在C#中消息有兩個指向,一個指向Message,一個指向INotify。這裡主要講INotify。 INotify也有人稱之為[通知],不管叫消息還是通知,都是一個意思,就是傳遞信息。 消息的定義 INotify消息其實是一個介面,介面名叫INotifyPropertyChanged。介面定義如下: ...
在C#中消息有兩個指向,一個指向Message,一個指向INotify。這裡主要講INotify。
INotify也有人稱之為[通知],不管叫消息還是通知,都是一個意思,就是傳遞信息。
消息的定義
INotify消息其實是一個介面,介面名叫INotifyPropertyChanged。介面定義如下:
//向客戶端發出某一屬性值已更改的通知。
public interface INotifyPropertyChanged
{
//在更改屬性值時發生。
event PropertyChangedEventHandler PropertyChanged;
}
定義很簡單,我們可以看到這個介面只定義了一個事件屬性——PropertyChanged。所以這個PropertyChanged就是消息的核心了。
那麼學習應用消息的方法就出現了,即,創建一個繼承INotifyPropertyChanged介面的類,然後在類內,實現PropertyChanged就可以了。
消息的應用
上面介紹消息是用來傳遞信息的。那麼可能會有同學好奇,引用類型的對象不就可以封裝傳遞信息嗎?為什麼還要用消息呢?
因為有些數據是存儲在非引用類型的對象中的。比如字元串,或數字等。
為了讓字元串、數字等數據的修改也能如引用類型一樣,可以傳遞迴給源,就需要使用消息了。
下麵我們來看下消息的基礎用法。
首先,我們使用WPF創建一個項目,然後創建一個頁面,起名為WindowNotify,編輯內容如下:
<Window x:Class="WpfApplication.WindowNotify"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowNotify" Height="120" Width="200">
<Grid>
<StackPanel>
<TextBox Name="txtName" VerticalAlignment="Top" Height="24" ></TextBox>
<TextBox Name="txtNameNotify" VerticalAlignment="Top" Height="24" ></TextBox>
<Button Click="Button_Click" Height="30" Content="查看結果"></Button>
</StackPanel>
</Grid>
</Window>
接下來,編輯Xaml對於的cs文件,內容如下:
public partial class WindowNotify : Window
{
private string _KName = "Kiba518";
public string KName
{
get { return _KName; }
set { _KName = value; }
}
WindowNotifyViewModel vm;
public WindowNotify()
{
InitializeComponent();
vm = new WindowNotifyViewModel();
Binding bding = new Binding();
bding.Path = new PropertyPath("KName");
bding.Mode = BindingMode.TwoWay;
bding.Source = vm;
txtNameNotify.SetBinding(TextBox.TextProperty, bding);
txtName.Text = KName;
txtNameNotify.Text = vm.KName;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("[txtName:" + KName + "] | [txtNameNotify:" + vm.KName + "]");
}
}
public class WindowNotifyViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private string _KName = "Kiba518Notify";
public string KName
{
get { return _KName; }
set
{
_KName = value;
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs("KName"));
}
}
}
}
這裡我們創建了一個ViewModel——WindowNotifyViewModel,我們讓這個VM繼承INotifyPropertyChanged,然後定義了一個KName屬性,並定義了PropertyChanged事件觸發的位置。
有同學可能會好奇,PropertyChanged事件是何時被賦值的呢?別心急,請耐心往下看。
ViewModel定義完成之後,我們再看Xaml對應的cs文件。這裡我們也定義了一個KName屬性。然後初始化時,將cs文件的KName和VM的KName分別賦值給前臺定義的兩個TextBox控制項。
這裡用vm的KName屬性賦值時,稍微有點特別,稍後再介紹。
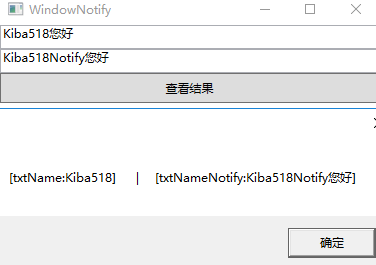
然後我們運行頁面,並修改兩個文本框內的值。再點擊查看結果按鈕。得到界面如下:

可以從圖中看到,界面修改了TextBox的Text屬性,WindowNotifyViewModel的KName屬性對修改的值進行了同步,而WindowNotify的KName沒有同步。
看完結果,我們回過來看下VM的KName的奇怪賦值方式。我們先看第一句:
Binding bding = new Binding();
這裡的Binding是綁定的意思,這行代碼很明顯是用來定義一個綁定。
綁定是個不好理解的詞,我們該如何理解呢?
很簡單,我們可以將綁定理解為套索,既然是套索,那麼就該有兩個屬性,一個是套頭,一個是套尾。
那麼聲明瞭套索之後,我們便需要為套索的索尾賦值了,即數據源的這一方。
代碼里,我們通過Binding的Path和Source設置了索尾的數據源和數據源綁定的屬性。之後我們還設置了綁定模式是雙向綁定,即雙方修改都會進行數據傳遞。
設置好了套索後,我們在讓TextBox控制項自己轉進套頭裡,並設置了TextBox控制項綁定的屬性。代碼如下:
txtNameNotify.SetBinding(TextBox.TextProperty, bding);
在我們TextBox控制項自己轉進套頭裡的時候,會對數據源的PropertyChanged進行賦值,這樣我們就實現了字元串數據的傳輸。
當然,這樣賦值看起來比較笨拙。那麼有更簡便的方法嗎。
答案當然是:有。
MVVM的基礎應用
上面的代碼已經實現了ViewModel,那麼只要在這個基礎上進行優化,即可實現最簡單的MVVM的應用。
優化Xaml代碼如下:
<StackPanel>
<TextBox Name="txtNameNotify" Text="{Binding KName}" VerticalAlignment="Top" Height="24" ></TextBox>
<Button Click="Button_Click" Height="30" Content="查看結果"></Button>
</StackPanel>
優化Xaml.cs代碼如下:
public partial class WindowNotify : Window
{
public WindowNotify()
{
InitializeComponent();
this.DataContext = new WindowNotifyViewModel();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
var vm = this.DataContext as WindowNotifyViewModel;
MessageBox.Show("[txtNameNotify:" + vm.KName + "]");
}
}
public class WindowNotifyViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private string _KName = "Kiba518";
public string KName
{
get { return _KName; }
set
{
_KName = value;
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs("KName"));
}
}
}
}
從上面的代碼中,我們可以看到在Xaml文件中,Text屬性可以使用{Binding KName}這種簡寫的模式,來實現剛纔那個複雜的binding賦值。
而在Xaml.cs文件中,我們將VeiwMode賦值給了DataContext這個數據上下文,然後,我們就看到了,前臺直接使用了VM里的屬性。
這樣簡單的MVVM就實現了。
簡潔的ViewModel
在上面我們看到了ViewModel的創建和使用,但ViewMode中每個屬性都要設置成如此複雜的形態,稍微有點難受。
那麼,我們來用CallerMemberName繼續簡化這個ViewModel。
優化後的代碼如下:
public class WindowNotifyViewModel : BaseViewModel
{
private string _KName = "Kiba518";
public string KName
{
get { return _KName; }
set
{
_KName = value;
OnPropertyChanged();
}
}
}
public class BaseViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName]string propertyName = "")
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
如上所示,我們定義了一個BaseViewModel,併在BaseViewModel裡面定義方法OnPropertyChanged,併在裡面實現事件PropertyChanged的觸發定義。
最後我們通過CallerMemberName特性,在方法OnPropertyChanged里來獲取觸發該方法的屬性的名稱。
然後我們就實現了,比較簡潔的ViewModel。
PS:CallerMemberName的用法就好像param參數一樣,只要如上所示,寫進去即可。
結語
到此,消息的應用就講完了。消息毫無疑問是MVVM的技術核心。學會消息才能更好的理解MVVM。
並且學會消息,還能幫助我們更好的理解現在流行的前端JS的MVVM。雖然實現方式不一樣,但道理是一樣的。
----------------------------------------------------------------------------------------------------
註:此文章為原創,歡迎轉載,請在文章頁面明顯位置給出此文鏈接!
若您覺得這篇文章還不錯,請點擊下右下角的【推薦】,非常感謝!
如果您覺得這篇文章對您有所幫助,那就不妨支付寶小小打賞一下吧。

我的博客即將搬運同步至騰訊雲+社區,邀請大家一同入駐:https://cloud.tencent.com/developer/support-plan?invite_code=6e1lrvr4z4kb



