首先是是在main.js文件中把國際化引入進來 1 import Vue from 'vue' 2 import App from './App' 3 import router from './router' 4 import VueI18n from 'vue-i18n' 5 6 Vue.use ...
首先是是在main.js文件中把國際化引入進來

1 import Vue from 'vue' 2 import App from './App' 3 import router from './router' 4 import VueI18n from 'vue-i18n' 5 6 Vue.use(VueI18n) 7 Vue.config.productionTip = false 8 const i18n = new VueI18n({ 9 locale: 'zh-CN', 10 messages: { 11 'zh-CN': { 12 'detail1': '詳情1', 13 'detail2': '詳情2', 14 'detail3': '詳情3', 15 'year': '年' 16 }, 17 'en-US': { 18 'detail1': 'Detail1', 19 'detail2': 'Detail2', 20 'detail3': 'Detail3', 21 'year': 'year' 22 } 23 } 24 }) 25 26 new Vue({ 27 el: '#app', 28 i18n: i18n, 29 router, 30 components: { App }, 31 template: '<App/>' 32 })main.js
其中我現在先在這個文件裡面簡單配置一些國際化的數據,放到常量i18n中,其中locale就是用來配置當前系統的語言的。目前這裡採用的中文的,如果頁面可以支持多種語言切換的話,這事件觸發後就是改這裡的配置的值,若改成英文,這設置為“en-US”
接下來就是在頁面中使用的問題了。
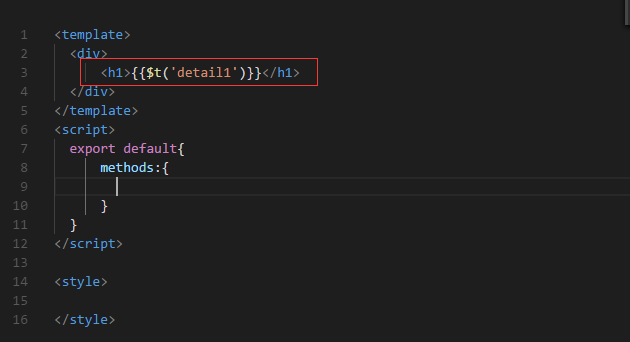
第一種使用方式:在視圖模板中直接使用,採用{{$t('xxxx')}}的方式。如下我現在使用'detail1'這個的國際化:

頁面顯示的效果就是:
中文效果:

英文效果:

第二種使用方式,是在腳本裡面使用,這時可以採用 this.$t('xxxx')的方式。如下

1 <template> 2 <div> 3 <h1>{{$t('detail1')}}</h1> 4 <el-button @click="print">列印</el-button> 5 </div> 6 </template> 7 <script> 8 export default{ 9 methods:{ 10 print(){ 11 console.log(this.$t('detail1')) 12 } 13 }, 14 } 15 </script> 16 17 <style> 18 19 </style>test.vue
因為第二種方式中的this,指的是vue實例,所以這種方式在.vue結尾的的文件中能夠生效。但是如果是例如在我們定義常量的文件裡面要使用的話,就行不通了。那我們在常量中定義的數據,到頁面顯示,要怎樣才能也使用上這個國際化呢。這個我們就來看下第三種方式。
第三種使用方式,在普通js文件中中配置,在頁面上也展示國際化。
首先我們現在main.js文件中的國際化裡面增加月份的國際化配置:

1 const i18n = new VueI18n({ 2 locale: 'zh-CN', 3 messages: { 4 'zh-CN': { 5 'detail1': '詳情1', 6 'detail2': '詳情2', 7 'detail3': '詳情3', 8 'year': '年', 9 'month1': '1月', 10 'month2': '2月', 11 'month3': '3月' 12 }, 13 'en-US': { 14 'detail1': 'Detail1', 15 'detail2': 'Detail2', 16 'detail3': 'Detail3', 17 'year': 'year', 18 'month1': 'January', 19 'month2': 'February', 20 'month3': 'March' 21 } 22 } 23 })main.js
然後我們準備一個constant.js文件。在裡面如下配置:

export const months = ['month1', 'month2', 'month3'].map((item, index) => { return {'label': item, 'value': index + 1} })
constants.js
這裡註意的是,我這裡的月份,直接使用的就是我們國際化裡面配置的月份的key值。接下來我們就來頁面上使用了。
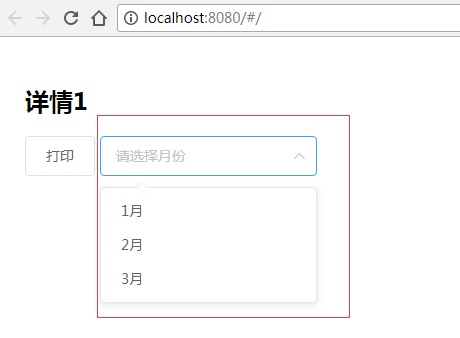
這裡把月份放到下拉框裡面展示為例:

1 <template> 2 <div> 3 <h1>{{$t('detail1')}}</h1> 4 <el-button @click="print">列印</el-button> 5 <el-select v-model="month" placeholder="請選擇月份"> 6 <el-option v-for="item in months" :key="item.value" :label="$t(item.label)" :value="item.value"> 7 </el-option> 8 </el-select> 9 </div> 10 </template> 11 <script> 12 import {months} from '@/util/constants' 13 export default{ 14 data(){ 15 return{ 16 month:'', 17 months:[] 18 } 19 }, 20 methods:{ 21 print(){ 22 console.log(this.$t('detail1')) 23 } 24 }, 25 created(){ 26 this.months = months 27 } 28 } 29 </script> 30 31 <style> 32 33 </style>test.vue
這裡註意的一點就是,在視圖模型中,下拉框的label採用 :label="$t(item.label)"的方式,從而來到達國際展示的方式。
中文頁面效果如下:

英文頁面效果如下:

到此,三種方式介紹完畢。因為在開發中遇到這樣的問題,故順便總結下分享出來。如果大家有其他類似的問題或方式可以留言分享^_^。




