Chrome開發者工具中Network功能介紹 第一列Name:請求的名稱,一般會將URL的最後一 部分內容當作名稱。 第二列Status: 響應的狀態碼,這裡顯示為200,代表響應是正常的。通過狀態碼,我們可 以判斷發送了請求之後是否得到了正常的響應。 第三列Type: 請求的文檔類型。這裡為do ...
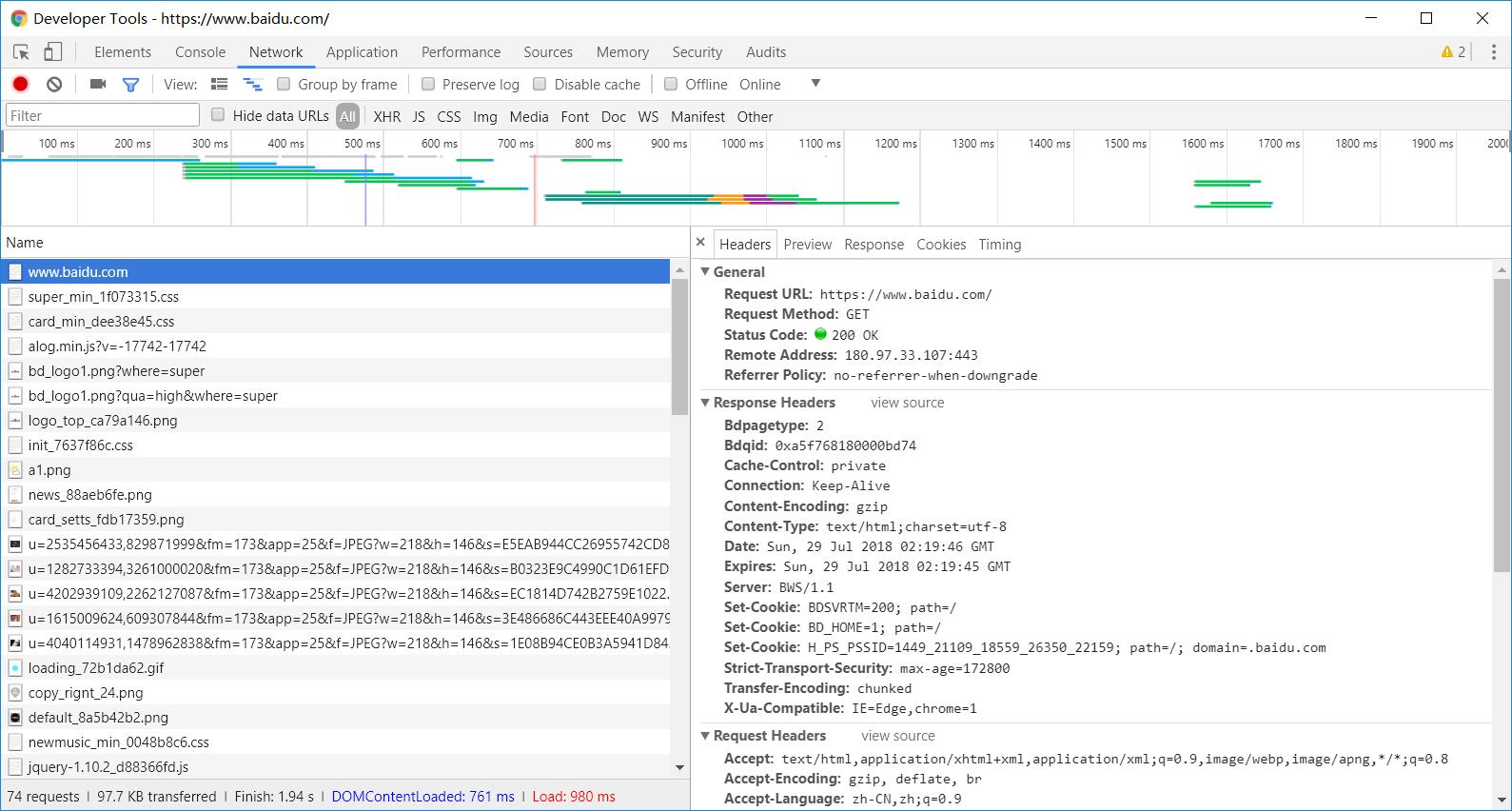
Chrome開發者工具中Network功能介紹
- 第一列Name:請求的名稱,一般會將URL的最後一 部分內容當作名稱。
- 第二列Status: 響應的狀態碼,這裡顯示為200,代表響應是正常的。通過狀態碼,我們可 以判斷發送了請求之後是否得到了正常的響應。
- 第三列Type: 請求的文檔類型。這裡為document, 代表我們這次請求的是一個HTML文檔,內容就是一些HTML代碼。
- 第四列initiator: 請求源。用來標記請求是由哪個對象或進程發起的。
- 第五列Size: 從伺服器下載的文件和請求的資源大小。如果是從緩存中取得的資源,則該列會顯示from cache。
- 第六列Time:發起請求到獲取響應所用的總時間。
- 第七列Waterfall:網路請求的可視化瀑布流。
響應中分General部分,請求頭、響應頭:
其中General含:
- Request URL為請求的URL,
- Request Method為請求的方法
- Status Code為響應狀態碼,
- Remote Address為遠程伺服器的地址和埠
- Referrer Policy為Referrer判別策略。