兩種常用方式。 一、URL傳值 看下官方API文檔: 官方提供了5種頁面間的跳轉方式,其中前四種跳轉的時候帶有url參數,用於指定跳轉的頁面地址,而其中前三種url中可以帶有參數。 以此來實現頁面跳轉時候的參數傳值。 1、頁面傳基本數據格式的方式 將參數添加到url部分 以 ?屬性名=屬性值 的形式 ...
兩種常用方式。
一、URL傳值
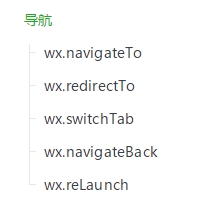
看下官方API文檔:

官方提供了5種頁面間的跳轉方式,其中前四種跳轉的時候帶有url參數,用於指定跳轉的頁面地址,而其中前三種url中可以帶有參數。
以此來實現頁面跳轉時候的參數傳值。
1、頁面傳基本數據格式的方式
將參數添加到url部分
以 ?屬性名=屬性值 的形式添加 , 多個參數用&連接
示例:
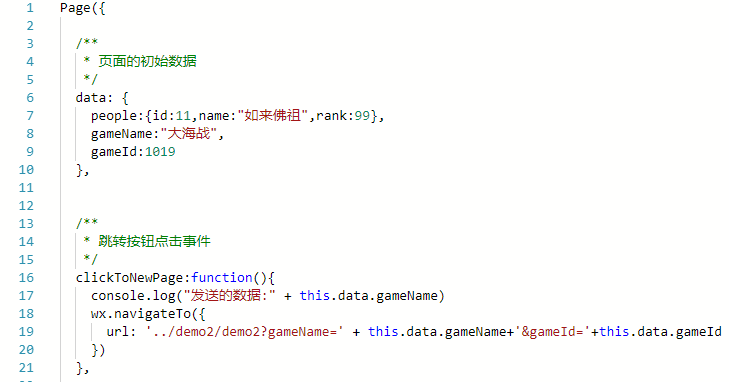
跳轉前頁面代碼:

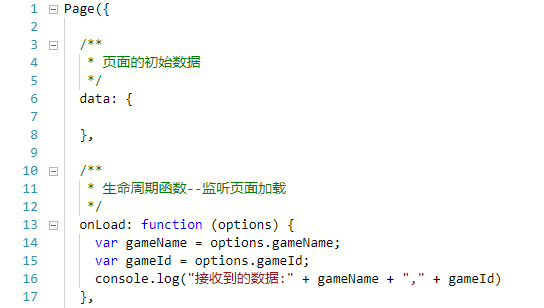
跳轉後頁面代碼:

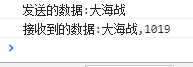
控制台信息:

2、頁面傳對象的方式
測試將對象作為參數傳遞的話,接受頁面時接收不到值的。
解決辦法就是先將對象轉為Json字元串,接受頁面接收到字元串之後再轉為對象即可。
對象轉Json字元串:JSON.stringify(對象)
Json字元串轉對象:JSON.parse(String)
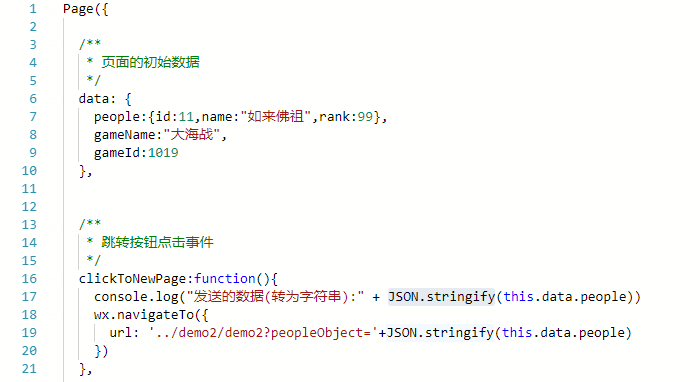
示例:
跳轉前頁面代碼:

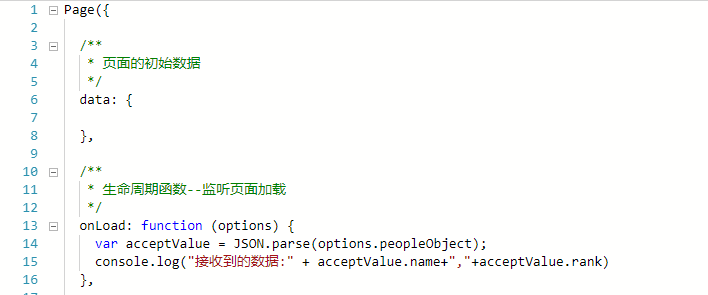
跳轉後頁面代碼:

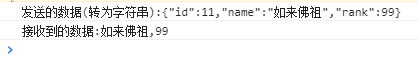
控制台信息:

二、全局APP對象傳值
這個就很好理解了,就是有一個全局的對象,獲得方式就是getApp
可以在任何頁面使用,所以在要在傳值也面前賦值,接受頁面讀取即可
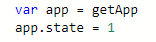
賦值:
取值: 
註意:規劃好全局屬性值,不可濫用
--------------------------------------------------------------------------------------



