vue sync修飾(1)雙向數據綁定,父子組件之間信息的交互 1⃣️在自組件中使用this.emmit('toFather'),子組件產生一個tofather事件,然後在父組件中通過@進行監聽,那麼可以實現通信過程 2⃣️使用簡單的方式傳遞,如上圖中emmit(updete:title),然後在v ...
vue
- sync修飾
(1)雙向數據綁定,父子組件之間信息的交互
1⃣️在自組件中使用this.emmit('toFather'),子組件產生一個tofather事件,然後在父組件中通過@進行監聽,那麼可以實現通信過程
2⃣️使用簡單的方式傳遞,如上圖中emmit(updete:title),然後在v-bind:title.sync='title',從而實現雙向數據綁定
(2)雙向數據綁定,使用v-model
通過在自組件中使用model 定義 prop event ,從而可以實現父子組件之間通過v-model實現通信,或者不定義model ,使用預設的的prop:value,enent:input

- keep-alive
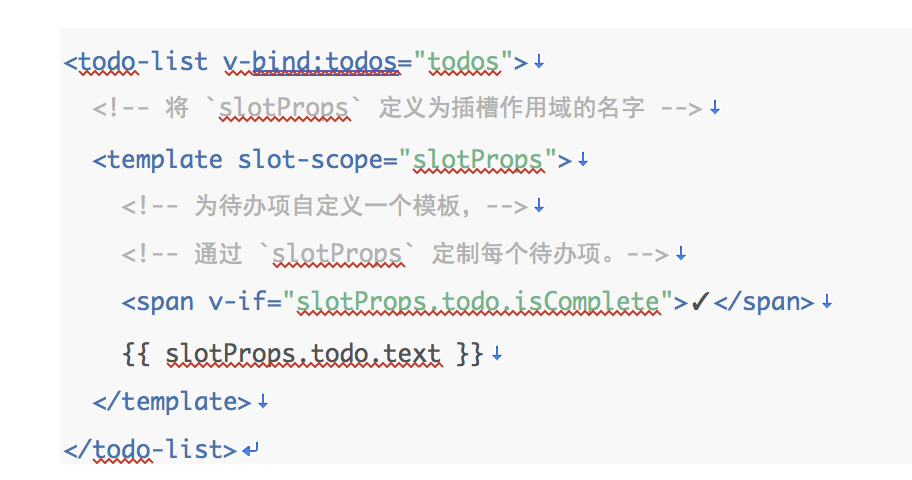
<keep-alive><My-component /> <keep-alive> 可以實現緩存 - 作用域插槽
這個其實就是可以使用自組件中的數據,使用slot-scope接受自組件中的數據
- 自組件訪問父級組件
1⃣️ let father = this.$parent
2⃣️通過依賴註入
- 計算屬性
剛開始在學習計算屬性的時候,一直預設的認為是一個函數,但是在調用的時候,是不用加()的,這樣的話,在認為是一個函數就不對了,其實就是類似於
data中的數據,只不過會有緩存和更新。例如使用的時候直接{{computed}},通俗的說,可以單純的將它作為一個data值 - method方法
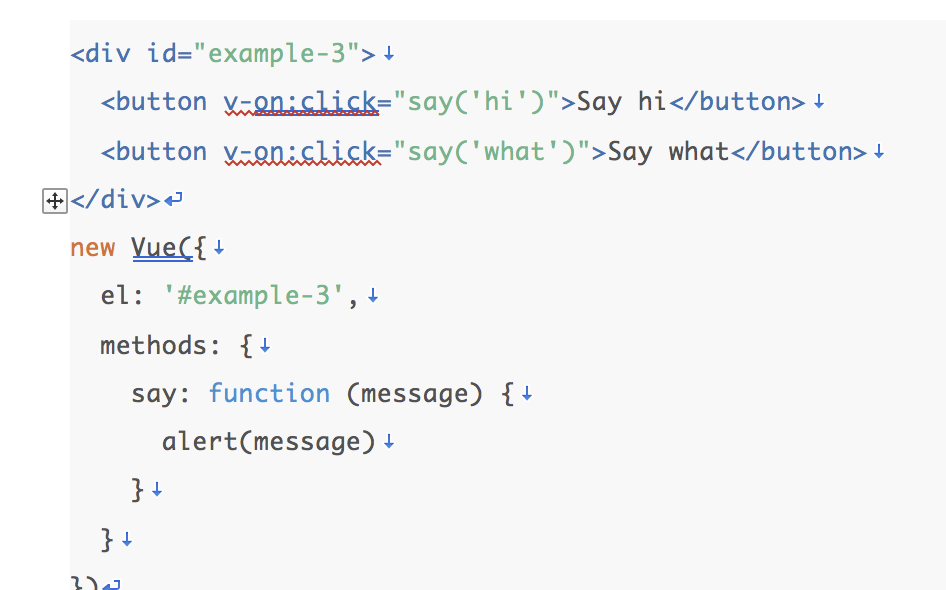
調用方法的時候,如果不傳遞值的話,那麼可以不用加入()
- 混入 minxins

自定義指令
通過Vue.directive(name,{})
Vuex
- 三部分構成 state actions mutations
- state
此部分存放數據,可以通過mapStated獲取到數據。

-
actions
可以使用非同步,通過this.$store.dispathc()觸發 -
mutatios
mutatios
必須是同步,通過this.emmit()觸發 -
步驟:
Vue.use(Vuex) const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } }, actions: { increment (context) { context.commit('increment') } } })



