@font-face是css3中定義字體的規則。 首先,在使用weui時,在Chrome、Firefox下沒有問題,但是在IE下提示“font-face 未能完成 OpenType 嵌入許可權檢查。許可權必須是可安裝的”,如下圖: 經過一番查找資料,解決方法如下: 1. 將@font-face中,字體的 ...
@font-face是css3中定義字體的規則。
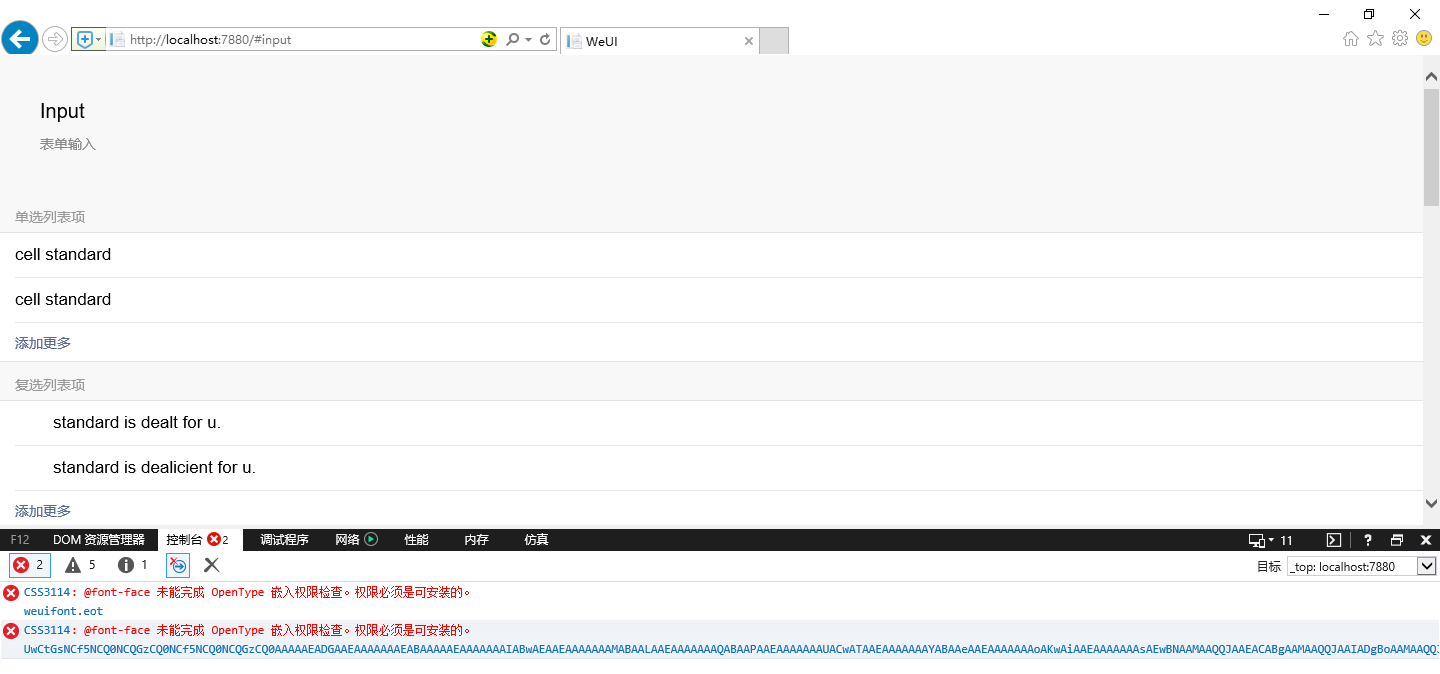
首先,在使用weui時,在Chrome、Firefox下沒有問題,但是在IE下提示“font-face 未能完成 OpenType 嵌入許可權檢查。許可權必須是可安裝的”,如下圖:

經過一番查找資料,解決方法如下:
1. 將@font-face中,字體的base64編碼轉換為字體文件。
a)訪問http://www.motobit.com/util/base64-decoder-encoder.asp ,將base64編碼轉換為ttf文件,這裡命名為weui.ttf。
b)訪問https://everythingfonts.com/font-face ,上傳剛纔轉換的weui.ttf文件,轉換後會下載得到一個壓縮包。
2. 將壓縮包中fonts文件夾解壓到原來css所在的目錄,將壓縮包中css文件里@font-face的src一段拷貝到原來的css中,替換原來@font-face中src一段。
src: url('fonts/weui.eot');
src: url('fonts/weui.eot') format('embedded-opentype'),
url('fonts/weui.woff2') format('woff2'),
url('fonts/weui.woff') format('woff'),
url('fonts/weui.ttf') format('truetype'),
url('fonts/weui.svg#weui') format('svg');
@font-face{
font-weight:normal;
font-style:normal;
font-family:"weui";
src: url('fonts/weui.eot');
src: url('fonts/weui.eot') format('embedded-opentype'),
url('fonts/weui.woff2') format('woff2'),
url('fonts/weui.woff') format('woff'),
url('fonts/weui.ttf') format('truetype'),
url('fonts/weui.svg#weui') format('svg');
}
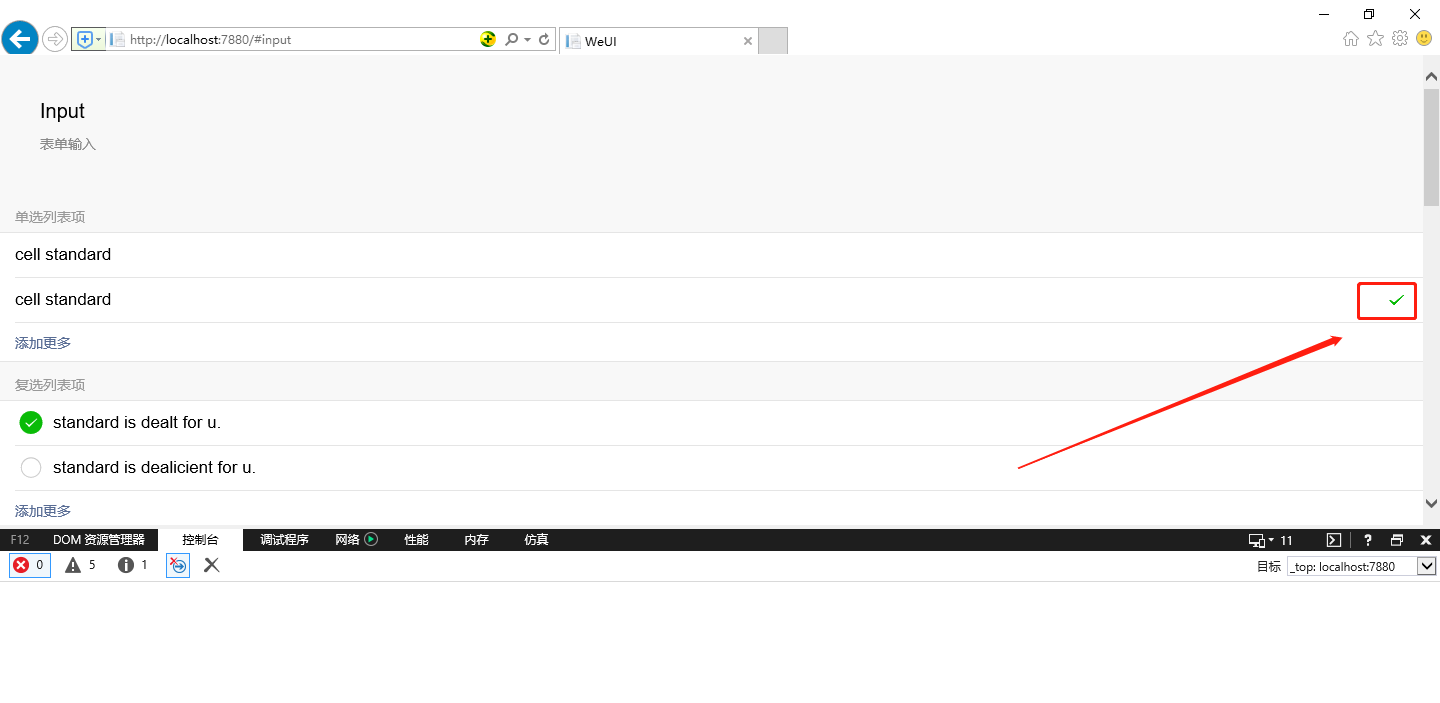
保存並瀏覽器刷新後,IE中不再提示錯誤。

參考資料:https://www.cnblogs.com/moqiutao/p/8945131.html



