引言 在《iPhone User Guide for iOS 11.4》這本書中,介紹了iOS11的新特性。其中在Safari的章節中,介紹了Fill in forms。也就是當你在網頁登錄、註冊以及購買的時候,用戶可以通過鍵盤來填充網頁的表單、或者是Safari自己填充(前提是你開啟了AutoFi ...
轉載請標明來源:https://www.cnblogs.com/zhanggui/p/9431950.html
引言
在《iPhone User Guide for iOS 11.4》這本書中,介紹了iOS11的新特性。其中在Safari的章節中,介紹了Fill in forms。也就是當你在網頁登錄、註冊以及購買的時候,用戶可以通過鍵盤來填充網頁的表單、或者是Safari自己填充(前提是你開啟了AutoFill)。
AutoFill功能打開方式:設置 → Safari → 自動填充(AutoFill)。使用AutoFill有兩種功能:
1.保存你的密碼:你在網頁中輸入密碼,Safari會詢問您是否為你登錄的網站保存密碼,點擊YES即可。
2.為新賬號提供建議密碼:點擊密碼區域,點擊提示密碼,點擊使用建議的密碼,就可以使用建議密碼

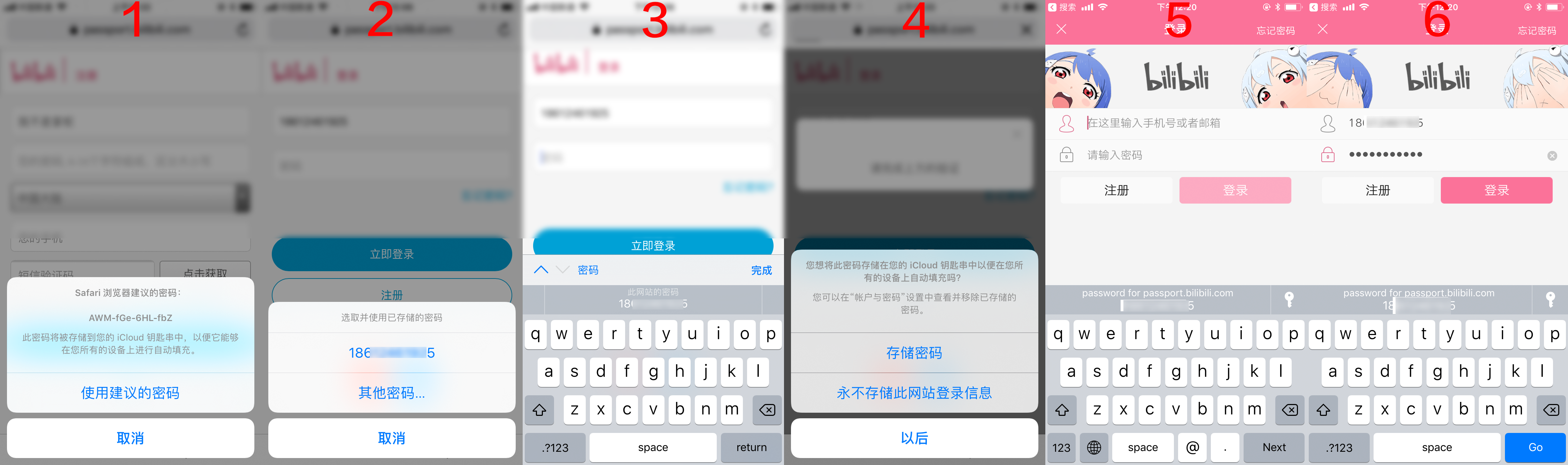
上圖為註冊B站的流程,打開Safari,然後打開該網站,就可以進行註冊,註冊在輸入新密碼的時候,會有提示密碼,點擊提示密碼就會彈出圖(1)所示,Safari會為你生成一個建議密碼,然後你使用建議密碼即可(2),再次登錄時直接選中已經存儲的賬號密碼即可。
這裡還有一個很不錯的功能點:當你登錄與該網站關聯的APP時,系統會自動幫你填充賬號密碼,達到兩步登錄效果(點擊提示即可自動輸入賬號密碼,然後點擊登錄即可登錄)
如果想查看已經保存的密碼,可以直接打開設置 → 賬號和密碼 → 應用與網站密碼,即可查看當前存儲的密碼:

接下來就簡單實現一個類似上述功能的DEMO:在網頁登錄之後,在APP可以直接進行Password AutoFill。會從四個方面進行介紹:
- 如何展示出來QuickType Bar
- 保證正確的UI展示
- 讓QuickType Bar顯示正確的信息
- 針對第三方服務進行認證
如何展示出來QuickType Bar
所謂QuickType Bar,就是你使用輸入框調起鍵盤的時候鍵盤上面的Bar,要想展示出來QuickType Bar,首先要滿足的一個條件就是:在設置的賬戶和密碼中必須要有保存的賬號密碼。
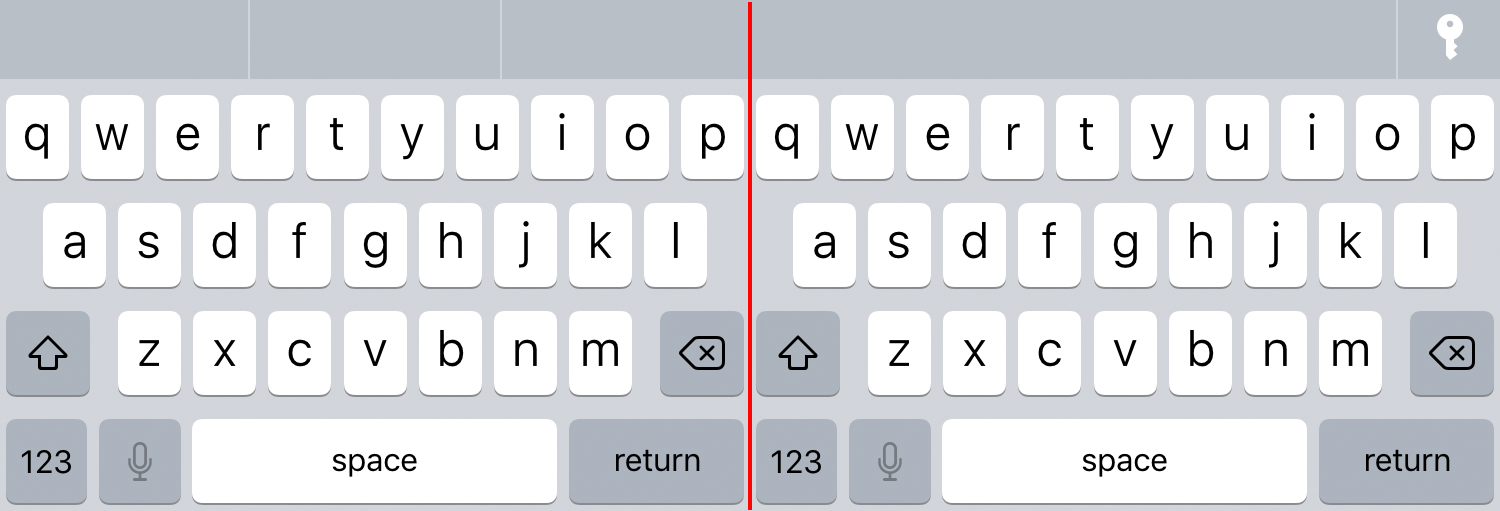
如下圖:

左側為在賬號和密碼中沒有任何賬號和密碼的情況,右側為保存了一個賬號和密碼的情況。也就是說只要在系統的“賬號與密碼”中有保存數據,QuickType Bar就會出現一個鎖,點擊即可選擇當前已經保存的賬號和密碼,達到填充輸入效果。
只要使用的UITextField或者是UITextView,都是可以在沒有開發任何代碼的情況下展示QuickType Bar。當然如果你使用的不是這兩個控制項,那麼需要實現<UITextInput>協議。實現此協議之後也可以使用該特性。問題來了:蘋果系統如何知道你在“賬號與密碼”中保存的內容如何自動填充到你自己開發的頁面表單中呢?這裡就用到了textContentType:
textContentType表示文本輸入區所期望的語義。舉個例子你可以執行輸入框的textContentType為:UITextContentTypeEmailAddress,這樣當你輸入內容的時候,系統可以在某些情況下自動選擇適當的鍵盤。預設情況下,這個屬性是nil。
系統在iOS11之前包含的contentType有:(註意iOS系統版本限制)
UIKIT_EXTERN UITextContentType const UITextContentTypeName NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeNamePrefix NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeGivenName NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeMiddleName NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeFamilyName NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeNameSuffix NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeNickname NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeJobTitle NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeOrganizationName NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeLocation NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeFullStreetAddress NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeStreetAddressLine1 NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeStreetAddressLine2 NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeAddressCity NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeAddressState NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeAddressCityAndState NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeSublocality NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeCountryName NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypePostalCode NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeTelephoneNumber NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeEmailAddress NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeURL NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeCreditCardNumber NS_AVAILABLE_IOS(10_0); UIKIT_EXTERN UITextContentType const UITextContentTypeUsername NS_AVAILABLE_IOS(11_0); UIKIT_EXTERN UITextContentType const UITextContentTypePassword NS_AVAILABLE_IOS(11_0);
在iOS11新增了兩個UITextContentTypeUsername 和 UITextContentTypePassword ,只需要設置textfield的這個屬性即可:
self.accountTextField.textContentType = UITextContentTypeUsername;
self.passwordTextField.textContentType = UITextContentTypePassword;
這樣系統便會根據你所這隻的ContentType將賬號和密碼按照你的設置填入相應的輸入框內。如果你的賬號是郵箱,可以將contentType設置為UITextContentTypeUsername,把鍵盤的keyboardType設置為:UIKeyboardTypeEmailAddress。
保證正確的UI展示
我們只要設置了兩個輸入框的textContentType,就可以將指定的信息填入指定的textfield中。但是有的時候有這種情況:在兩個輸入框內容均填寫之後,登錄按鈕才可以點擊。這種情況下,我們需要處理一下UI操作。從點擊QuickType Bar的鑰匙圖標到UITextField填充內容,你會發現沒有任何的視圖聲明周期調用。所以在視圖生命周期處理UI展示明顯是不可行的。你可以通過UITextFieldDidChange代理方法進行處理。這裡就不再贅述。
讓QuickType Bar顯示正確的信息
直接看一下第一張圖的5,那麼問題來了,QuickType Bar怎麼知道它要展示的是特定APP的賬號和密碼呢?這裡就需要將app和網頁進行關聯。下麵詳細介紹一下。
APP設置
首先我們需要對APP進行設置:

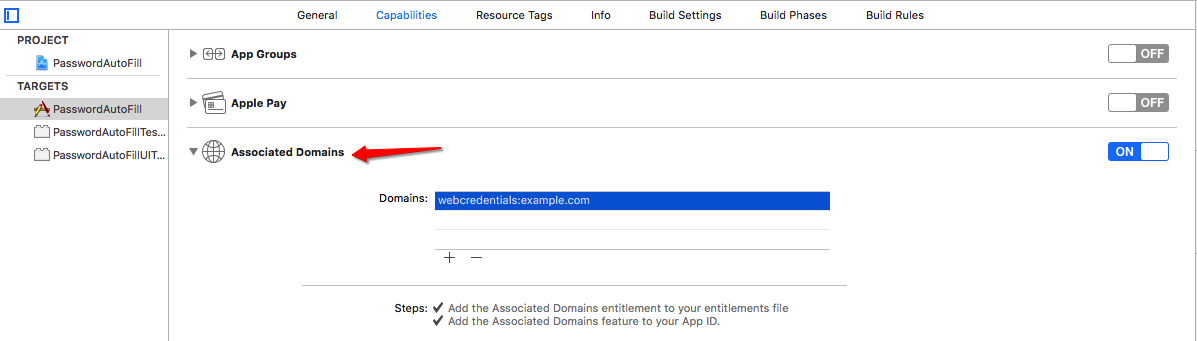
先打開Associated Domains,你可以直接在https://developer.apple.com/登錄,然後進入Certificates, Identifiers & Profiles,選擇你的Identifiers,點擊編輯,勾選Associated Domains。
完成操作之後,按照上面的格式進行添加即可。webcredentials:網站地址。添加完成之後,APP設置完成。
伺服器設置
創建一個名為apple-app-site-association的json文件(不要添加json尾碼),然後裡面填入的信息如下:
{ "webcredentials":{ "apps": [ "E5334VM85F.com.example.Shiny" ] } }
然後將此json文件放到功能變數名稱根目錄,或者.well-known目錄下麵,只要能夠使用如下網址能夠訪問到即可:apps內容格式為TeamId.Bundle Identifier。
https://example.com/.well-known/apple-app-site-association https://example.com/apple-app-site-association
到這裡就完成了服務端的設置。這裡是某站的訪問鏈接:https://www.bilibili.com/.well-known/apple-app-site-association。它的格式是Universal Links格式,並沒有按照但依然可以正確使用。why???。
完成以上兩步,便可實現Password AutoFill功能,並且能夠在QuickTypeBar展示。
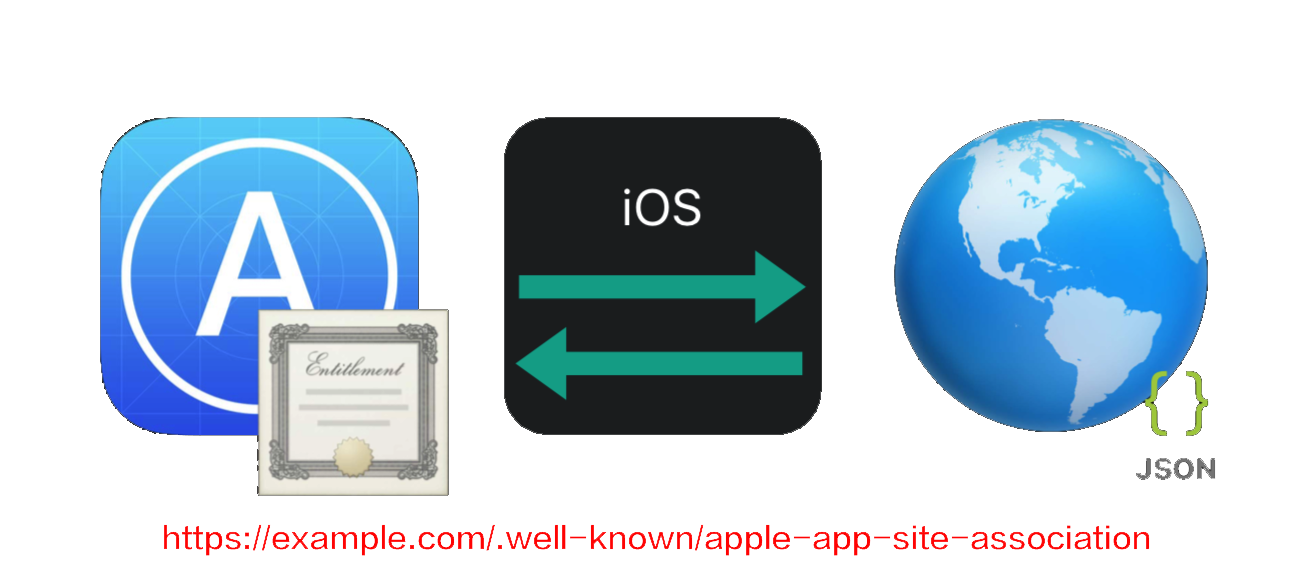
但是按照現有的方式,只有我們在Safari登錄之後並且存儲密碼,才能在APP中使用。(如果你知道網址,可以手動的在“賬號與密碼”中添加)。現在瞭解到的做這個功能的我看到的只有B站。下麵是其簡單的原理圖:

針對第三方服務進行認證
針對第三方賬號登錄的情況,蘋果推薦使用Safari View Controller,應該是使用該Controller載入三方驗證登錄,然後通過Safari View Controller將數據進行保存吧。大部分APP如果有三方登錄,直接是喚起三方APP(如微信),然後在微信執行操作再返回自己的APP,這種方式個人理解暫時無法完成此項功能。
具體實現大家自行研究。
總結
使用此方法的確可以大大降低用戶的輸入操作成本,但是要現在Safari登錄(手機Safari和Mac Safari)就顯得比較尷尬了。Mac的也可以進行同步,但是只不過需要時間。不過如果用戶將自己的賬號密碼保存到了系統中的“賬號與密碼”中,這種操作還是十分方便的。
現階段的同步只是將Safari的登錄信息同步到了APP,據說iOS12可以將APP的信息同步到網站,而且移動APP支持註冊時填寫推薦密碼(textContentType新增了newPassword。當前只有Safari支持推薦密碼)。不過現階段還沒有升級到iOS12,感興趣的可以查看WWDC2018,裡面有對這一塊的介紹。
附
1.WWDC2017關於Password AutoFill的介紹
2.Implementing AutoFill Credential Provider Extensions
3.Automatic Strong Passwords and Security Code AutoFill



