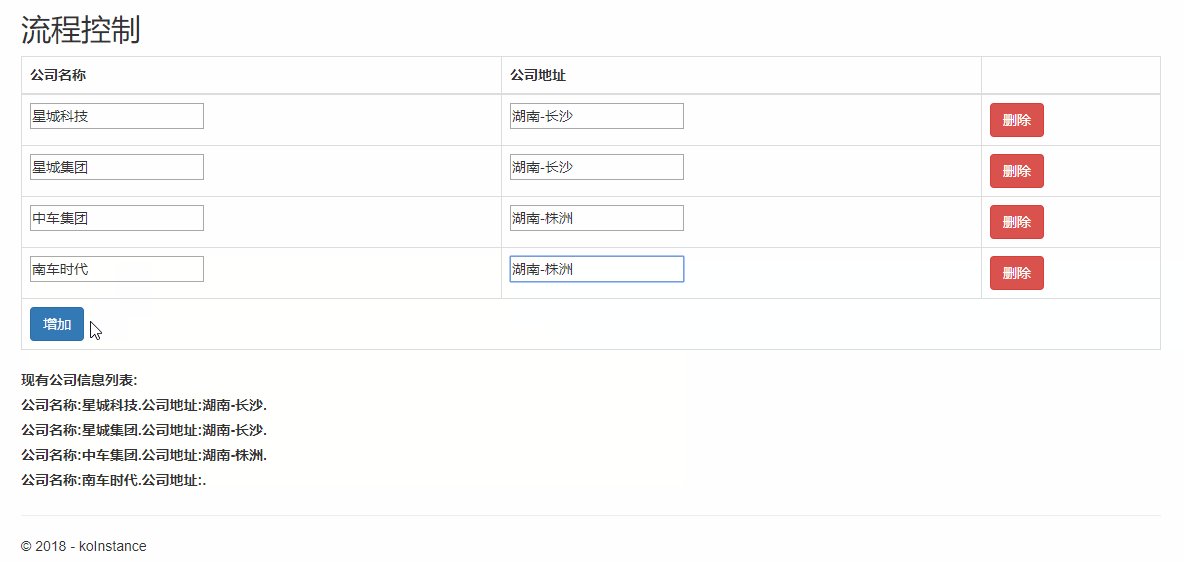
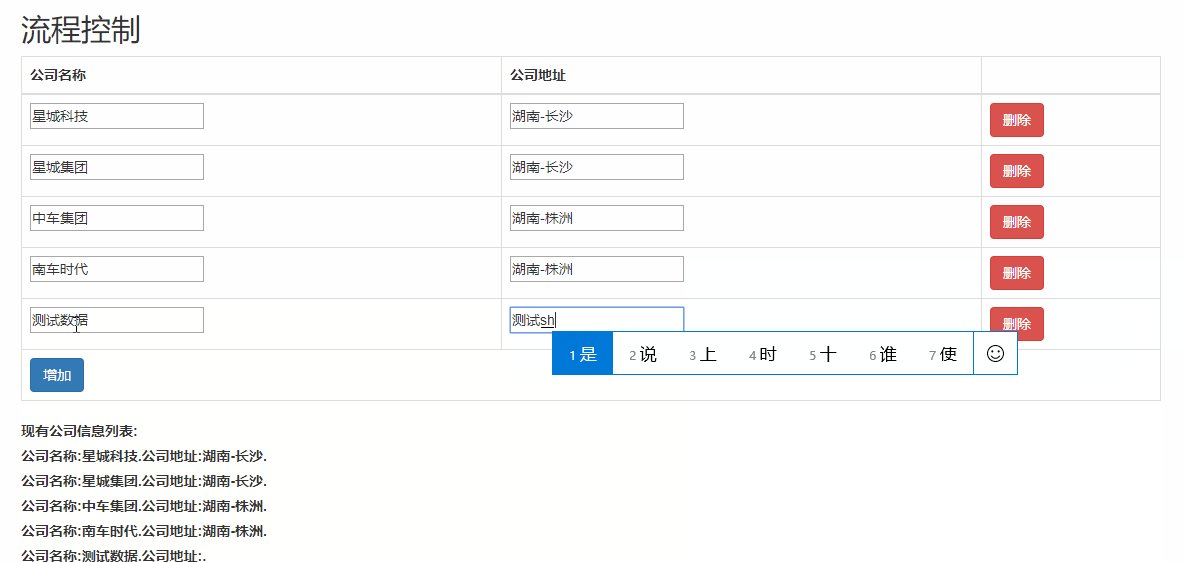
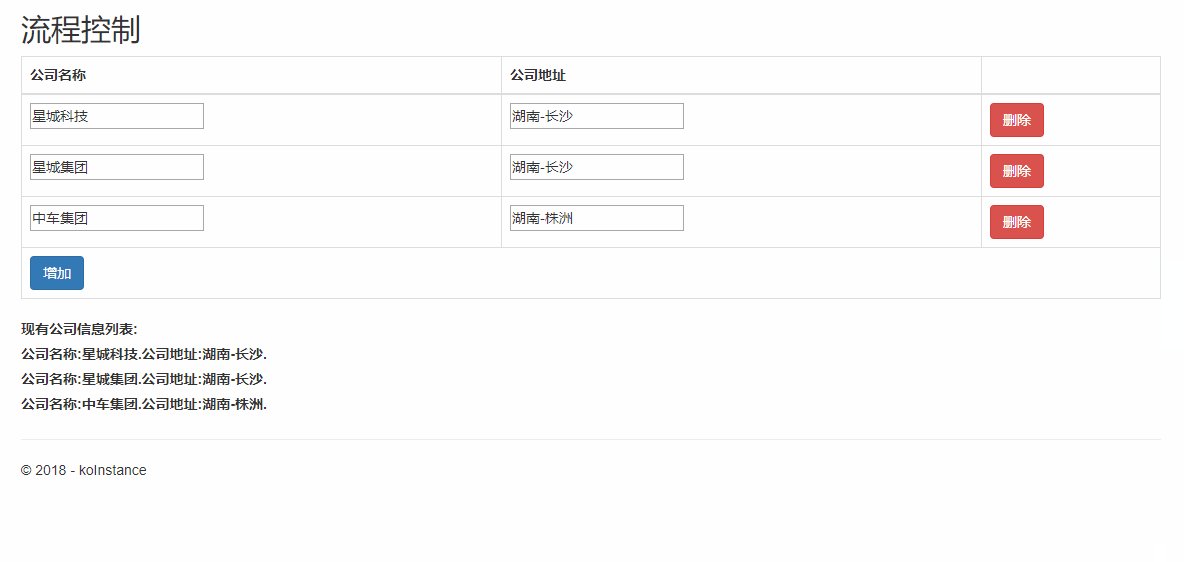
0、foreach: 綁定到DOM元素上,將關聯的viewModel中指定集合或數組迴圈輸出,並動態更改html代碼。配合table、div等控制項使用。(個人最喜歡的綁定元素,強大的存在)
Html:
1 <table class="table table-bordered" style="margin-top:5px;"> 2 <thead> 3 <tr> 4 <th>公司名稱</th> 5 <th>公司地址</th> 6 <th></th> 7 </tr> 8 </thead> 9 <tbody data-bind="foreach:unitList"> 10 <tr> 11 <td><input type="text" data-bind="value:unitName" /></td> 12 <td><input type="text" data-bind="value:address" /></td> 13 <td><button class="btn btn-danger" data-bind="click:$root.removeUnitInfo">刪除</button></td> 14 </tr> 15 </tbody> 16 <tfoot> 17 <tr> 18 <td colspan="3"> 19 <button type="button" class="btn btn-primary" data-bind="click:addUnitInfo">增加</button> 20 </td> 21 </tr> 22 </tfoot> 23 </table> 24 <div> 25 <label>現有公司信息列表:</label> 26 <div data-bind="foreach:unitList"> 27 <label data-bind="text:'公司名稱:'+unitName()+'.公司地址:'+address()+'.'"></label><br /> 28 </div> 29 </div>
JS代碼:
1 <script type="text/javascript"> 2 function unitViewModel(name, addressInfo) { 3 unitName = ko.observable(name); 4 address = ko.observable(addressInfo); 5 } 6 7 var viewModel = { 8 unitList: ko.observableArray(), 9 10 addUnitInfo: function () { 11 viewModel.unitList.push(new unitViewModel("", "")); 12 }, 13 removeUnitInfo: function (unit) { 14 viewModel.unitList.remove(unit); 15 }, 16 }; 17 18 $(function () { 19 ko.applyBindings(viewModel);//完成綁定 20 viewModel.unitList.push(new unitViewModel("星城科技", "湖南-長沙")); 21 viewModel.unitList.push(new unitViewModel("星城集團", "湖南-長沙")); 22 viewModel.unitList.push(new unitViewModel("中車集團", "湖南-株洲")); 23 }); 24 </script>
動畫效果圖:

本次對於所有綁定元素進行了簡單的功能講解和操作,後期將會綜合運用這些完成一些功能。
本文地址: https://www.cnblogs.com/CKExp/p/9296339.html
本文demo地址:https://gitee.com/530521314/koInstance.git
2018-08-26,望技術有成後能回來看見自己的腳步


