1、JavaScript概述 1.1 JavaScript的歷史 1992年Nombas開發出C-minus-minus(C--)的嵌入式腳本語言(最初綁定在CEnvi軟體中).後將其改名ScriptEase.(客戶端執行的語言) Netscape(網景)接收Nombas的理念,(Brendan E ...
1、JavaScript概述
1.1 JavaScript的歷史

1992年Nombas開發出C-minus-minus(C--)的嵌入式腳本語言(最初綁定在CEnvi軟體中).後將其改名ScriptEase.(客戶端執行的語言) Netscape(網景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0產品中開發出一套livescript的腳本語言.Sun和Netscape共同完成.後改名叫Javascript 微軟隨後模仿在其IE3.0的產品中搭載了一個JavaScript的克隆版叫Jscript. 為了統一三家,ECMA(歐洲電腦製造協會)定義了ECMA-262規範.國際標準化組織及國際電工委員會(ISO/IEC)也採納 ECMAScript 作為標準(ISO/IEC-16262)。從此,Web 瀏覽器就開始努力(雖然有著不同的程度的成功和失敗)將 ECMAScript 作為 JavaScript 實現的基礎。EcmaScript是規範.history
1.2 ECMAScript
儘管 ECMAScript 是一個重要的標準,但它並不是 JavaScript 唯一的部分,當然,也不是唯一被標準化的部分。實際上,一個完整的 JavaScript 實現是由以下 3 個不同部分組成的:
- 核心(ECMAScript)
- 文檔對象模型(DOM) Document object model (整合js,css,html)
- 瀏覽器對象模型(BOM) Broswer object model(整合js和瀏覽器)
- Javascript 在開發中絕大多數情況是基於對象的.也是面向對象的.

簡單地說,ECMAScript 描述了以下內容:
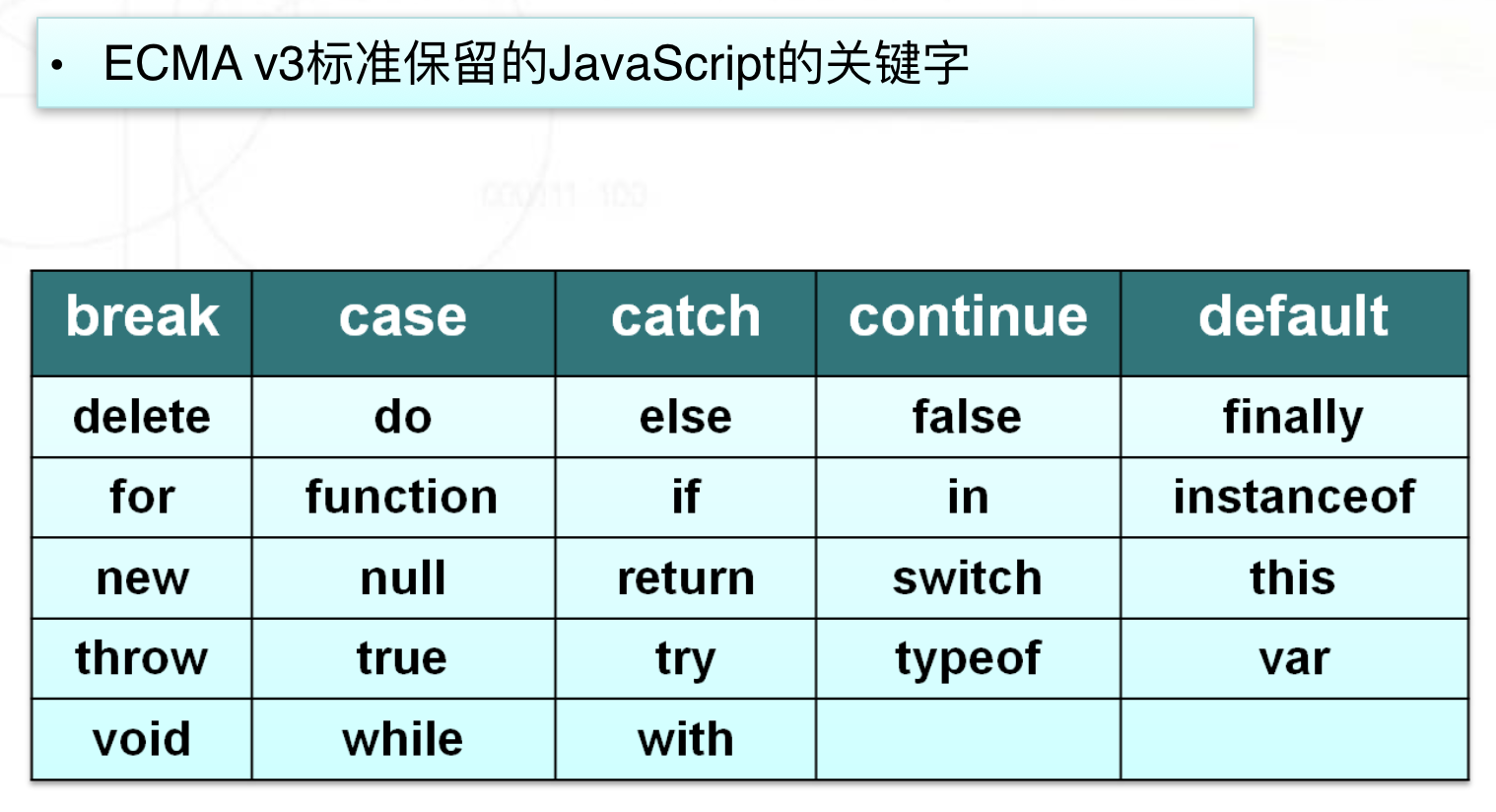
語法、類型、語句、關鍵字、保留字、運算符、對象(封裝、繼承、多態)
2、JavaScript的引入方式
1 {#1 直接編寫#}
2 <script>
3 alert('hello world')
4 </script>
5 {#2 導入文件#}
6 <script src="hello.js"></script>
3、 JavaScript的基礎
3.1 變數
0 變數是弱類型的(很隨便);
1 聲明變數時不用聲明變數類型. 全都使用var關鍵字;
2 一行可以聲明多個變數.並且可以是不同類型.
3 聲明變數時 可以不用var. 如果不用var 那麼它是全局變數.
4 變數命名,首字元只能是字母,下劃線,$美元符 三選一,且區分大小寫,x與X是兩個變數
5 變數還應遵守以下某條著名的命名規則:
Camel 標記法
首字母是小寫的,接下來的字母都以大寫字元開頭。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 標記法
首字母是大寫的,接下來的字母都以大寫字元開頭。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利類型標記法
在以 Pascal 標記法命名的變數前附加一個小寫字母(或小寫字母序列),說明該變數的類型。例如,i 表示整數,s 表示字元串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
1 var a;
2
3 var name="hiad", age=20, job="lecturer";
列印結果:
console.log(a) --> 在console命令行查看結果(推薦google瀏覽器)
alert(a) --> 在視窗的彈出框顯示結果
document.write(a) --> html頁面查看結果
3.2 基礎規範
每行結束可以不加分號. 沒有分號會以換行符作為每行的結束
註釋 支持多行註釋和單行註釋. /* */ //
使用{}來封裝代碼塊
3.3 常量和標識符
常量 :直接在程式中出現的數據值
標識符:
- 由不以數字開頭的字母、數字、下劃線(_)、美元符號($)組成
- 常用於表示函數、變數等的名稱
- 例如:_abc,$abc,abc,abc123是標識符,而1abc不是
- JavaScript語言中代表特定含義的詞稱為保留字,不允許程式再定義為標識符

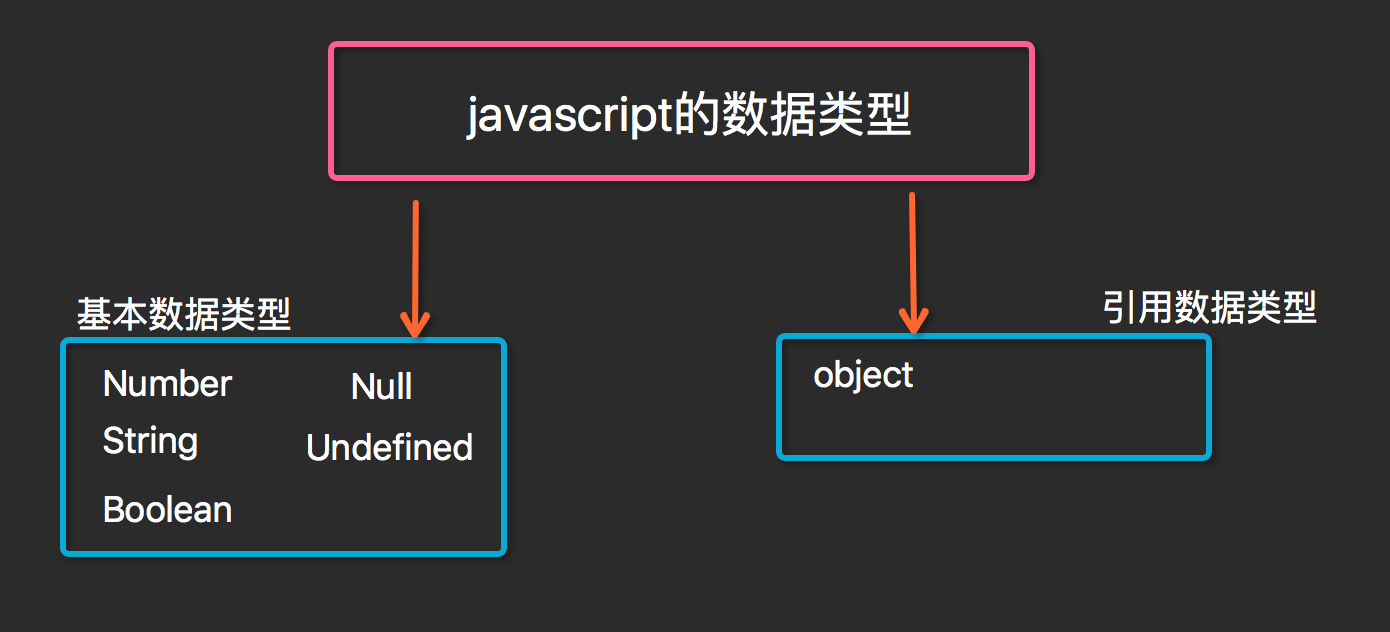
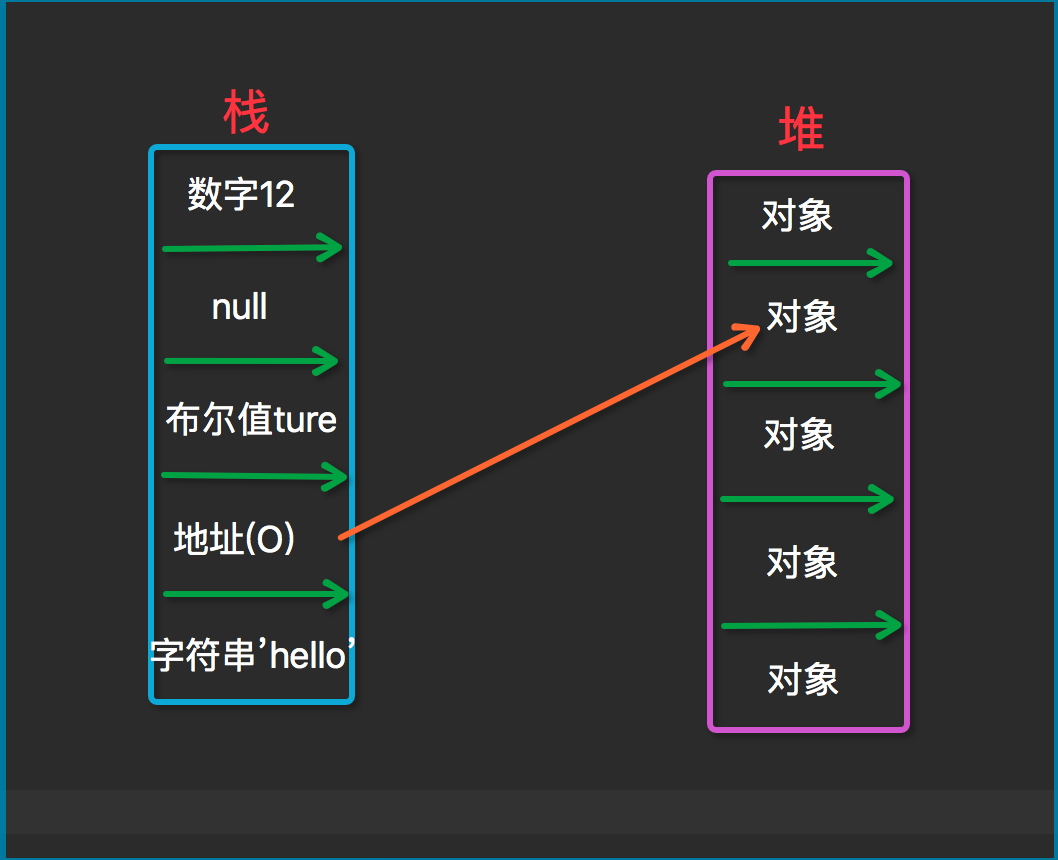
3.4 數據類型


3.4.1 基本數據類型(5種)
Number --> 數字類型,包括整型和浮點型。
String --> 字元串。
Boolean --> 布爾型,true / false.
Undefined類型 --> 該類型只有一個值,即undefined,當聲明的變數未初始化時,該變數的預設值是undefined,當函數無明確返回值時,返回的也是值undefined。
Null類型 --> 只有一個專用值 null,用於表示尚未存在的對象,如果函數或方法要返回的是對象,那麼找不到該對象時,返回的通常是 null。
3.4.2 引用數據類型
方法:instanceof --> 判斷某數據是不是某個類實例化來的對象(true / false)。
1 alert(s instanceof String)
3.4.3 補充
數據類型轉換
JavaScript屬於鬆散類型的程式語言
變數在聲明的時候並不需要指定數據類型
變數只有在賦值的時候才會確定數據類型
表達式中包含不同類型數據則在計算過程中會強制進行類別轉換
數字 + 字元串:數字轉換為字元串
數字 + 布爾值:true轉換為1,false轉換為0
字元串 + 布爾值:布爾值轉換為字元串true或false
強制類型轉換函數
函數parseInt: 強制轉換成整數 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
函數parseFloat: 強制轉換成浮點數 parseFloat("6.12")=6.12
函數eval: 將字元串強制轉換為表達式並返回結果 eval("1+1")=2 ; eval("1<2")=true
類型查詢函數(typeof)
ECMAScript 提供了 typeof 運算符來判斷一個值是否在某種類型的範圍內。可以用這種運算符判斷一個值是否表示一種原始類型:如果它是原始類型,還可以判斷它表示哪種原始類型。
函數typeof :查詢數值當前類型
(string / number / boolean / object )
例如typeof("test"+3) "string"
例如typeof(null) "object "
例如typeof(true+1) "number"
例如typeof(true-false) "number"
3.5 ECMAScript運算符
算術運算符: +、-、*、/、%、++、--
邏輯運算符: ==、!=、>、<、>=、<=、與(&&)、或(||)、非(!)
賦值運算符: =
等性運算符: ==
關係運算符:
1 var bResult = "Blue" < "alpha";
2 alert(bResult); //輸出 true
3
4 var bResult = "25" < "3";
5 alert(bResult); //輸出 "true"
6
7 var bResult = "25" < 3;
8 alert(bResult); //輸出 "false"
1 比較運算符兩側如果一個是數字類型,一個是其他類型,會將其類型轉換成數字類型.
2 比較運算符兩側如果都是字元串類型,比較的是最高位的asc碼,如果最高位相等,繼續取第二位比較.
Boolean運算符:
1 var temp=new Object();// false;[];0; null; undefined;object(new Object();)
2
3 if(temp){
4 console.log("yuan")
5 }else {
6 console.log("alex")
7 }
全等號和非全等號: 等號和非等號的同類運算符是全等號和非全等號。這兩個運算符所做的與等號和非等號相同,只是它們在檢查相等性前,不執行類型轉換。
void(): void運算符對任何值返回undefined。常用於攔截函數的返回值。
3.6 控制語句
if 控制語句、switch選擇控制語句、for迴圈控制語句、while迴圈控制語句。(基本語法與Python相同)
異常處理:try {} catch(e) {} finally{}
主動拋出異常: throw Error('xxxxxxx')
註意: for(var i = 0; i < n; i ++){}
對於 for i in iterator 不推薦使用。




