這段時間接觸公眾號開發,寫下向用戶發送消息模板的介面調用 先上介面代碼 15行那段getJsonByWX是統一調用微信介面的方法,每個項目都有自己的調用方法,我這裡就不貼了。介面調用鏈接:https://api.weixin.qq.com/cgi-bin/message/template/send? ...
這段時間接觸公眾號開發,寫下向用戶發送消息模板的介面調用
先上介面代碼
1 public static JSONObject sendModelMessage(ServletContext context,JSONObject jsonMsg) { 2 System.out.println("消息內容:"+jsonMsg); 3 boolean result = false; 4 try { 5 getWX_AccessToken(context); 6 } catch (Exception e) { 7 // TODO Auto-generated catch block 8 e.printStackTrace(); 9 } 10 // 拼接請求地址 11 String requestUrl = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN"; 12 requestUrl = requestUrl.replace("ACCESS_TOKEN", context.getAttribute(ContextTokenName).toString()); 1314 // 發送客服消息 15 JSONObject jsonObject = getJsonByWX(requestUrl, context, "POST",jsonMsg, false); 16 17 if (null != jsonObject) { 18 int errorCode = jsonObject.getInt("errcode"); 19 String errorMsg = jsonObject.getString("errmsg"); 20 if (0 == errorCode) { 21 result = true; 22 System.out.println("模板消息發送成功 errcode:{} "+errorCode+"----"+errorMsg); 23 } else { 24 System.out.println("模板消息發送失敗 errcode:{} "+errorCode+"----"+errorMsg); 25 } 26 } 27 28 return null; 29 }
15行那段getJsonByWX是統一調用微信介面的方法,每個項目都有自己的調用方法,我這裡就不貼了。介面調用鏈接:https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
接下來就是建個bean類,裡面寫入一下顏色及值
1 private String value; 2 private String color; 3 4 public String getValue() { 5 return value; 6 } 7 8 public void setValue(String value) { 9 this.value = value; 10 } 11 12 public String getColor() { 13 return color; 14 } 15 16 public void setColor(String color) { 17 this.color = color; 18 }
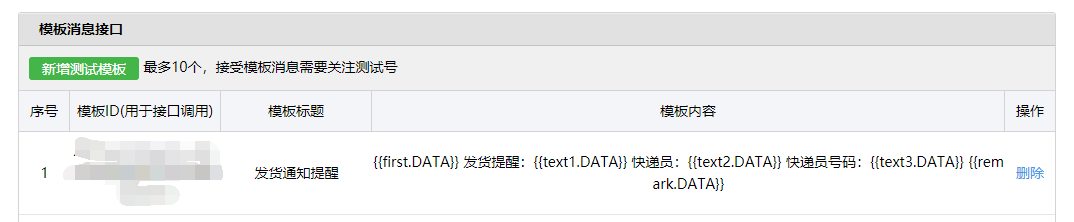
在公眾號里填寫模板消息的對應格式

之後就是有個觸發點,我選擇發貨後把發貨信息發送給用戶
PageData wechatTemplate = new PageData(); wechatTemplate.put("template_id", "填寫你的模板id"); wechatTemplate.put("touser", userInfo.get("openid"));//獲取用戶的openid Map<String,TemplateMessageUtil> mapdata = new HashMap<>(); TemplateMessageUtil first = new TemplateMessageUtil(); first.setColor("#173177"); first.setValue("發貨通知"); mapdata.put("first", first); TemplateMessageUtil text1 = new TemplateMessageUtil(); text1.setColor("#173177"); text1.setValue("您好,您所購買的商品已發貨。"); mapdata.put("text1", text1); TemplateMessageUtil text2 = new TemplateMessageUtil(); text2.setColor("#173177"); text2.setValue(expresser_name); mapdata.put("text2", text2); TemplateMessageUtil text3 = new TemplateMessageUtil(); text3.setColor("#173177"); text3.setValue(expresser_phone); mapdata.put("text3", text3); TemplateMessageUtil remark = new TemplateMessageUtil(); remark.setColor("#173177"); remark.setValue("請保持電話暢通>>"); mapdata.put("remark", remark); JSONObject json = new JSONObject(); json.put("data",mapdata); json.putAll(wechatTemplate);//轉為json WXInterface.sendModelMessage(context,json);
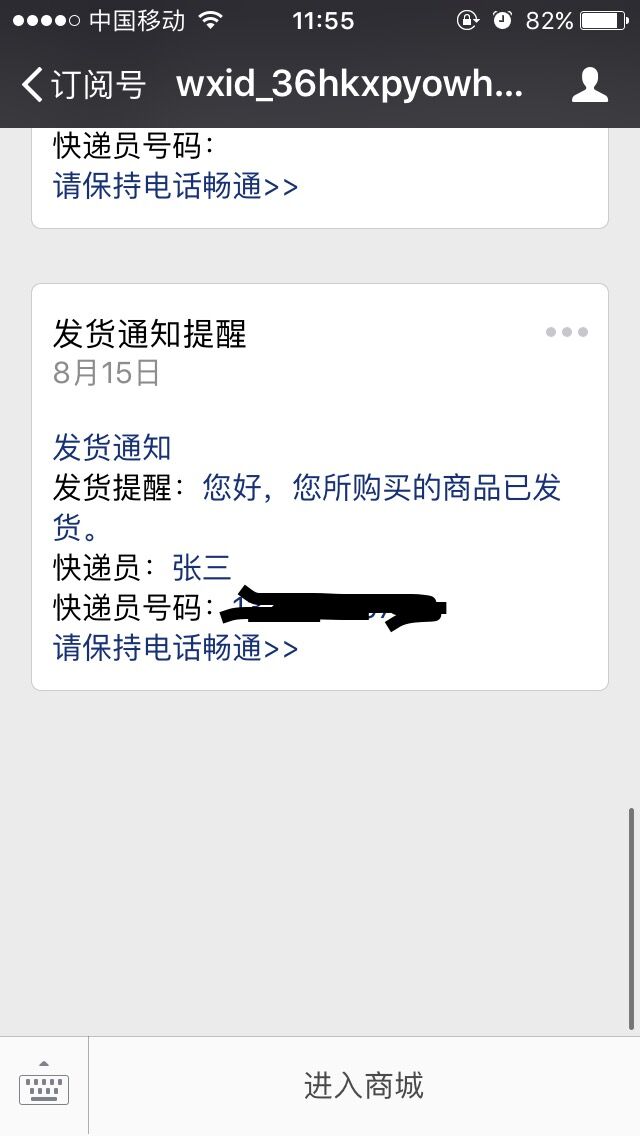
之後手機就會收到信息了

整體思路是這樣,也是參照百度而來,因為每個人的項目里方法都不一樣,我就不詳細貼上,既然做到發送模板消息了,統一調用微信介面的方法應每個人該也早寫在工具類里了,每個人都不同,當應該都有,調用這個方法,把微信模板消息連接的條件access_token寫進去就請求了,剩下的就是傳入你要發送的消息,消息存入集合,集合轉json才行,JSONObject類相信也都有,我也不貼了,每個人項目都不一樣,沒必要照搬過去,就照著自己原先已有的類改進。



