對.Net Core的學習和實踐,已經進行了一年多的世間,截止目前,微軟已經發佈.Net Core2.1,關於.NetCore的應用部署的文章比比皆是。今天藉此,回顧下.net core環境的部署過程。 首先,我這邊採用的是CentOS7+上的版本,.net core2.1。在動手前,我們先做這樣的 ...
對.Net Core的學習和實踐,已經進行了一年多的世間,截止目前,微軟已經發佈.Net Core2.1,關於.NetCore的應用部署的文章比比皆是。今天藉此,回顧下.net core環境的部署過程。
首先,我這邊採用的是CentOS7+上的版本,.net core2.1。在動手前,我們先做這樣的思考
如何部署一個正式的.net core2.1項目?
解決方案有:
1、利用.net core runtime及.net core sdk,將編譯好的項目,發佈至伺服器上,然後運行dotnet application.dll命令。
這樣程式就運行起來,但是要想讓.net core程式進程一直存在,就需要做其它方面的工作了,比如網上介紹的比較多的supervisor守護進程服務,這樣可以保證.net core程式,在終端關閉後,仍然可以運行。
2、利用跨平臺伺服器Jexus。
3、利用docker容器技術,讓.net core程式運行在docker容器中。
當然,這裡肯定還有其它解決方案,比如Nancy之類的,這裡不做進一步的闡述了。
接下來,我們就針對,第一種方式,採用python開發的supervisor服務,來守護.net core進程。
然後,我們再想了,當守護進程安裝配置完成後,我們再安裝一個web伺服器,如nginx作為.net core程式的代理伺服器。
於是得出,此次實踐中,我們分別需要,安裝配置.net core、supervisor、nginx等,那接下來,我們就分別針對這三種環境的配置,進行介紹:
1、.net core的安裝
這個可以在官方網站找到進一步的說明https://www.microsoft.com/net/learn/get-started-with-dotnet-tutorial
首先是下載軟體包:
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
然後,通過yum命令來進行.net core sdk的安裝(安裝sdk時.net core運行時也一併被安裝了)。
sudo yum update sudo yum install dotnet-sdk-2.1
等待安裝完成即可。通過dotnet --info/--version命令可以查看版本信息。
[root@cce9311ee74bc4f27afe8f58e5e0b5021-node2 ~]# dotnet --info .NET Command Line Tools (2.1.101) Product Information: Version: 2.1.101 Commit SHA-1 hash: 6c22303bf0 Runtime Environment: OS Name: centos OS Version: 7 OS Platform: Linux RID: centos.7-x64 Base Path: /usr/share/dotnet/sdk/2.1.101/ Microsoft .NET Core Shared Framework Host Version : 2.0.6 Build : 74b1c703813c8910df5b96f304b0f2b78cdf194d
這樣.net core2.1環境就安裝好了。
2、supervisor服務的安裝。
這個具體參考我的另一篇博客 https://my.oschina.net/lichaoqiang/blog/1861791
3、NGINX的安裝
這裡,我們是直接通過yum命令來安裝的。
首先是下載了軟體包管理
rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
通過yum來安裝nginx
yum -y install nginx
啟動nginx服務
systemctl start nginx.service
systemctl enable nginx.service
預設,nginx配置文件在/etc/nginx/目錄下。命令進入/etc/nginx/conf.d文件夾,為我們的.net core應用程式創建一個配置文件
server { listen 80; server_name www.demo.com; #charset koi8-r; #access_log /var/log/nginx/host.access.log main; location / { proxy_pass http://localhost:5000; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
然後重新載入 配置文件:
/usr/nginx/sbin/nginx/ -s reload
完成以上三步後,我們supervisorctl restart 應用程式.dll即可。
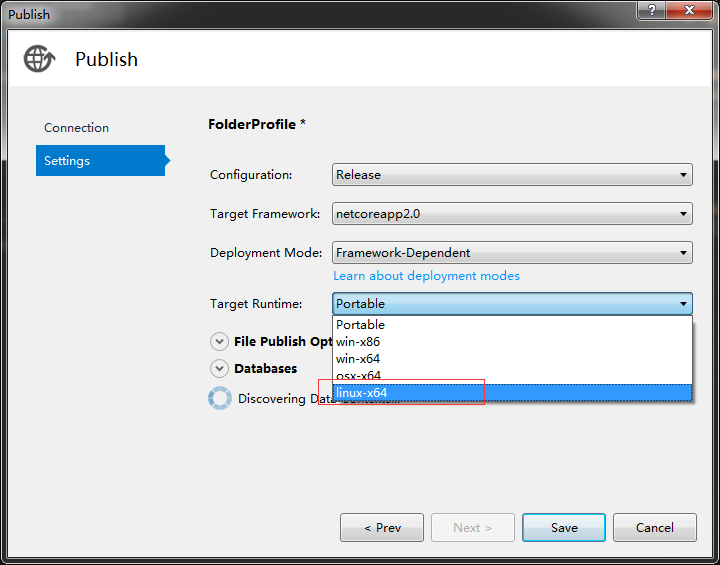
最後,通過vs的發佈功能,發佈我們的.net core項目,避免nuget引用包導致的問題,這裡我們發佈的時候,目標運行時選linux-x64。

關於.net core部署正式環境,就介紹到這裡。



