1. 學習計劃 1、使用freemarker實現網頁靜態化 2、ActiveMq同步生成靜態網頁 2. 網頁靜態化 可以使用Freemarker實現網頁靜態化。 2.1. 什麼是freemarker FreeMarker是一個用Java語言編寫的模板引擎,它基於模板來生成文本輸出。FreeMarke ...
1. 學習計劃
1、使用freemarker實現網頁靜態化
2、ActiveMq同步生成靜態網頁
2. 網頁靜態化
可以使用Freemarker實現網頁靜態化。
2.1. 什麼是freemarker
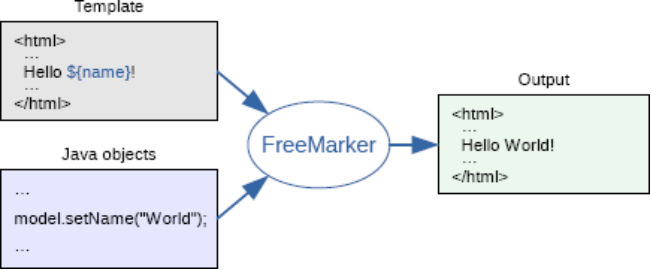
FreeMarker是一個用Java語言編寫的模板引擎,它基於模板來生成文本輸出。FreeMarker與Web容器無關,即在Web運行時,它並不知道Servlet或HTTP。它不僅可以用作表現層的實現技術,而且還可以用於生成XML,JSP或Java 等。
目前企業中:主要用Freemarker做靜態頁面或是頁面展示
2.2. Freemarker的使用方法
把freemarker的jar包添加到工程中。
Maven工程添加依賴
|
<dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.23</version> </dependency>
|
原理:

使用步驟:
第一步:創建一個Configuration對象,直接new一個對象。構造方法的參數就是freemarker對於的版本號。
第二步:設置模板文件所在的路徑。
第三步:設置模板文件使用的字元集。一般就是utf-8.
第四步:載入一個模板,創建一個模板對象。
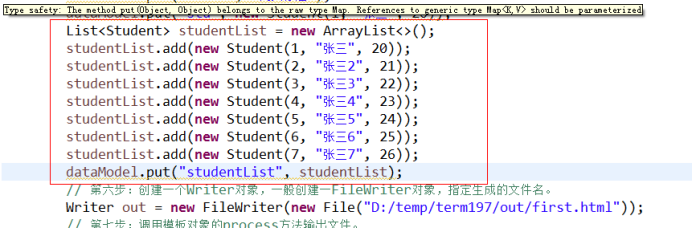
第五步:創建一個模板使用的數據集,可以是pojo也可以是map。一般是Map。
第六步:創建一個Writer對象,一般創建一FileWriter對象,指定生成的文件名。
第七步:調用模板對象的process方法輸出文件。
第八步:關閉流。
模板:
${hello}
@Test public void genFile() throws Exception { // 第一步:創建一個Configuration對象,直接new一個對象。構造方法的參數就是freemarker對於的版本號。 Configuration configuration = new Configuration(Configuration.getVersion()); // 第二步:設置模板文件所在的路徑。 configuration.setDirectoryForTemplateLoading(new File("D:/workspaces-itcast/term197/e3-item-web/src/main/webapp/WEB-INF/ftl")); // 第三步:設置模板文件使用的字元集。一般就是utf-8. configuration.setDefaultEncoding("utf-8"); // 第四步:載入一個模板,創建一個模板對象。 Template template = configuration.getTemplate("hello.ftl"); // 第五步:創建一個模板使用的數據集,可以是pojo也可以是map。一般是Map。 Map dataModel = new HashMap<>(); //向數據集中添加數據 dataModel.put("hello", "this is my first freemarker test."); // 第六步:創建一個Writer對象,一般創建一FileWriter對象,指定生成的文件名。 Writer out = new FileWriter(new File("D:/temp/term197/out/hello.html")); // 第七步:調用模板對象的process方法輸出文件。 template.process(dataModel, out); // 第八步:關閉流。 out.close(); }
2.3. 模板的語法
2.3.1. 訪問map中的key
${key}
2.3.2. 訪問pojo中的屬性
Student對象。學號、姓名、年齡
${key.property}

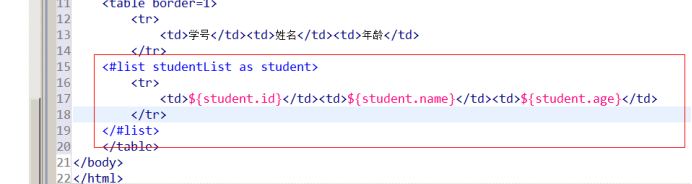
2.3.3. 取集合中的數據
<#list studentList as student>
${student.id}/${studnet.name}
</#list>


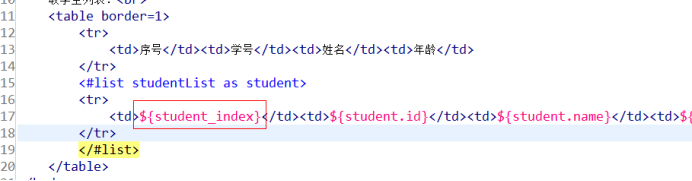
2.3.4. 取迴圈中的下標
<#list studentList as student>
${student_index}
</#list>

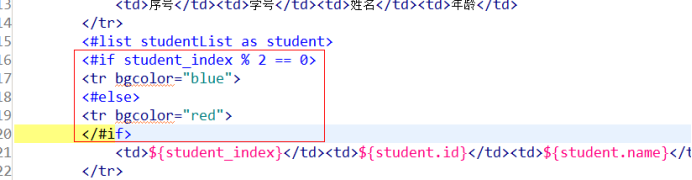
2.3.5. 判斷
<#if student_index % 2 == 0>
<#else>
</#if>

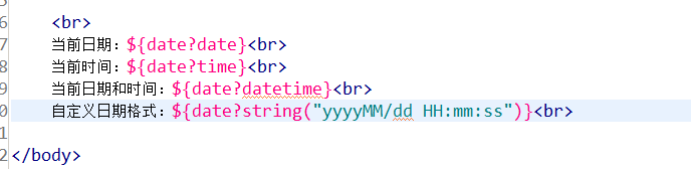
2.3.6. 日期類型格式化

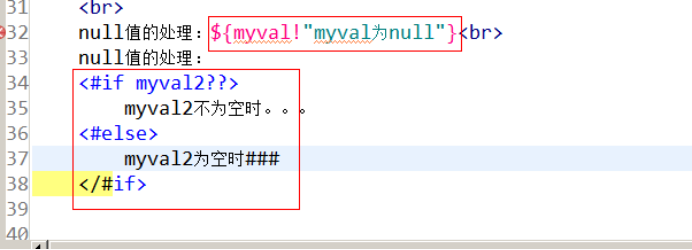
2.3.7. Null值的處理

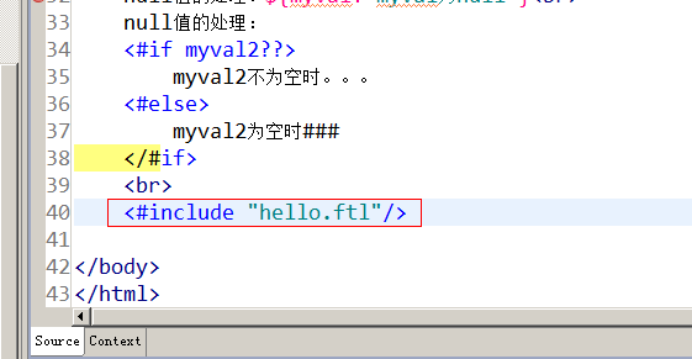
2.3.8. Include標簽
<#include “模板名稱”>

2.4. Freemarker整合spring
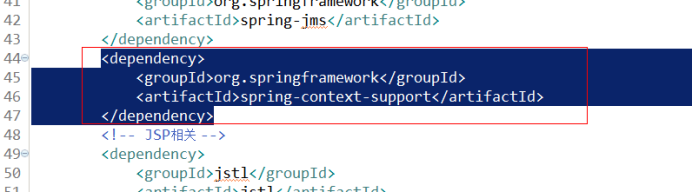
引入jar包:
Freemarker的jar包

2.4.1. 創建整合spring的配置文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:dubbo="http://code.alibabatech.com/schema/dubbo" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd http://code.alibabatech.com/schema/dubbo http://code.alibabatech.com/schema/dubbo/dubbo.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"> <property name="templateLoaderPath" value="/WEB-INF/ftl/" /> <property name="defaultEncoding" value="UTF-8" /> </bean> </beans>
需要編寫一Controller進行測試
2.4.2. Controller
請求的url:/genhtml
參數:無
返回值:ok (String, 需要使用@ResponseBody)
業務邏輯:
1、從spring容器中獲得FreeMarkerConfigurer對象。
2、從FreeMarkerConfigurer對象中獲得Configuration對象。
3、使用Configuration對象獲得Template對象。
4、創建數據集
5、創建輸出文件的Writer對象。
6、調用模板對象的process方法,生成文件。
7、關閉流。
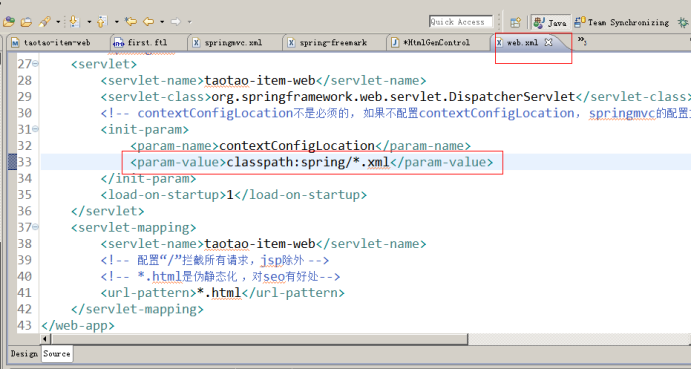
載入配置文件:

@Controller public class HtmlGenController { @Autowired private FreeMarkerConfigurer freeMarkerConfigurer; @RequestMapping("/genhtml") @ResponseBody public String genHtml()throws Exception { // 1、從spring容器中獲得FreeMarkerConfigurer對象。 // 2、從FreeMarkerConfigurer對象中獲得Configuration對象。 Configuration configuration = freeMarkerConfigurer.getConfiguration(); // 3、使用Configuration對象獲得Template對象。 Template template = configuration.getTemplate("hello.ftl"); // 4、創建數據集 Map dataModel = new HashMap<>(); dataModel.put("hello", "1000"); // 5、創建輸出文件的Writer對象。 Writer out = new FileWriter(new File("D:/temp/term197/out/spring-freemarker.html")); // 6、調用模板對象的process方法,生成文件。 template.process(dataModel, out); // 7、關閉流。 out.close(); return "OK"; } }
2.5. 商品詳情頁面靜態化
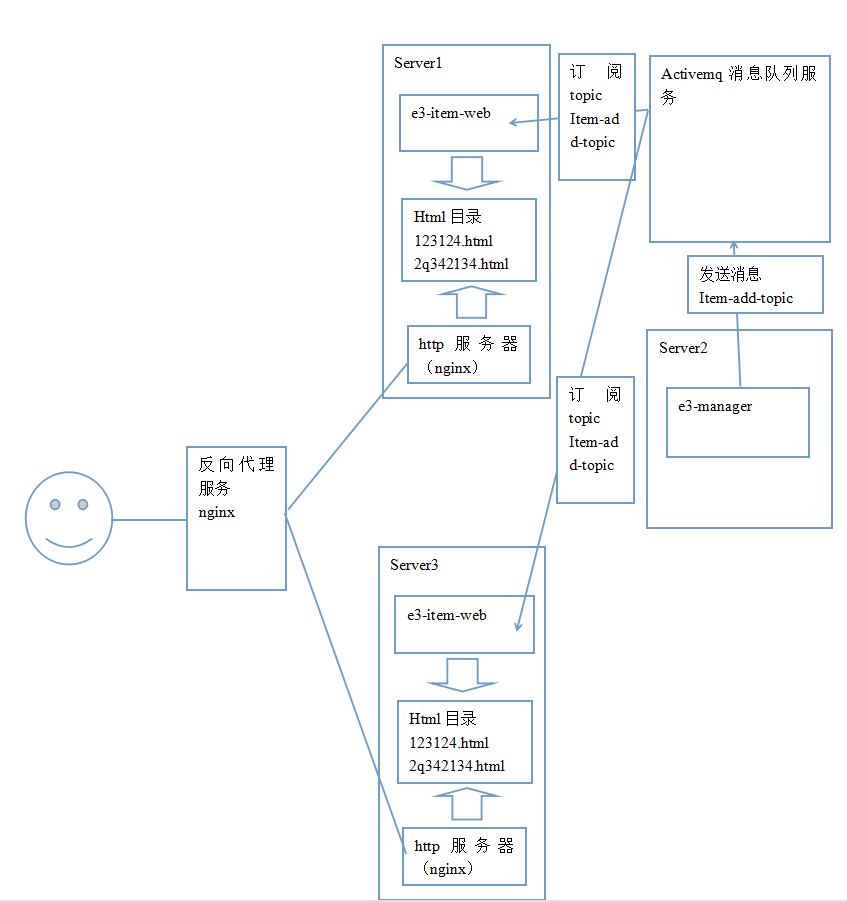
2.5.1. 網頁的靜態化方案
輸出文件的名稱:商品id+“.html”
輸出文件的路徑:工程外部的任意目錄。
網頁訪問:使用nginx訪問網頁。在此方案下tomcat只有一個作用就是生成靜態頁面。
工程部署:可以把e3-item-web部署到多個伺服器上。
生成靜態頁面的時機:商品添加後,生成靜態頁面。可以使用Activemq,訂閱topic(商品添加)

3. Sso系統分析
3.1. 什麼是sso系統
SSO英文全稱Single Sign On,單點登錄。SSO是在多個應用系統中,用戶只需要登錄一次就可以訪問所有相互信任的應用系統。它包括可以將這次主要的登錄映射到其他應用中用於同一個用戶的登錄的機制。它是目前比較流行的企業業務整合的解決方案之一。
3.2. 為什麼要有單點登錄系統
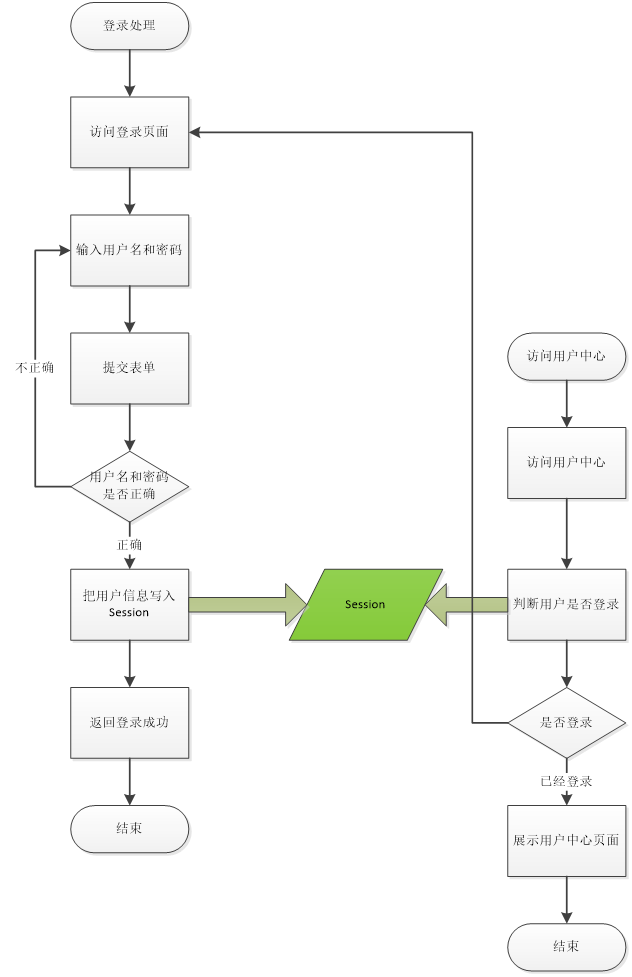
3.2.1. 傳統的登錄實現方式

此方式在只有一個web工程時是沒有問題。
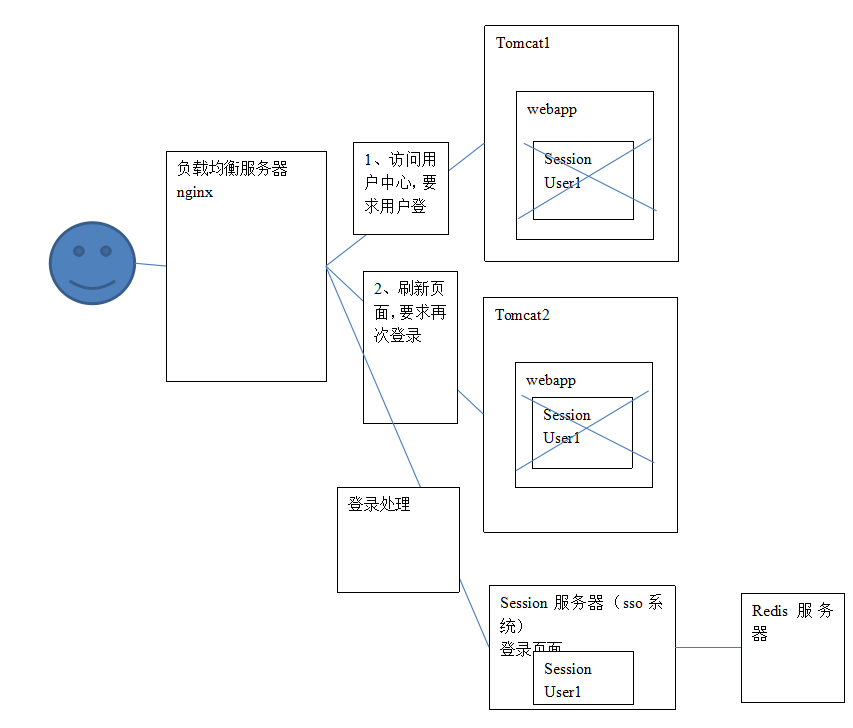
3.2.2. 集群環境下

集群環境下會出現要求用戶多次登錄的情況。
解決方案:
1、配置tomcat集群。配置tomcatSession複製。節點數不要超過5個。
2、可以使用Session伺服器,保存Session信息,使每個節點是無狀態。需要模擬Session。
單點登錄系統是使用redis模擬Session,實現Session的統一管理。



