前一段時間由於項目需要 .net core 在docker下的部署,途中也遇到很多坑,看了各同行的博客覺得多多少少還是有些問題,原本不想寫此篇文章,由於好友最近公司也需要部署,硬是要求,於是花了些時間寫了下來,並實現docker製作鏡像的過程中先編譯.net core 項目包然後形成鏡像。 (一) ...
前一段時間由於項目需要 .net core 在docker下的部署,途中也遇到很多坑,看了各同行的博客覺得多多少少還是有些問題,原本不想寫此篇文章,由於好友最近公司也需要部署,硬是要求,於是花了些時間寫了下來,並實現docker製作鏡像的過程中先編譯.net core 項目包然後形成鏡像。
(一) Docker for Windows10的安裝
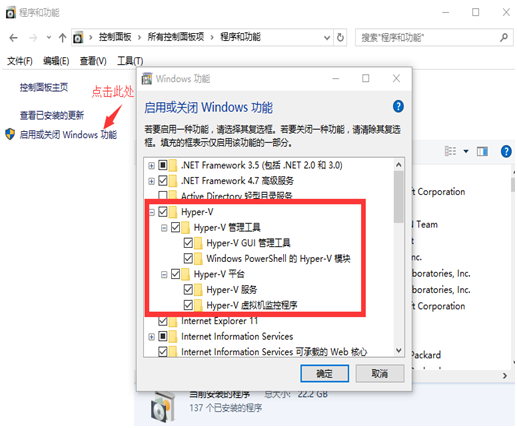
1. 在安裝docker之前首先安裝windows10組件Hyper-V,安裝步驟如下:

2. 重啟電腦按F2或F10進入Bios界面
依次選擇Configuratio>Intel Virtual Technology > Enabled;
退出保存
3. 下載docker for windows10 並安裝docker
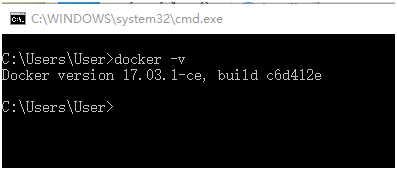
安裝成功後,運行cmd命令,按住win鍵+r,輸入cmd運行
如下圖表示docker安裝成功

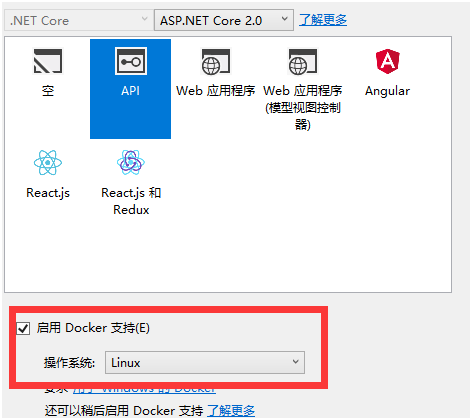
創建.net core api項目比如叫server1,創建時勾選如下圖,也可以在現有項目中添加選擇docker支持:

Startup.cs代碼:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
}
}
Program.cs代碼:
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseUrls("http://*:5000")
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
//.UseApplicationInsights()
.Build();
host.Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}
添加ServerController 代碼如下:
[Route("/")]
public class ServerController : Controller
{
[HttpGet]
public string Get()
{
return "我是應用服務1";
}
}
然後在項目目錄下能發現文件Dockerfile
系統預設代碼如下:
FROM microsoft/aspnetcore:2.0 AS base
WORKDIR /app
EXPOSE 80
FROM microsoft/aspnetcore-build:2.0 AS build
WORKDIR /src
COPY server1/ server1.csproj server1/
RUN dotnet restore server1/ server1.csproj
COPY . .
WORKDIR /src/ server1
RUN dotnet build server1.csproj -c Release -o /app
FROM build AS publish
RUN dotnet publish server1.csproj -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", " server1.dll"]
以上預設代碼有巨坑,之前運用網上dockerfile代碼採用的是先手工編譯到bin目錄下,然後在bin目錄直接做成鏡像運行,不知什麼原因一直瀏覽器無法訪問,我在dockerfile裡面配置成打包鏡像時並且編譯,成功運行,經過修改排查後改成如下:
# 聲明使用的基礎鏡像
FROM microsoft/dotnet:2.0.7-sdk-2.1.200
# 將本地dotnet core 應用拷貝到 容器 src/ 目錄下
COPY . src/
RUN dotnet publish src/Server1.csproj -c Release -o /coreImage
# 設置工作目錄
WORKDIR /coreImage
# 設置導出埠
EXPOSE 5000/tcp
# 指定應用入口點
ENTRYPOINT dotnet Server1.dll
運行cmd命令,按住win鍵+r,輸入cmd運行,
將當前目錄切換到.csproj所在的項目目錄
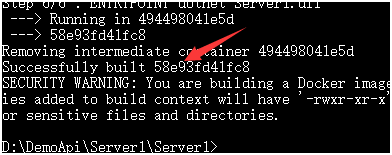
輸入命令docker build -t myserver .,命令含義是將當前目錄的core項目編譯成名子為myserver鏡像,註意myserver後面必須有個"."號,必須空一格。不然編譯不過,編譯成鏡像成功後如圖所示:

然後運行 docker run -it -p 6001:5000 myserver即可如圖所示表示運行成功:

看到這句話並且之前沒有錯誤信息,表示容器內鏡像運行成功
輸入網址:localhost:6001看到如下效果:

本文為原創,如需轉載,請帶上連接


