1:載入DOM在JavaScript中使用window.onload事件作為窗體載入事件(它在頁面所有數據載入完成之後才會執行)在jQuery裡面中使用 $(document).ready(function()) 作為窗體載入事件(在DOM載入完成之後就會執行)2:事件綁定 在文檔載入完成後,可以使 ...
1:載入DOM
在JavaScript中使用window.onload事件作為窗體載入事件(它在頁面所有數據載入完成之後才會執行)
在jQuery裡面中使用 $(document).ready(function()) 作為窗體載入事件(在DOM載入完成之後就會執行)
2:事件綁定
在文檔載入完成後,可以使用bind()方法來對匹配元素進行特定事件的綁定
bind(type [data],function)
例子:$("div").bind("mouseover mouseout click",function(){ })
unbind() 對匹配的元素進行移除事件的方法 unbind("type") type--事件類型
3:常用的事件
blur 失去焦點 focus 獲取焦點 focusin focusout load unload click dblclick mousedown mouseup
mousemove mouseover mouseout mouseenter mouveleave change select submit keydown keypress
keyup error
4: 阻止事件冒泡: event.stopPropagation()
5:觸發事件 trigger()
$("#id").trigger("click") 常用模擬觸發事件
6:事件對象的屬性
event.type ----獲取事件類型
event.stopPropagation() -----阻止事件冒泡
event.pageX ---獲取游標相對於頁面的X坐標
event.pageY --獲取游標相對於頁面的Y坐標
event.target --獲取事件源對象(獲取到觸發事件的元素)
event.which --在滑鼠單擊事件中獲取滑鼠的左中右鍵
event.metaKey --為鍵盤事件中獲取CTRL鍵
event.metaKey :jquery1.4以及之前CTRL按下為true 後續版本改為false
7: 動畫
show("速度") 顯示元素
hide("速度") 隱藏元素
toggle() 切換效果
fadeOut() fadeIn() 這兩個方法是改變元素的不透明度(實現隱藏和顯示的效果)
slideUp() slideDown() 這兩個方法是改變元素的高度
自定義動畫:animate(params,speed,function(){ }) //一個包含樣式屬性及值的映射 速度 在動畫完成之後執行的方法
mousedown
mouseup
mousemove
例題:

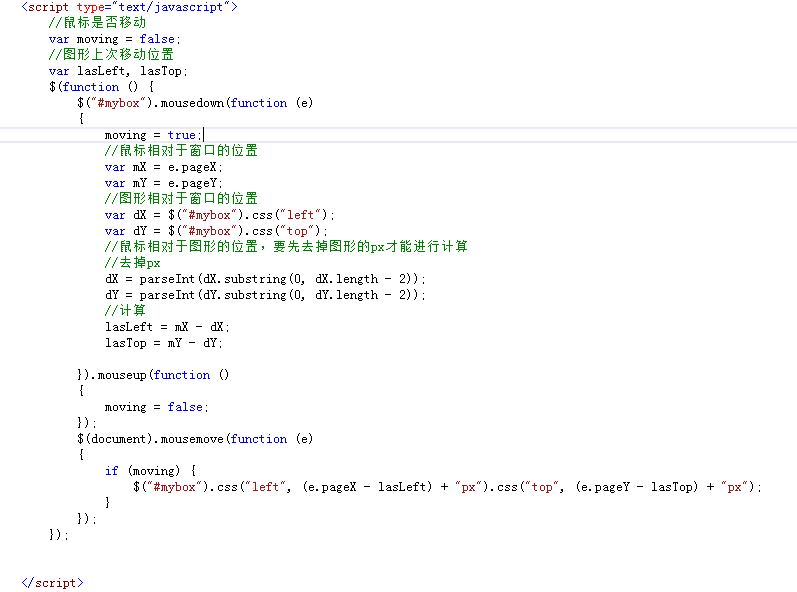
代碼截圖:

代碼:
<script type="text/javascript">
//滑鼠是否移動
var moving = false;
//圖形上次移動位置
var lasLeft, lasTop;
$(function () {
$("#mybox").mousedown(function (e)
{
moving = true;
//滑鼠相對於視窗的位置
var mX = e.pageX;
var mY = e.pageY;
//圖形相對於視窗的位置
var dX = $("#mybox").css("left");
var dY = $("#mybox").css("top");
//滑鼠相對於圖形的位置,要先去掉圖形的px才能進行計算
//去掉px
dX = parseInt(dX.substring(0, dX.length - 2));
dY = parseInt(dY.substring(0, dY.length - 2));
//計算
lasLeft = mX - dX;
lasTop = mY - dY;
}).mouseup(function ()
{
moving = false;
});
$(document).mousemove(function (e)
{
if (moving) {
$("#mybox").css("left", (e.pageX - lasLeft) + "px").css("top", (e.pageY - lasTop) + "px");
}
});
});
</script>



