一.前言 眾所周知:沒有對象怎麼辦?那就new一個! 那麼在JS中,當我們new一個對象的時候,這個new關鍵字內部都幹了什麼呢?現在我們就來剖析一下原生JS中new關鍵字內部的工作原理。 二.原始的new 首先,我們先new一個對象看看: 列印結果: 從列印結果中可以看到: 用new關鍵字實例化對 ...
一.前言
眾所周知:沒有對象怎麼辦?那就new一個!
那麼在JS中,當我們new一個對象的時候,這個new關鍵字內部都幹了什麼呢?
現在我們就來剖析一下原生JS中new關鍵字內部的工作原理。
二.原始的new
首先,我們先new一個對象看看:
1 //創建Person構造函數,參數為name,age 2 function Person(name,age){ 3 this.name = name; 4 this.age = age; 5 } 6 //實例化對象小明 7 xm = new Person('xiaoming',18); 8 //列印實例化出來的對象小明 9 console.log(xm);
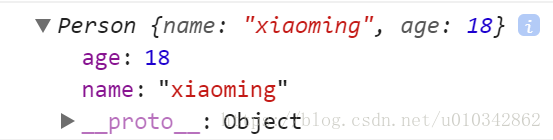
列印結果:

從列印結果中可以看到:
用new關鍵字實例化對象時,首先創建了一個空對象xm,並且這個空對象包含兩個屬性name和age,分別對應構造函數中的兩個屬性,其次我們也可以知道實例化出來的這個對象xm是繼承自Person.prototype,那麼現在我們就可以總結出new關鍵字在實例化對象時內部都幹了什麼,其實,new關鍵字內部幹了如下三件事(已知構造函數為Func):
- 創建一個空對象,並使該空對象繼承Func.prototype;
- 執行構造函數,並將this指向剛剛創建的新對象;
- 返回新對象;
三.封裝_new函數
當我們知道new關鍵字的內部原理後,我們就可以封裝一個_new函數,使其用於與new關鍵字同樣的功能。
_new函數需要傳入以下幾個參數:
第一個參數:構造函數名Func;
第二個參數及後面的參數:構造函數的參數
1 function _new(){ 2 //1.拿到傳入的參數中的第一個參數,即構造函數名Func 3 var Func = [].shift.call(arguments); 4 //2.創建一個空對象obj,並讓其繼承Func.prototype 5 var obj = Object.create(Func.prototype); 6 //3.執行構造函數,並將this指向創建的空對象obj 7 Func.apply(obj,arguments) 8 //4.返回創建的對象obj 9 return obj 10 }
四.測試_new函數
封裝好後,我們來測試一下封裝的_new函數,看看它是否實現了和原生new關鍵字同樣的功能。
1 //創建Person構造函數,參數為name,age 2 function Person(name,age){ 3 this.name = name; 4 this.age = age; 5 } 6 7 function _new(){ 8 //1.拿到傳入的參數中的第一個參數,即構造函數名Func 9 var Func = [].shift.call(arguments); 10 //2.創建一個空對象obj,並讓其繼承Func.prototype 11 var obj = Object.create(Func.prototype); 12 //3.執行構造函數,並將this指向創建的空對象obj 13 Func.apply(obj,arguments) 14 //4.返回創建的對象obj 15 return obj 16 } 17 18 19 xm = _new(Person,'xiaoming',18); 20 21 console.log(xm);
測試結果:


從測試結果看到,_new函數的功能與new關鍵字完全一致。
(完)



