一,效果圖。 二,代碼。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1, ...
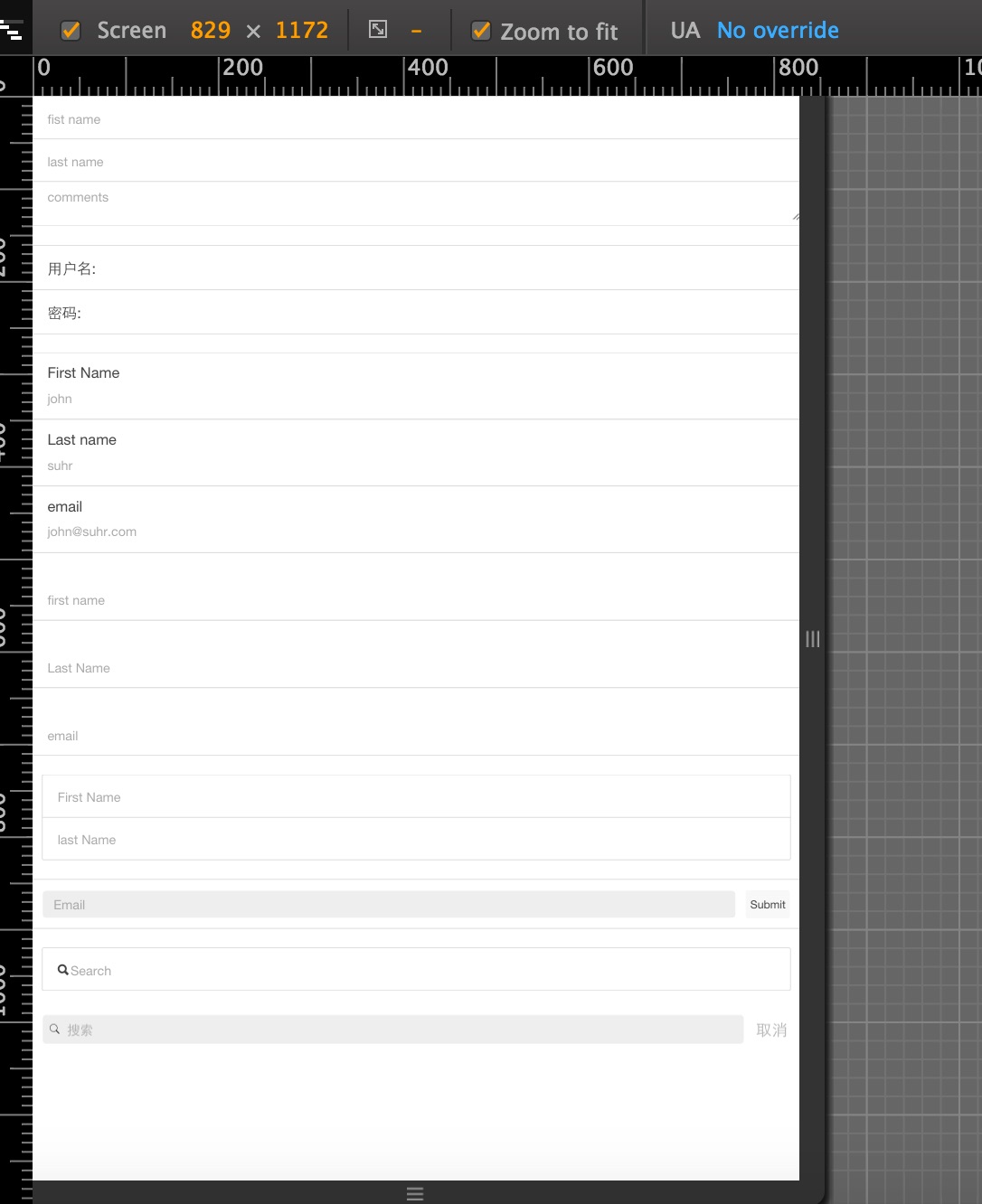
一,效果圖。

二,代碼。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- 在使用 Cordova/PhoneGap 創建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(開發過程中顯示 404) -->
<script src="js/app2.js"></script>
<script src="cordova.js"></script>
</head>
<body>
<!--輸入框屬性:placeholder-->
<div class="list">
<label class="item item-input">
<input type="text" placeholder="fist name">
</label>
<label class="item item-input ">
<input type="text" placeholder="last name">
</label>
<label class="item item-input">
<textarea placeholder="comments"></textarea>
</label>
</div>
<!--輸入框屬性:input-label-->
<div class="list">
<label class="item item-input">
<span class="input-label">用戶名:</span>
<input type="text">
</label>
<label class="item item-input">
<span class="input-label">密碼:</span>
<input type="password">
</label>
</div>
<!--堆疊標簽-->
<div>
<label class="item item-input item-stacked-label">
<span class="input-label">First Name</span>
<input type="text" placeholder="john">
</label>
<label class="item item-input item-stacked-label">
<span class="input-label">Last name</span>
<input type="text" placeholder="suhr">
</label>
<label class="item item-input item-stacked-label">
<span class="input-label">email</span>
<input type="text" placeholder="[email protected]">
</label>
</div>
<!--浮動標簽-->
<div class="list">
<label class="item item-input item-floating-label">
<span class="input-label">First name</span>
<input type="text" placeholder="first name">
</label>
<label class="item item-input item-floating-label">
<span class="input-label">Last name</span>
<input type="text" placeholder="Last Name">
</label>
<label class="item item-input item-floating-label">
<span class="input-label">email</span>
<input type="text" placeholder="email">
</label>
</div>
<!--內嵌表單-->
<div class="list list-inset">
<label class="item item-input">
<input type="text" placeholder="First Name">
</label>
<label class="item item-input">
<input type="text" placeholder="last Name" </label>
</div>
<!--內嵌輸入域-->
<div class="list">
<div class="item item-input-inset">
<label class="item-input-wrapper">
<input type="text" placeholder="Email">
</label>
<button class="button button-small">Submit</button>
</div>
</div>
<!--帶圖標的輸入框-->
<div class="list list-inset">
<label class="item item-input">
<i class="icon ion-search placeholder"></i>
<input type="text" placeholder="Search">
</label>
</div>
<!--頭部輸入框-->
<div class="bar bar-header item-input-inset">
<label class="item-input-wrapper">
<i class="icon ion-ios-search placeholder"></i>
<input type="search" placeholder="搜索">
</label>
<button class="button button-clear">取消</button>
</div>
</body>
</html>

參考資料:《菜鳥教程》



