1、DOM操作: DOM操作分為三類: ●DOM Core:任何一種支持DOM的編程語言都可以使用它,如getElementById()、getElementsByName; ●HTML-DOM:用於處理HTML文檔,如document.forms; ●CSS-DOM:用於操作CSS(獲取和設置st ...
1、DOM操作:
|
DOM操作分為三類: ●DOM Core:任何一種支持DOM的編程語言都可以使用它,如getElementById()、getElementsByName; ●HTML-DOM:用於處理HTML文檔,如document.forms; ●CSS-DOM:用於操作CSS(獲取和設置style對象的各種屬性),如element.style.color="green"; |
|
●JavaScript用於對(x)html文檔進行操作,它對這三類DOM操作都提供了支持; |
2、 jQuery中的DOM操作:
|
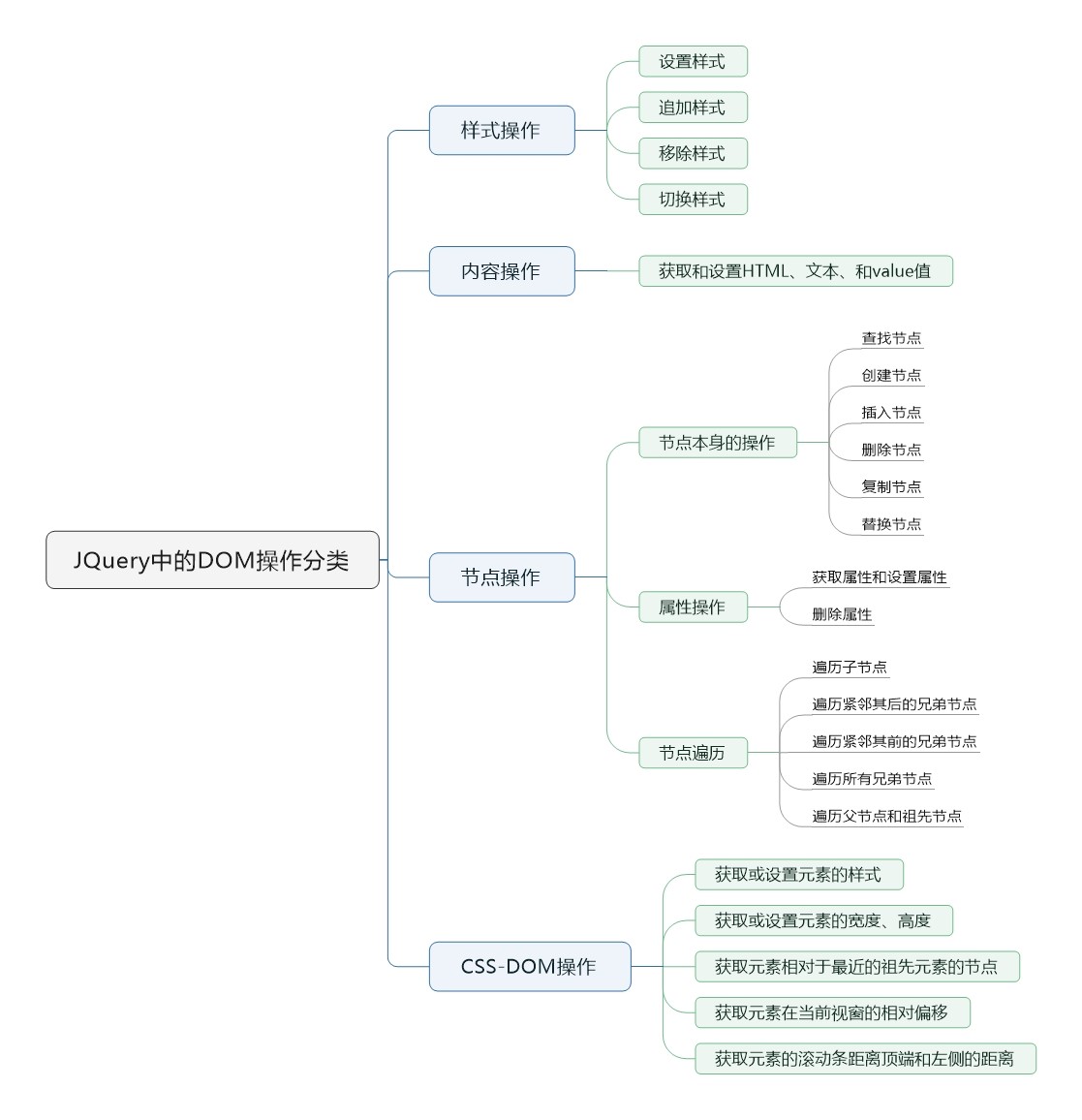
●在jQuery中的DOM操作主要可分為樣式操作、文本和value屬性值操作、節點操作; ★節點操作又包含屬性操作、節點遍歷和CSS-DOM操作。 ★其中最核心的部分是節點操作和節點遍歷。 |
||||||
 |
||||||
|
●jQuery對JavaScript中的DOM操作進行了封裝 ●jQuery中的DOM操作: 1、 樣式操作 2、內容及Value值操作 3、節點操作 4、節點屬性操作 5、節點遍歷 6、CSS-DOM操作 |
||||||
|
◆設置和獲取樣式: ★使用css()為指定的元素設置樣式值或獲取樣式值; ▲設置樣式的語法: $(selector).css(name,value); //設置單個屬性值 $(selector).css({name:value,…..nameN:valueN}); //設置多個屬性值 Eg:$(this).css("border","5px solid #f5f5f5"); 或 $(this).css({"border":"5px solid #f5f5f5","opacity":"0.5"}); // opacity設置透明度 ▲獲取樣式的語法:$(selector).css(name); //獲取屬性name的值
|
||||||
|
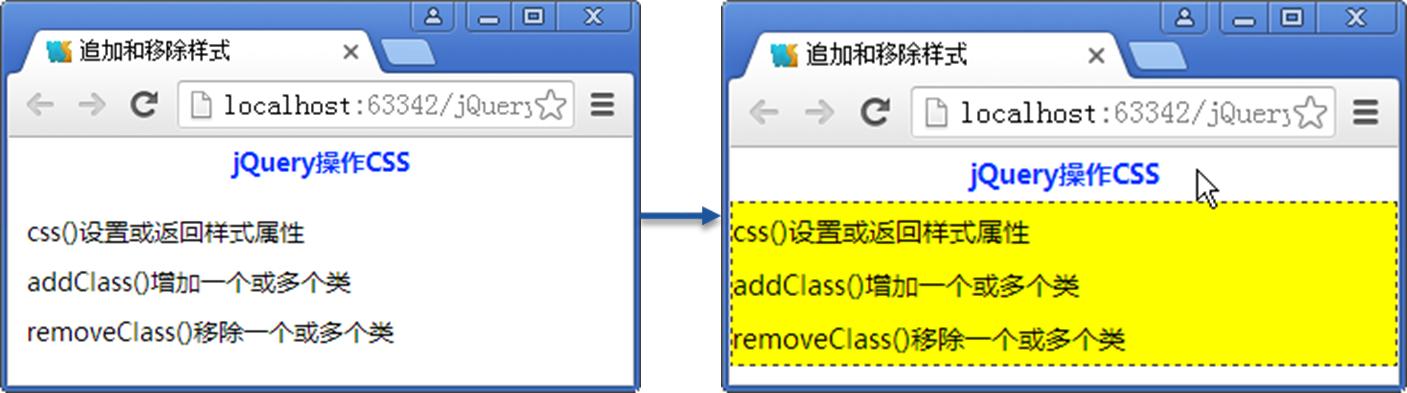
◆追加和移除樣式: ★追加樣式:除了使用css()方法可以為元素添加樣式外,還能使用addClass()方法為元素追加類樣式; 語法: $(selector).addClass(className); //增加單個樣式 $(selector).addClass(className1,className2…..); //增加多個樣式 Eg:
★移除樣式: 語法: $(selector).removeClass(className); //移除單個樣式 $(selector).removeClass(className1,className2….); //移除多個樣式 Eg: $("h2").mouseout(function() { $("p").removeClass("text content"); }); |
||||||
|
◆切換樣式:toggleClass():模擬了addClass()與removeClass()實現樣式切換的過程 語法: $(selector).toggleClass(className);//切換樣式 ★其中,參數className為樣式的名稱,其功能是當元素中包含有名稱為className的CSS類樣式時,刪除該類樣式,否則增加一個該名稱的類樣式。(如果有則刪除,沒有則增加)。 Eg:
|
||||||
|
★toggleClass()可以實現類樣式之間的切換、而css()方法或adaClass()方法僅是增加新的元素樣式,並不能實現切換的功能; |
||||||
|
◆判斷是否含有指定的樣式:hasClass( )方法來判斷是否包含指定的樣式 語法: $(selector).hasClass(className); //參數className是類名,該名稱是必選的。返回值為布爾類型,如果有則為true
|
||||||
3、內容操作:
|
●HTML代碼操作 ●標簽內容操作 ●屬性值操作 |
|||||||||||||||
|
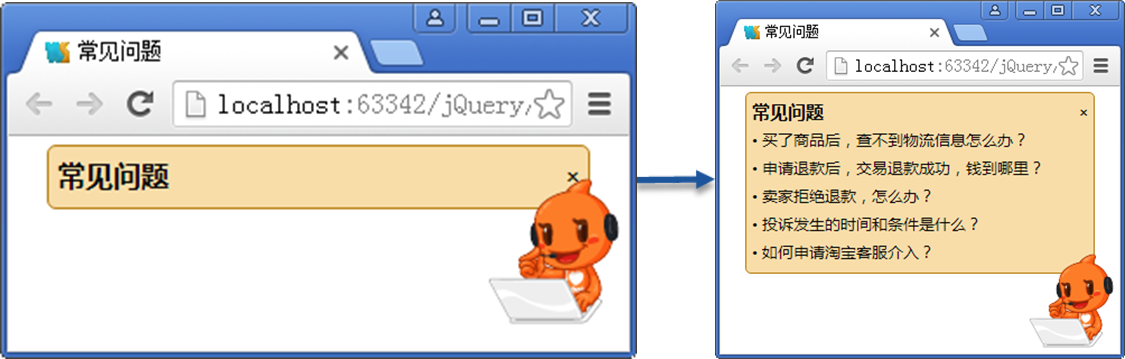
●HTML代碼操作:html()可以對HTML代碼進行操作,類似於JS中的innerHTML ◆新增頁面內容:html([content]);//其中content是可選項目,表示要添加的內容,該參數可以包含HTML標簽。無參數時,表示獲取被選元素的文本內容。 ◆獲取頁面內容:html();
|
|||||||||||||||
|
●標簽內容操作:在jQuery中,可以使用text()方法獲取設置元素的文本內容,不含HTML 標簽 ◆設置文本:text([content]); //可選:規定被選元素的新聞本內容;特殊字元會被編碼;無參時,表示獲取備選元素的文本內容; ◆獲取文本:text(); //無參數時獲取第一個被選元素的文本
|
|||||||||||||||
|
●html( ) 和text( )方法的區別:
註:text()方法即支持XML文檔,也支持(x)HTML文檔; html()方法僅支持(x)HTML文檔,而不能用於xml文檔。 |
|||||||||||||||
|
●屬性值操作:val()可以獲取或設置元素的value屬性值; 語法: val([value]); //設置元素的屬性值,value規定被選元素的新內容, //val();//無參數時,獲取第一個被選元素的value屬性的值 |
4、 節點與屬性操作:
|
jQuery中節點操作:查找節點(前面章節已講)、創建節點、插入節點、刪除節點、替換節點、複製節點 |
||||||||||||||||||||||
|
●查找節點:$(selector); |
||||||||||||||||||||||
|
●創建節點元素: 工廠函數$()用於獲取或創建節點: $(selector):通過選擇器獲取節點 $(element):把DOM節點轉化成jQuery節點 $(html):使用HTML字元串創建jQuery節點 ★語法: $(selector) // selector:選擇器,使用jQuery選擇器匹配元素; 或 $(element) // element:DOM元素,以DOM元素來創建jQuery對象; 或 $(html) //HTML代碼,使用HTML字元串創建jQuery對象; Eg: var $newNode=$("<li></li>"); var $newNode1=$("<li>你喜歡哪些冬季運動項目?</li>"); var $newNode2=$("<li title='last'>北京申辦冬奧會是再合適不過了!</li>"); |
||||||||||||||||||||||
|
●插入節點:
|
||||||||||||||||||||||
|
●刪除節點:jQuery提供了三種刪除節點的方法: ★remove():刪除整個節點,該方法用於刪除匹配元素,刪除的內容包括匹配元素包含的文本和子節點; 語法:$(selector).remove([expr]); //參數expr可選,如果接收參數,則該參數為篩選元素的jQuery表達式,通過表達式獲取指定元素,併進行刪除; ★empty():清空節點內容,該方法並不是刪除節點,而是清空節點,他能清空元素中的所有後代節點; 語法:$(selector).empty(); ★detach():刪除整個節點,保留元素的綁定事件、附加的數據
|
||||||||||||||||||||||
|
●替換節點:replaceWith()和replaceAll()用於替換某個節點;兩者的關係類似於append()和appendTo(); 作用是將所有匹配的元素都替換成指定的HTML或者DOM元素; Eg:var $newNode1=$("<li>你喜歡哪些冬季運動項目?</li>"); $(".gameList li:eq(2)").replaceWith($newNode1); 或 $($newNode1).replaceAll(".gameList li:eq(2)"); |
 |
|||||||||||||||||||||
|
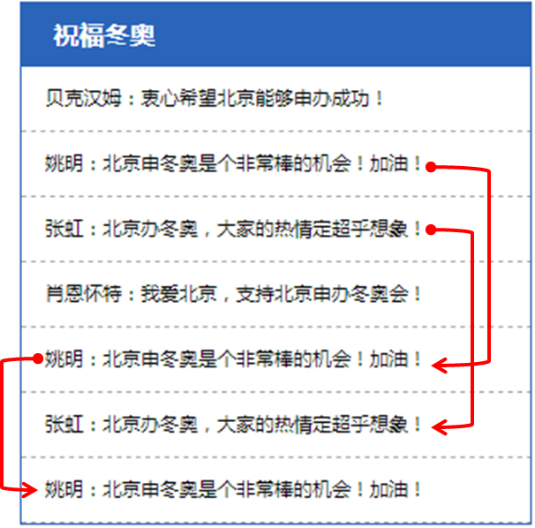
●複製節點:clone()用於複製某個節點:該方法能夠生成被選元素的副本,包含子節點、文本和屬性; 語法:$(selector).clone([includeEvents]); //其中參數includeEvents為可選值,為布爾值true或false。表示是否複製元素的所有處理事件,為true時複製事件,為false時不複製事件。
|
||||||||||||||||||||||
5、 屬性操作:
|
●屬性操作:attr()用來獲取與設置元素屬性; 語法: $(selector).attr([name]); //獲取屬性值 或 $(selector).attr({[name1:value1],[name2:value2]…[nameN:valueN]}); //設置多個屬性值 eg:設置圖片的寬高屬性 $(“.contain img”).attr({width:”200”,height:”80”}); |
|
★在jQuery中,很多方法都是同一個方法實現獲取與設置兩種功能的,即一個方法實現兩個用途、無參數時為獲取元素,帶參數時,為設置元素的文本、屬性值等,attr()方法、html()方法、val()方法等; |
|
●刪除元素屬性: 語法: $(selector).removeAttr(name); //參數為元素屬性的名稱。 Eg1:刪除圖片的寬度屬性: $(“contain img”).removeAttr(“width”); Eg2:刪除元素的alt屬性: $(".contain img").removeAttr("alt"); |
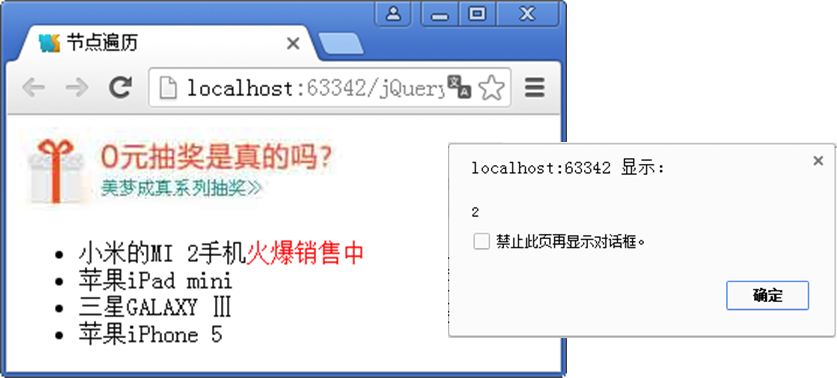
6、 節點的遍歷:遍歷子元素、遍歷同輩元素、遍歷前輩元素、其他遍歷方法;
|
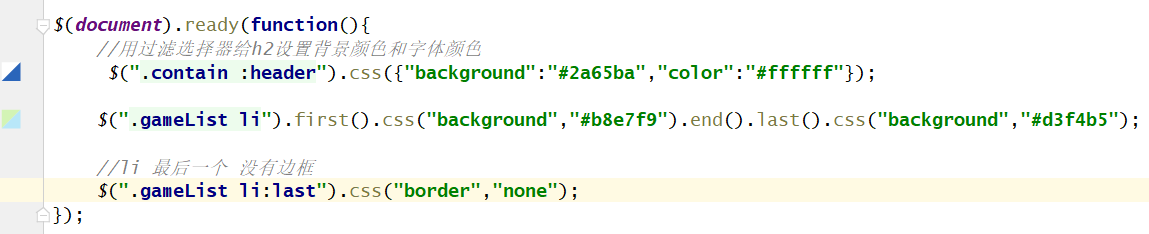
●遍歷子元素:children()方法可以用來獲取元素的所有子元素; 語法: $(selector).children([expr]); //參數expr為可選,用於過濾子元素的表達式。 Eg:獲取<section>的子元素,但不包含子元素的子元素; |
|||||||||
|
●遍歷同輩元素:jQuery可以獲取緊鄰其後、緊鄰其前和位於該元素前與後的所有同輩元素;
|
|||||||||
|
●遍歷前輩元素: ●jQuery中可以遍歷前輩元素 ●parent():獲取元素的父級元素 語法:$(selector). parent([selector]); ●parents():元素元素的祖先元素 語法:$(selector). parents([selector]); eg: $("li:eq(1)").parent().addClass("orange"); $("li:eq(1)").parents().addClass("orange"); ▲兩者的參數均是可選的,表示被匹配元素的選擇器表達式,
|
|||||||||
|
●其他遍歷方法:jQuery中還有很多其他的遍歷方法,如each()、end()、find()、filter()、eq()、first()、last()等。 ◆each()方法:規定為每個匹配元素規定運行的函數 語法: $(selector).each(function(index,element)); //其中,參數index表示選擇器的index位置,element表示當前的元素,當返回值為false時可用於及早停止迴圈。
◆end()方法:方法結束當前鏈條中最近的篩選操作,並將匹配元素集還原為之前的狀態。 語法:.end();
|
7、CSS-DOM操作:
|
方法 |
描述 |
示例 |
|
css() |
設置或返回匹配元素的樣式屬性 |
$(“#box”).css(“background-color”,”green”); |
|
height([value]) |
參數可選,設置或返回匹配元素的高度,如果沒有規定長度的單位,則預設px做單位; |
$(“#box”).height(180) |
|
width([value]) |
參數可選,設置或返回匹配元素的寬度,如果沒有規定長度的單位,則預設px做單位; |
$(“#box”).width(180) |
|
offset([value]) |
返回以像素為單位的top和left坐標。此方法僅對可見元素有效 |
$(“#box”).offset() |
|
offsetParent() |
返回最近的已定位祖先元素。定位元素指元素的CSS position屬性值被設置為relative,absolute或fixed的元素 |
$(“#box”). offsetParent() |
|
position() |
返回第一個匹配元素相對於父元素的位置 |
$(“#box”). position() |
|
scrollLeft([position]) |
參數可選,設置或返回匹配元素相對滾動條左側的偏移 |
$(“#box”). scrollLeft(20) |
|
scrollTop([position]) |
參數可選,設置或返回匹配元素相對滾動條頂部的偏移 |
$(“#box”). scrollTop(180) |