vue的開發環境的搭建 不管什麼軟體我們都要去官網下載安裝,這是作為專業程式員的安全意識。 1、安裝node.js 官方下載的頁面:點擊這裡 大約展示的頁面是這樣子的!我們演示是windows 64位的安裝 關於版本的選擇,作為開發我們最好還是用已經比較穩定的版本,這樣話就算遇到坑,解決的問題的文檔 ...
vue的開發環境的搭建
不管什麼軟體我們都要去官網下載安裝,這是作為專業程式員的安全意識。
1、安裝node.js
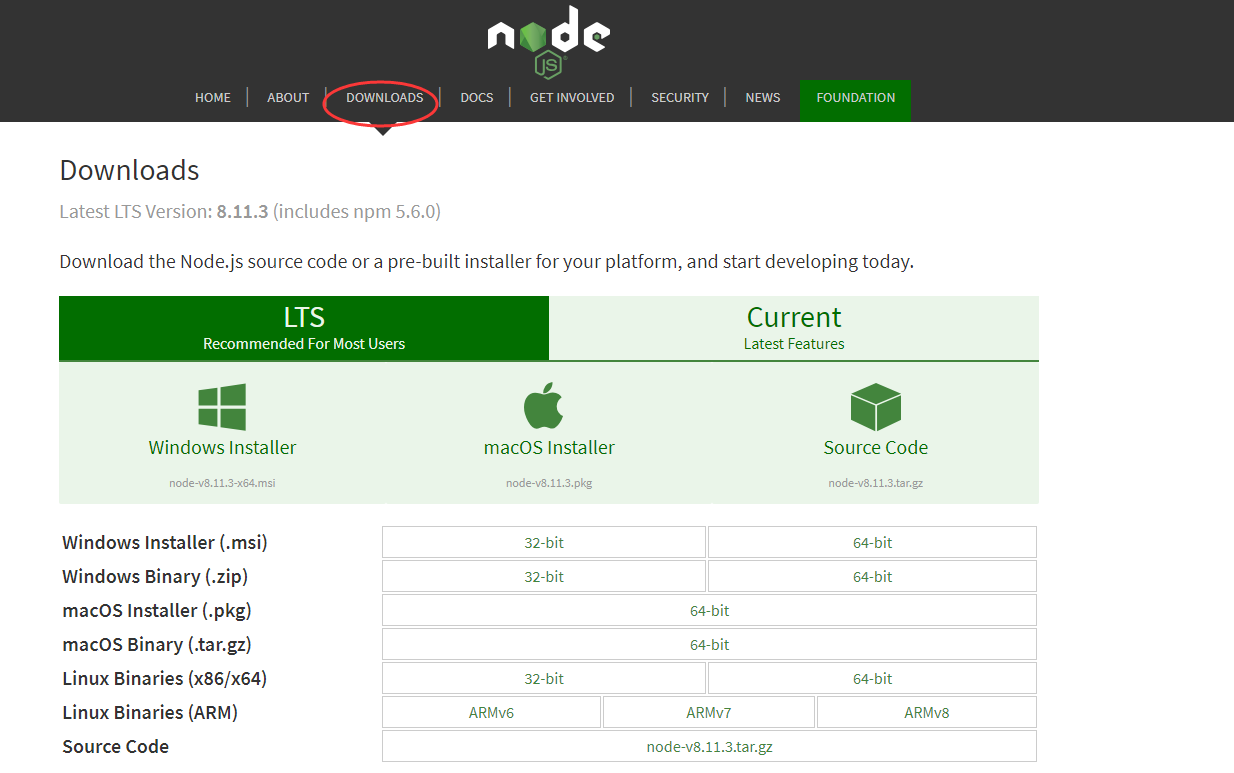
官方下載的頁面:點擊這裡
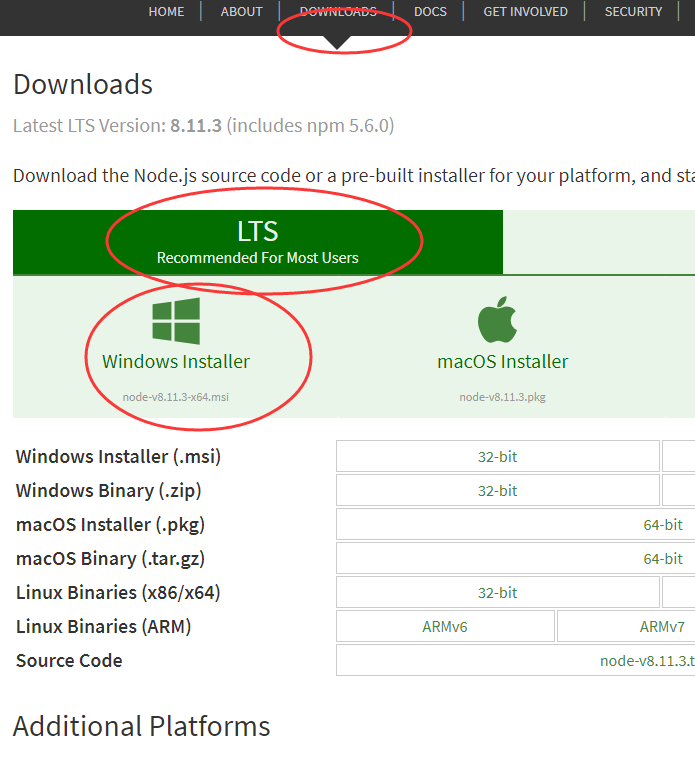
大約展示的頁面是這樣子的!我們演示是windows 64位的安裝

關於版本的選擇,作為開發我們最好還是用已經比較穩定的版本,這樣話就算遇到坑,解決的問題的文檔也好找,
最新版本的可能會有未知的錯誤 ,官方也會推薦穩定的版本,

後面就是下載好下一步下一步就好了!
驗證一下我們是否裝成功,打開管理許可權的cmd
出現下麵的樣子,說明node已經裝好了

操作的央視就是跟我們python裝模塊一樣,由於國內鏈接國外的資源不是一般的慢,
所以我們要制定以下鏡像
基於node.js,利用淘寶npm鏡像安裝相關依賴
在管理員許可權的cmd里直接輸入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
回車,等待安裝...
安裝全局vue-cli腳手架,用於幫助搭建所需的模板框架
在cmd里輸入cnpm install -g vue-cli,回車,等待安裝;輸入vue,回車,若出現vue信息說明表示成功

創建項目
①命令行定位到想創建文件所在路徑
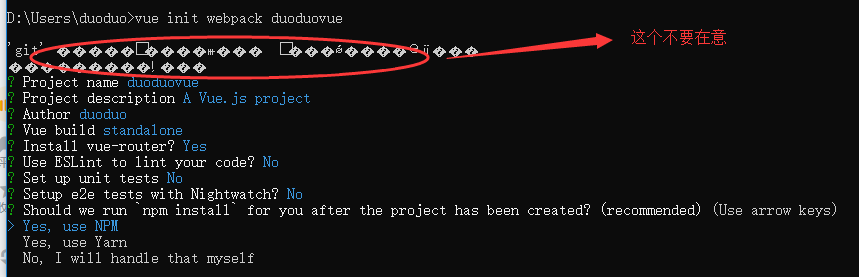
②執行命令:vue init webpack markdowndemo (項目的名字)

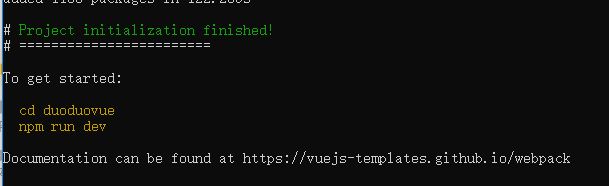
③ 進入項目,下載依賴

④測試是否成功
在cmd里輸入:cnpm run dev

在瀏覽里輸入:localhost:8080(預設埠為8080)
註:
1.npm run dev報錯可以從以下幾方面檢查:
(1)cmd是否已管理員許可權運行
(2)npm版本是否足夠高,升級使用 npm -g update
(3)8080埠是否被占用
(4)當前操作目錄是否在項目根目錄
2.vue.js如何更改預設埠號8080為指定埠
執行npm run dev實際是在調用根目錄下的package.json,打開package.json後可發現有這樣一段代碼
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},由此可知,我們應該查看build目錄下的dev-server.js文件,在dev-server.js文件中可找到
var uri = 'http://localhost:' + port此處的port便是我們將要尋找的,在dev-server.js的開始部分我們可以發現
var path = require('path')而path又是從哪裡來的呢?根目錄下有一個config文件夾打開config目錄下的index.js
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
cssSourceMap: false
}這裡不僅可以改變埠,還可以根據需要改變其他配置信息。
Vue.js



