這個問題在網路上有很多答案,但是真正能解決的寥寥無幾!接下來我就來嘗試一下網路上瘋傳的幾種方法。準備好了嗎?我要開車了!!! PS:以下實驗上傳到github的demo採取導入本地css,js和網路上css,js的方法進行測試 demo目錄結構 preview.html preview.css pr ...
這個問題在網路上有很多答案,但是真正能解決的寥寥無幾!接下來我就來嘗試一下網路上瘋傳的幾種方法。準備好了嗎?我要開車了!!!
PS:以下實驗上傳到github的demo採取導入本地css,js和網路上css,js的方法進行測試
demo目錄結構
----preview.html
----preview.css
----preview.js
----jquery-1.11.1.min.js
PPS:如果你覺得下麵的流水賬又長又臭,那麼,請直接拉到底部,就可以看到預覽的真正實現方法了。
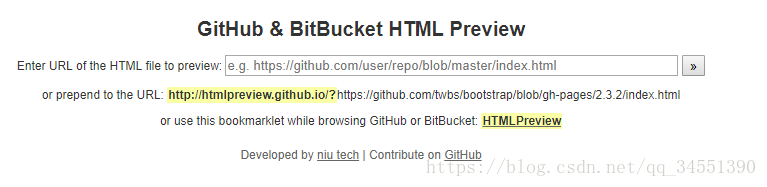
一、方法一使用GitHub & BitBucket HTML Preview網站
吶,也就是這個網站http://htmlpreview.github.io/
我一開始以為這麼簡單就解決了,然後我興緻勃勃地把我上傳到github上面的preview.html地址複製到這個網站上面
回車之後,心情就如清晨高高興興出門上班被滴到鳥屎一般!
bootstrap樣式表好像載入進來了,bootstrap的js和本地的preview.js不見蹤影,本地的preview.css更是丈二和尚摸不著頭腦,明明載入有問題但是div確實顯示成紅色的。
然後就找啊找啊,發現當我點擊進一個css之後,有這個東西(Raw)
點擊該按鈕,發現居然就是我們網站載入資源的時候css等靜態資源從伺服器返回的格式
擦掉頭頂上的鳥糞,對生活重新燃起了希望。替換掉html裡面本地資源preview.css、jquery-1.11.1.min.js和preview.js的地址,改成各自在Raw裡面的地址
<link rel="stylesheet" type="text/css" href="./preview.css"> <script type="text/javascript" src="./jquery-1.11.1.min.js"></script> <script type="text/javascript" src="./preview.js"></script>
改為
<link rel="stylesheet" type="text/css" href="https://raw.githubusercontent.com/Nangxif/preview/master/preview.css"> <script type="text/javascript" src="https://raw.githubusercontent.com/Nangxif/preview/master/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="https://raw.githubusercontent.com/Nangxif/preview/master/preview.js"></script>
我在本地嘗試了一下
然後就開始慌了,都還沒線上上測試呢,就已經不行了……
硬著頭皮還是把項目推送到github然後再用GitHub & BitBucket HTML Preview嘗試一下。
preview.css都沒載入,為什麼div會被渲染成紅色方塊,此處尼克楊問號臉????
然後就找啊找啊,發現了這個網站http://gitcdn.link/
將css和js的Raw鏈接粘貼到github.link中的輸入框得到cdn鏈接
然後再上傳到github倉庫,用GitHub & BitBucket HTML Preview再試一下
這一波史詩般(屎一般)操作之後,終於給我幼小的心靈一絲慰藉,preview.css終於有返回的css了,但是其他的js呢?算了,這不是去幼兒園的車,我要回家。
二、前方高能
1.點擊Settings,選擇Options選項,下拉至GitHub Pages
2.點擊Choose a theme
選擇MINIMAL,點擊Select theme,然後自動跳轉回Settings
3.這時我們會發現GitHub Pages已經變成這樣
點擊紅框裡面的地址
看到404,對於經歷過剛纔的大風大浪的我來說,內心已經毫無波動。
4.在地址後面加上preview.html就可以解決了
所有的文件都很清晰的載入進來了,不帶任何無關的資源。
最後的最後,附帶一句,其實HTML裡面的靜態資源鏈接都不用改
<link rel="stylesheet" type="text/css" href="./preview.css"> <script type="text/javascript" src="./jquery-1.11.1.min.js"></script> <script type="text/javascript" src="./preview.js"></script>
這樣就可以了。