所謂meta標記就是用來描述一個HTML網頁文檔的屬性,也稱為元信息,這些信息並不會顯示在瀏覽器的頁面中,例如作者、日期和時間、網頁描述、頁面刷新等。 基本語法: <meta name = " "content=" "> <meta http-equiv=" " content = " "> nam ...
所謂meta標記就是用來描述一個HTML網頁文檔的屬性,也稱為元信息,這些信息並不會顯示在瀏覽器的頁面中,例如作者、日期和時間、網頁描述、頁面刷新等。
基本語法:
<meta name = " "content=" ">
<meta http-equiv=" " content = " ">
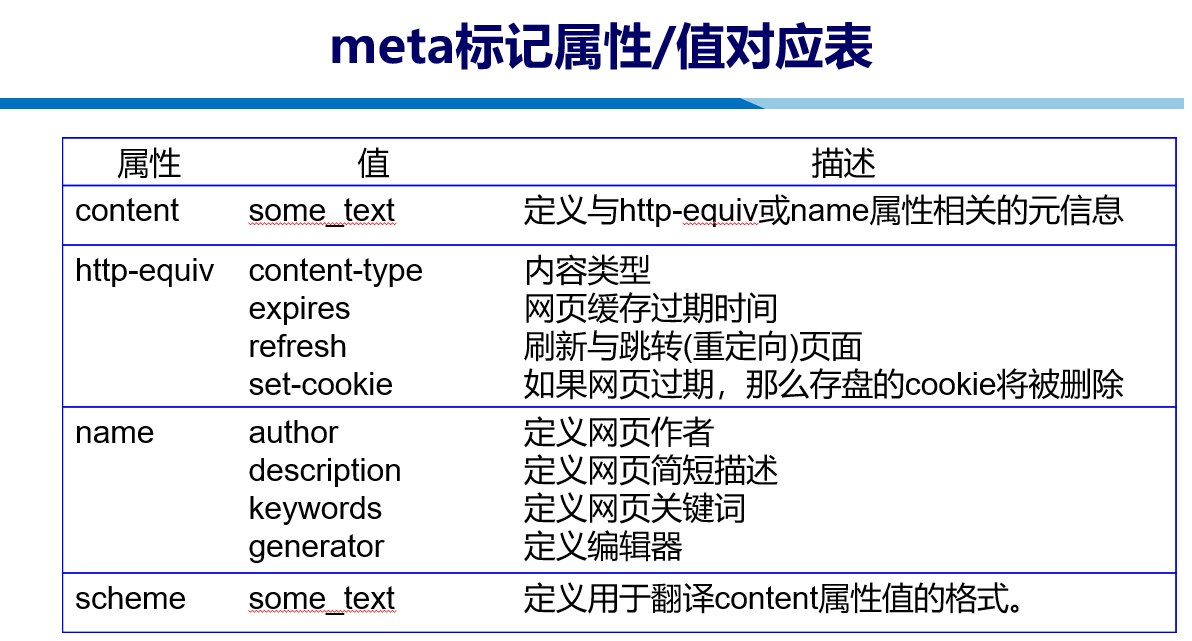
name屬性與content屬性
name屬性用於描述網頁,它是以“名稱/值”形式的名稱,name屬性的值所描述的內容(值)通過content屬性表示,便於搜索引擎機器人查找、分類。其中最重要的是description、keywords和robots。
http-equiv屬性與content屬性
http-equiv屬性用於提供HTTP協議的響應頭報文,它是以“名稱/值”形式的名稱,http-equiv屬性的值所描述的內容(值)通過content屬性表示,通常為網頁載入前提供給瀏覽器等設備使用。其中最重要的是content-type charset提供編碼信息,refresh刷新與跳轉頁面,no-cache頁面緩存,expires網頁緩存過期時間。

meta標記的使用方法
<meta name = "keyworlds" contend="信息參數"/> <meta name = "description" contend="信息參數"/> <meta http-equiv = "content-type" contend="text/html;charset=信息參數"/> ----在HTML5中可寫成<meta charset="UTF-8"> <meta name = "author" contend="信息參數"/> <meta http-equiv = "refresh" contend="時間; url=網址參數"/>
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="前端開發"> <meta name="description" content="前端開發"> <meta http-equiv="refresh" content="3;url=https://www.baidu.com/"> <title>前端開發技術初步應用</title> </head> </html>



