什麼是生命周期:從Vue實例創建、運行、到銷毀期間、總是伴隨著各種各樣的事件,這些事件,統稱為生命周期。 生命周期鉤子:就是生命周期事件的別名而已; 主要生命周期函數分類: 創建期間的生命周期函數: beforeCreate:實例剛在記憶體被創建出來,此時,還沒有初始化好data和methods屬性 ...
- 什麼是生命周期:從Vue實例創建、運行、到銷毀期間、總是伴隨著各種各樣的事件,這些事件,統稱為生命周期。
- 生命周期鉤子:就是生命周期事件的別名而已;
- 主要生命周期函數分類:
- 創建期間的生命周期函數:
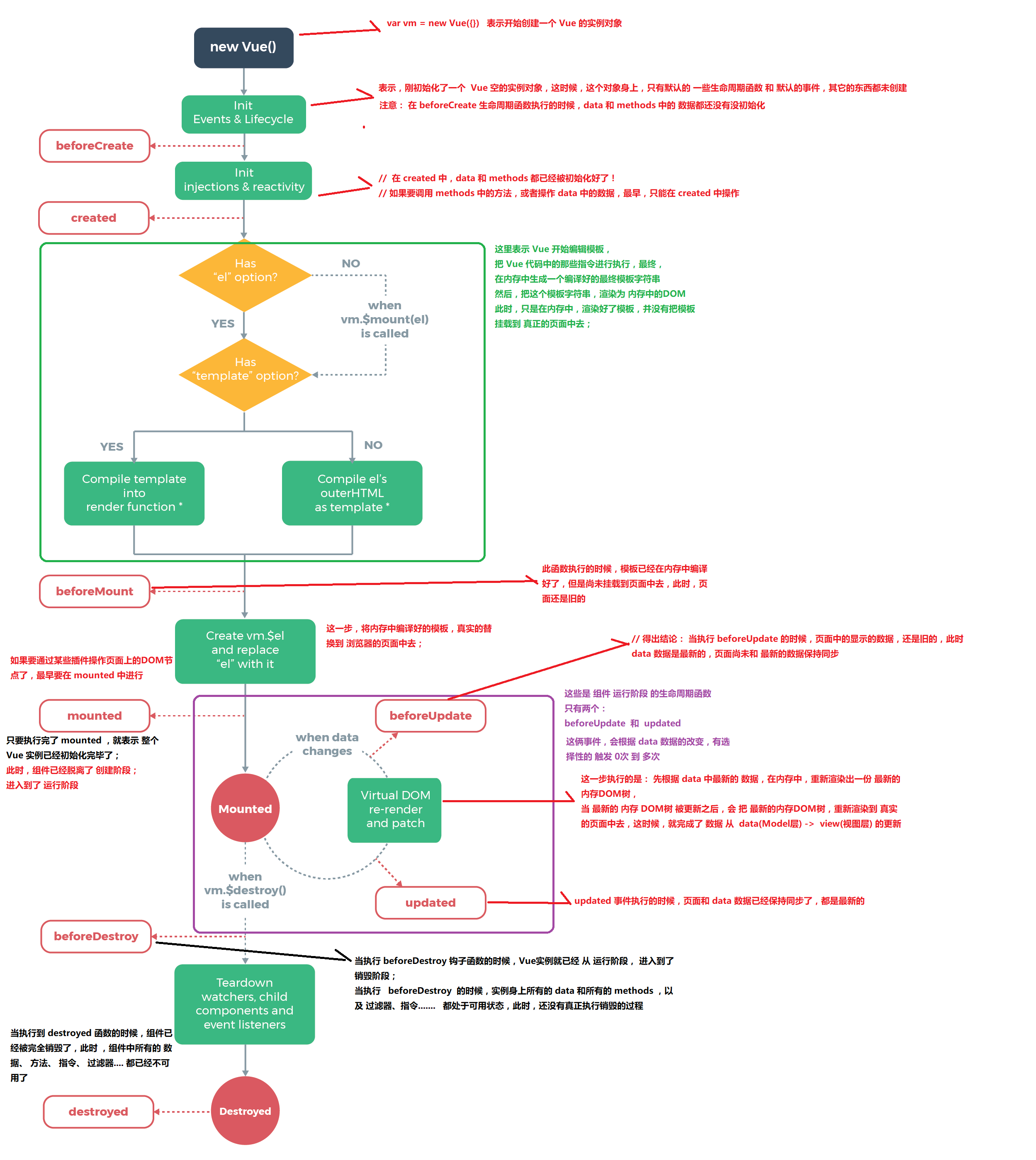
- beforeCreate:實例剛在記憶體被創建出來,此時,還沒有初始化好data和methods屬性
- created:實例已經在記憶體中創建好,此時data和methods已經創建好,還沒有開始編譯模板,如果要調用 methods 中的方法,或者操作 data 中的數據,最早,只能在 created 中操作
- beforeMount(在掛載之前):此時已經完成了模板的編譯,但是還沒有掛載到頁面中
- mounted:此時,已經將編譯好的模板,掛載到了頁面指定的容器中顯示,如果要通過某些插件操作頁面上的DOM節點,最早要在monted進行,只要執行完了mounted,就表示整個Vue實例已經初始化完畢了,此時組件已經脫離了創建階段,進入到了運行階段
- 運行期間的生命周期函數:
- beforeUpdate和updated這兩事件,會根據data數據的改變,有選擇性的觸發 0次 到 多次
- beforeUpdate:狀態更新之前執行此函數,此時data中的狀態值是最新的,但是界面上顯示的數據還是舊的,因為此時還沒有開始重新渲染DOM節點
- updated:實例更新完畢之後調用此函數,此時data中的狀態值和界面上顯示的數據,都已經完成了更新,界面已經被重新渲染好了
- 銷毀期間的生命周期函數
- beforeDestroy:實例銷毀之前調用,在這一步,實例仍然完全可用
- destroy:Vue實例銷毀後,調用後,Vue實例指示的所有東西都會解綁定,所有的事件監聽器會被溢出,所有的子實例會被銷毀
- 創建期間的生命周期函數:
- 演示圖: